사용자 등록 정보는 관리자가 해당 정보를 확인하고 승인한 후, 등록된 사용자 이름과 비밀번호를 사용하여 세션 및 쿠키를 사용하여 사용자 정보를 얻어 성공적으로 로그인할 수 있으며, 사용자는 로그인 페이지를 건너뛰고 메인 화면으로 들어갈 수 없습니다. 페이지 직접

1. 세션
은 서버에 저장됩니다.
모든 콘텐츠를 저장할 수 있습니다.
기본 만료 시간은 약 15분입니다.
비교적 안전합니다.
사용법:
1. PHP 페이지에서 쓰기를 시작해야 합니다: session_start (); 세션 열기
2. 쓰기 세션: $_SESSION ["uid"]=$uid;
3. 읽기 세션:$_SESSION["uid"];
2.Cookie
클라이언트에 저장
만 가능 문자열
기본적으로 만료 시간 없음
사용법:
1 .Set Cookie:setcookie("name","value");
2. Value:$_COOKIE["name"];
php에 쓰기
목적:
Get 사용자 정보
로그인 페이지를 건너뛸 수 없습니다

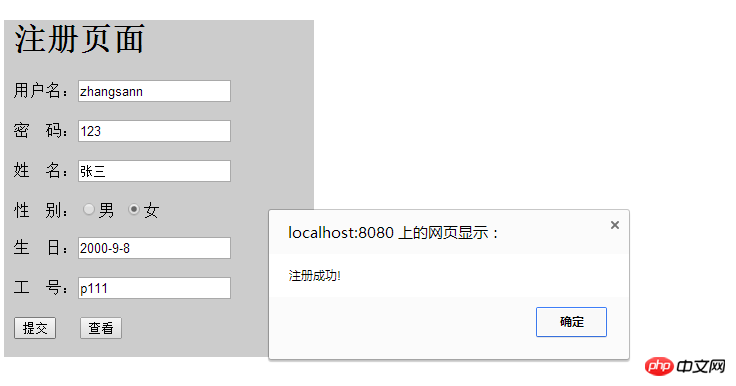
zhuce.php


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
</head>
<body>
<div style="background-color:#CCC; width:300px; padding-left:10px;">
<h1>注册页面</h1>
<div>用户名:<input type="text" id="uid" /></div><br />
<div>密 码:<input type="text" id="pwd" /></div><br />
<div>姓 名:<input type="text" id="name" /></div><br />
<div>性 别:<input type="radio" checked="checked" name="sex" id="nan" value="true" />男 <input type="radio" name="sex" value="false" />女</div><br />
<div>生 日:<input type="text" id="birthday" /></div><br />
<div>工 号:<input type="text" id="code" /></div><br />
<div><input type="button" value="提交" id="btn" /> <input type="button" value="查看" onclick="window.open('main.php')" /></div><br />
</div>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#btn").click(function(){
var uid = $("#uid").val();
var pwd = $("#pwd").val();
var name = $("#name").val();
var sex = $("#nan")[0].checked;
var birthday = $("#birthday").val();
var code = $("#code").val();
$.ajax({
url:"zhucechuli.php",
data:{uid:uid,pwd:pwd,name:name,sex:sex,birthday:birthday,code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data=="OK")
{
alert("注册成功!");
}
else
{
alert("注册失败!");
}
}
})
})
});
</script>
</html>zhucechuli.php
<?php
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$name=$_POST["name"];
$sex=$_POST["sex"];
$birthday=$_POST["birthday"];
$code=$_POST["code"];
include("mydbda.php");
$db = new mydbda();
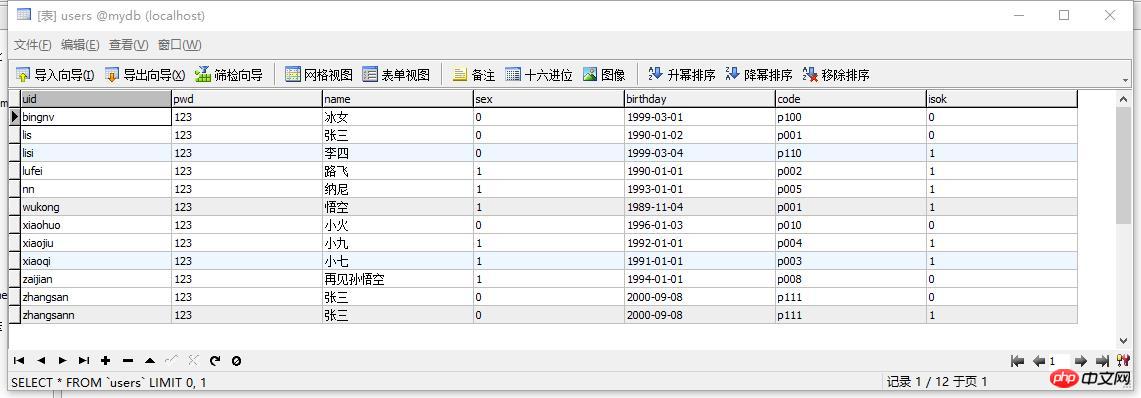
$sql="insert into users values('".$uid."','".$pwd."','".$name."',".$sex.",'".$birthday."','".$code."',false)";
$str = $db->Select($sql,"QT","mydb");
echo $str;
?>main.php
<?php
session_start();
//找session
if(empty($_SESSION["uid"]))
{
header("Location:denglu.php");//定义不能跳转页面
}
//找coolie
//$_COOKIE["uid"]
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1>注册审核页面 </h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>用户名</td>
<td>密码</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
<td>工号</td>
<td>状态</td>
</tr>
<?php
include("mydbda.php");
$db=new mydbda();
$sql="select * from users";
$str=$db->Select($sql,"CX","mydb");
$hang=explode("|",$str);
for($i=0;$i<count($hang);$i++)
{
$lie=explode("^",$hang[$i]);
$sex=$lie[3]?"男":"女";
$zhuangtai=$lie[6]?"<input type='text' value='审核已通过' checked='checked'/>":"<a href='shenhechuli.php?uid={$lie[0]}'>审核</a>";
echo "<tr>
<td>{$lie[0]}</td>
<td>{$lie[1]}</td>
<td>{$lie[2]}</td>
<td>{$sex}</td>
<td>{$lie[4]}</td>
<td>{$lie[5]}</td>
<td>{$zhuangtai}</td>
</tr>";
}
?>
</table>
</body>
</html>shehechuli.php
<?php
include("mydbda.php");
$uid=$_GET["uid"];
$db=new mydbda();
$sql="update users set isok=true where uid='".$uid."'";
$str=$db->Select($sql,"QT","mydb");
header("Location:main.php");
?>denglu. php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div style="width:300px; background-color:#CCC"> <h1>登陆页面</h1> <form action="dengluchuli.php" method="post"> <div>用户名:<input type="text" name="uid" /></div><br /> <div>密 码:<input type="text" name="pwd" /></div><br /> <div><input type="submit" value="登陆" /></div> </form></div> </body> </html>
dengluchuli .php
<?php
session_start();//开启Session 写在php里 必须写在最上面
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
include("mydbda.php");
$db=new mydbda();
$sql="select count(*) from users where uid='".$uid."' and pwd='".$pwd."' and isok =true";
$str = $db->Select($sql,"CX","mydb");
if($str==1)
{
$_SESSION["uid"]=$uid;//存在服务器,任何页面都可以调用
//$_SESSION["name"]=array(1,2,3,4,5)session可以存储任何内容
//用cookie写
//setcookie("uid",$uid);//定义cookie 会在客户端生成cookie文件
header("Location:main.php");
}
else
{
header("Location:denglu.php");
}
?>php 중국어 웹사이트 학습 주제: php 세션(사진, 텍스트, 비디오, 사례 포함)