Electron을 사용하면 웹 개발 기술을 사용하여 크로스 플랫폼 데스크톱 애플리케이션을 개발할 수 있습니다. 이는 Github 및 오픈 소스를 기반으로 하며 익숙한 Atom 및 VSCode 편집기는 Electron을 사용하여 개발됩니다. 이번 글에서는 Webpack을 활용하여 Electron 애플리케이션을 구축하는 방법을 주로 소개합니다. 편집자는 꽤 좋다고 생각하여 지금부터 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
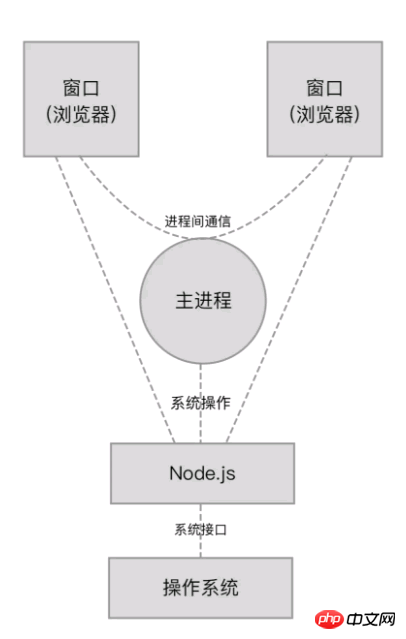
Electron은 Node.js와 Chromium 브라우저의 조합입니다. Chromium 브라우저에 표시되는 웹 페이지를 애플리케이션의 GUI로 사용하고 Node.js를 통해 운영 체제와 상호 작용합니다. Electron 애플리케이션의 창에서 작업하면 실제로는 웹 페이지에서 작업하는 것입니다. 운영 체제를 통해 작업을 완료해야 하는 경우 웹 페이지는 Node.js를 통해 운영 체제와 상호 작용합니다.
이러한 방식으로 데스크톱 애플리케이션을 개발하면 다음과 같은 장점이 있습니다.
개발 임계값을 낮추는 것만으로 웹 개발 기술을 익히기만 하면 되고, 수많은 웹 개발 기술과 기성 라이브러리를 재사용할 수 있습니다.
Chromium 브라우저와 Node.js는 모두 크로스 플랫폼이므로 Electron은 다른 운영 체제에서 실행되는 코드를 작성할 수 있습니다.
Electron 애플리케이션을 실행하면 메인 프로세스가 시작되면서 시작됩니다. 기본 프로세스의 시작은 Node.js를 통해 항목 JavaScript 파일을 실행하여 이루어집니다. 이 항목 파일 main.js의 내용은 다음과 같습니다.
const { app, BrowserWindow } = require('electron')
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let win
// 打开主窗口
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用的 index.html
const indexPageURL = `file://${__dirname}/dist/index.html`;
win.loadURL(indexPageURL);
// 当 window 被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用 window 对象
win = null
})
}
// Electron 会在创建浏览器窗口时调用这个函数。
app.on('ready', createWindow)
// 当全部窗口关闭时退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出
// 否则绝大部分应用会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
})기본 프로세스가 시작된 후에는 항상 다음 위치에 상주합니다. 눈으로 볼 수 있듯이 백그라운드와 실행이 사용되고 동작하는 윈도우는 메인 프로세스가 아니고, 메인 프로세스에 의해 새롭게 시작된 윈도우 서브 프로세스이다.
애플리케이션에는 시작부터 종료까지 일련의 수명 주기 이벤트가 있습니다. Electron.app.on() 함수를 사용하여 수명 주기 이벤트를 모니터링하고 특정 순간에 반응합니다. 예를 들어, app.on('ready') 이벤트에서 애플리케이션의 기본 창을 표시하려면 BrowserWindow를 사용하십시오.
시작된 창은 실제로는 웹페이지이며, 시작 시 loadURL에 전달된 웹페이지 주소를 로드합니다. 각 창은 별도의 웹 페이지 프로세스이며 창 간의 통신에는 메시지를 전달하기 위해 기본 프로세스를 사용해야 합니다.

일반적으로 Electron 애플리케이션 개발은 웹 애플리케이션 개발과 매우 유사합니다. 차이점은 Electron 운영 환경에는 웹 페이지 개발 시 제공된 API를 사용하는 것 외에도 내장된 브라우저와 Node.js API가 있다는 점입니다. 브라우저를 통해 Node.js에서 제공하는 API를 사용할 수도 있습니다.
Webpack에 연결
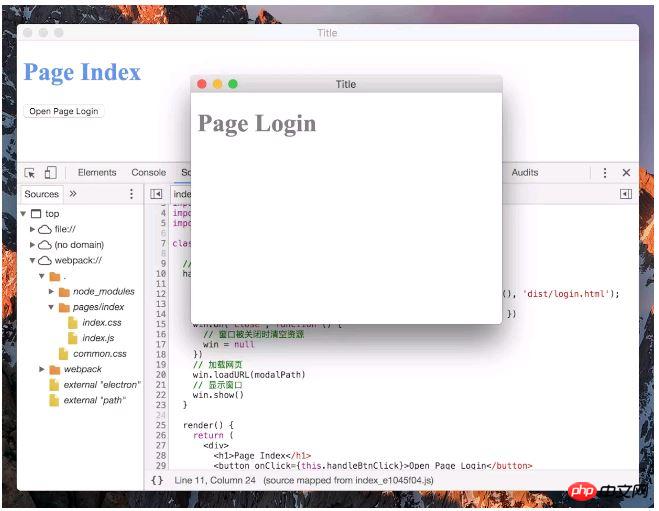
다음으로 간단한 Electron 애플리케이션을 만듭니다. 애플리케이션이 시작된 후 메인 창을 표시해야 합니다. 이 버튼을 클릭하면 새 창이 열립니다. 표시되며 React는 웹 페이지를 개발하는 데 사용됩니다.
Electron 애플리케이션의 각 창은 웹 페이지에 해당하므로 두 개의 웹 페이지, 즉 기본 창의 index.html과 새로 열린 창의 login.html을 개발해야 합니다. 즉, 프로젝트는 2개의 단일 페이지 애플리케이션으로 구성되어 있으며, 이는 3-10 다중 단일 페이지 애플리케이션 관리의 프로젝트와 매우 유사합니다. 이를 Electron 애플리케이션으로 변환해 보겠습니다.
변경해야 할 위치는 다음과 같습니다.
프로젝트 루트 디렉터리에 메인 프로세스에 대한 새 항목 파일 main.js를 만듭니다. 내용은 위에서 언급한 내용과 일치합니다. window 웹페이지는 다음과 같습니다.
import React, { Component } from 'react';
import { render } from 'react-dom';
import { remote } from 'electron';
import path from 'path';
import './index.css';
class App extends Component {
// 在按钮被点击时
handleBtnClick() {
// 新窗口对应的页面的 URI 地址
const modalPath = path.join('file://', remote.app.getAppPath(), 'dist/login.html');
// 新窗口的大小
let win = new remote.BrowserWindow({ width: 400, height: 320 })
win.on('close', function () {
// 窗口被关闭时清空资源
win = null
})
// 加载网页
win.loadURL(modalPath)
// 显示窗口
win.show()
}
render() {
return (
<p>
<h1>Page Index</h1>
<button onClick={this.handleBtnClick}>Open Page Login</button>
</p>
)
}
}
render(<App/>, window.document.getElementById('app')); 가장 중요한 부분은 전자 라이브러리에서 제공하는 API를 사용하여 버튼 클릭 이벤트에서 새 창을 열고 웹페이지 파일의 주소를 로드하는 것입니다.
target: 'electron-renderer',
이 구성은 2-7 기타 구성 항목-Target에서 언급되었으며, 이는 Webpack이 Electron용 프로그램을 빌드하도록 하는 것을 의미합니다. JavaScript 코드 렌더링 프로세스에 사용되는 것은 이 두 창에 필요한 웹 페이지 코드입니다.
# 安装 Electron 执行环境到项目中 npm i -D electron
설치가 성공적으로 완료되면 프로젝트 디렉터리에서 Electron을 실행하면 다음과 같이 시작된 데스크톱 애플리케이션을 성공적으로 볼 수 있습니다. 그림:
관련 추천: 
Electron을 사용하여 React 구축, Webpack 데스크톱 애플리케이션 튜토리얼
Electron은 html js css를 사용하여 Windows_html/css_WEB-ITnose에서 데스크톱 애플리케이션을 개발합니다.
electron을 사용하여 데스크톱 애플리케이션 작성_html/css_WEB-ITnose
위 내용은 Webpack 실제 구성 전자 응용 사례 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!