Vue.js 모바일 컴포넌트 라이브러리 기반 Mint UI의 상세 예시
이 기사에서 공유한 콘텐츠가 모든 사람에게 도움이 되기를 바랍니다. Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 다음에는 이 글을 통해 Vue.js 모바일 컴포넌트 라이브러리를 기반으로 한 Mint UI를 공유하겠습니다. 필요한 친구들이 참고할 수 있습니다.
공식 웹사이트 주소 http://mint-ui.github.io/
Mint UI에는 일상적인 모바일 개발 요구 사항을 충족할 수 있는 풍부한 CSS 및 JS 구성 요소가 포함되어 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리함으로써 불필요한 브라우저 다시 그리기 및 재배열을 방지함으로써 사용자가 원활하고 원활한 경험을 얻을 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 다 소개하더라도 압축파일 크기는 100+K에 불과합니다.

Mint UI
GitHub: https://github.com/ElemeFE/mint-ui
프로젝트 홈페이지: http://mint-ui.github.io/#!/zh-cn
Demo : http://elemefe.github.io/mint-ui/#!/
문서: http://mint-ui.github.io/docs/#!/zh-cn
Eleme 프론트엔드 작성 팀 출시된 Mint UI는 Vue.js 기반의 모바일 컴포넌트 라이브러리입니다. 6월 초에 오픈 소스로 공개되었기 때문에 커뮤니티와 팀의 피드백을 바탕으로 일부 버그가 수정되었고 일부 새로운 구성 요소가 추가되었습니다. 버전 0.2.0이 이번 주에 출시되었습니다. 이 문서에서는 Mint UI를 사용하여 Vue 프로젝트를 처음부터 빌드하는 방법을 설명합니다.
Scaffolding
Vue.js의 급속한 발전으로 인해 현재 Vue 프로젝트를 위한 스캐폴딩을 구축할 수 있는 옵션이 많이 있습니다. 예를 들어 공식적으로 제공되는 vue-cli를 사용할 수 있습니다. 이 기사에서는 Ele.me의 자체 빌드 도구 요리를 사용하여 이 작업을 완료합니다.
먼저, 전역적으로 Cooking을 설치합니다:
npm i Cooking -g
새 프로젝트 폴더 만들기:
mkdir mint-ui-example
프로젝트 폴더에 들어가서 Cooking을 사용하여 빌드:
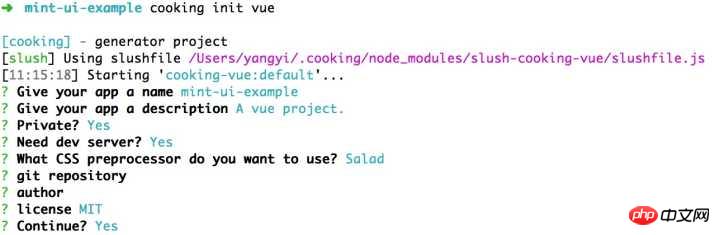
cooking init vue
마지막 매개변수 vue는 스캐폴딩이 Vue.js를 기반으로 구축되었음을 나타냅니다.
구성 과정에서 요리에는 다음 매개변수가 필요합니다.

그중 "어떤 CSS 전처리를 사용할 것인가"는 PostCSS 기반 솔루션인 Salad에 대해 자세히 알아볼 수 있습니다. 물론 다른 전처리기를 선택할 수도 있습니다.
빌드 완료 후 프로젝트 구조는 다음과 같습니다.

다음으로 Mint UI를 설치합니다.
npm i mint-ui --save
Mint UI를 소개합니다
자, 후속 작업은 두 가지 상황으로 나눌 수 있습니다. :
1. 모든 구성 요소를 소개합니다
프로젝트에서 Mint UI의 많은 구성 요소를 사용하는 경우 가장 쉬운 방법은 모두 소개하는 것입니다. 이때 항목 파일 main.js에 있어야 합니다.
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. 요청 시 가져오기
특정 컴포넌트만 사용해야 하는 경우 Mint UI만 도입하면 이를 보장할 수 있습니다. 코드를 패키징할 때 이 구성 요소와는 아무 관련이 없습니다. 파일은 최종 코드에 표시되지 않습니다. 예를 들어, Main.js에서 Button 컴포넌트를 도입해야 하는 경우:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
위의 두 가지 도입 방법은 해당 CSS 파일을 별도로 도입해야 함을 알 수 있습니다. 이는 특히 주문형 가져오기 방법을 사용하여 여러 구성 요소를 도입할 때 불편합니다. 이 문제를 방지하려면 babel-plugin-comComponent 플러그인을 사용할 수 있습니다. 가장 먼저 할 일은 설치하는 것입니다:
npm i babel-plugin-comComponent -D
그런 다음 .babelrc에서 구성합니다:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}위의 두 가지 소개 방법은 다음과 같이 단순화될 수 있습니다:
import MintUI from 'mint-ui'; Vue.use(MintUI);
및
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
플러그인은 해당 CSS 파일을 자동으로 가져옵니다.
Usage
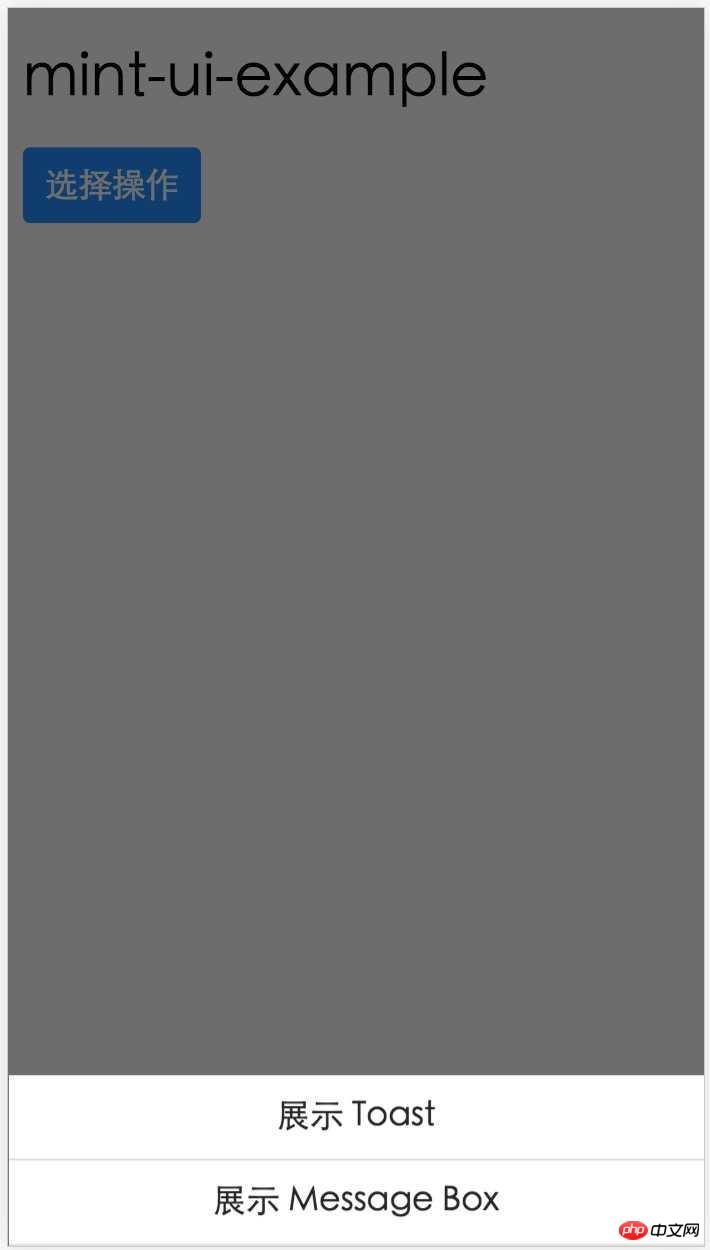
각 구성 요소를 사용하는 방법에 대한 설명서를 읽어보세요. 다음은 작은 예입니다. app.vue에서:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>는 다음 페이지를 가져옵니다:

Preview
위는 Mint UI 사용 방법에 대한 소개입니다. 사용 중에 문제가 발생하거나 몇 가지 제안 사항을 제공하려는 경우 GitHub 저장소에 문제를 제출할 수 있습니다.
일부 학생들은 Ele.me에 이 모바일 구성 요소 라이브러리 외에도 데스크톱 구성 요소 라이브러리 vue-desktop이 있다는 것을 알고 있을 것입니다. 현재 재구축 중입니다. 이번에는 UED의 개입으로 전체적인 시야가 크게 개선되었습니다. 또한 완료 후 오픈 소스로 제공될 예정이며 각각 vue 1.0.x와 vue 2.0을 지원하는 두 가지 버전이 있을 예정입니다. 물론 Mint UI는 vue 2.0 지원도 고려할 것입니다.
PS: 모바일 페이지의 mint-ui 스타일이 평범하지 않습니다.
문제 1.
vue2.0 + mint-ui를 사용할 때 PC 쪽에서는 스타일이 괜찮은데, 모바일에서는 스타일이 이상합니다.
이것은 헤더 파일 선언 문제입니다. index.html
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
관련 권장 사항:
무한 스크롤 로딩을 달성하기 위한 Vue.js의 모바일 컴포넌트 라이브러리 mint-ui에 대한 자세한 설명
css 기본 컴포넌트 라이브러리(하위 버전과 호환 가능)_html/css_WEB-ITnose
웹 애플리케이션 데이터 관리 및 프로그램 통신을 위한 애플리케이션 jQuery 구성 요소 라이브러리
위 내용은 Vue.js 모바일 컴포넌트 라이브러리 기반 Mint UI의 상세 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 유용한 리눅스 시스템 5가지 추천!
Feb 19, 2024 am 11:54 AM
유용한 리눅스 시스템 5가지 추천!
Feb 19, 2024 am 11:54 AM
Linux는 사용자 정의가 가능하고 유연한 오픈 소스 운영 체제입니다. 이는 누구나 소스 코드를 보고, 수정하고, 사용할 수 있음을 의미합니다. 다음은 모든 사람에게 권장되는 5가지 우수한 Linux 시스템입니다. 사용하기 쉬운 Linux 시스템: Debian, LinuxMint, Manjaro, Ubuntu, Solus. 1. LinuxMintMint의 독특한 점은 Windows 사용자의 조작 습관과 매우 일치하며 Windows 사용자에게 친숙함을 느낄 수 있는 업데이트 관리자, 시작 메뉴, 오피스 및 기타 기능까지 제공한다는 것입니다. Mint는 플러그 앤 플레이 운영 체제입니다. 한번 설치하면 설치하지 않고도 바로 사용할 수 있습니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 리눅스 민트 하드웨어 요구 사항
Feb 22, 2024 pm 05:33 PM
리눅스 민트 하드웨어 요구 사항
Feb 22, 2024 pm 05:33 PM
LinuxMint는 사용자 친화적인 인터페이스와 사용 편의성을 갖춘 Ubuntu 기반 운영 체제입니다. 다양한 데스크톱 및 노트북 컴퓨터에 적합하며 특정 하드웨어 요구 사항이 충족되면 원활하게 실행할 수 있습니다. 다음은 LinuxMint의 하드웨어 요구 사항을 소개하고 독자가 더 많은 것을 배울 수 있도록 몇 가지 구체적인 코드 예제를 제공합니다. 프로세서 요구 사항 LinuxMint는 다양한 프로세서와 함께 작동할 수 있지만 더 나은 성능과 호환성을 위해 최신 64비트 프로세서를 사용하는 것이 좋습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




