Vue 환경 구축에 대한 간단한 튜토리얼의 자세한 예
vue를 사용하여 프런트엔드 프레임워크를 개발하려면 먼저 환경이 있어야 합니다. 이 환경에는 node의 도움이 필요하므로 먼저 node를 설치하고 node에서 npm을 사용하여 필요한 종속성 등을 설치해야 합니다. 이 기사는 주로 Vue 환경 구축에 대한 간단한 튜토리얼을 소개하며, 관심 있는 친구들이 이를 참조하여 모든 사람에게 도움이 되기를 바랍니다.
①nodejs 설치
https://nodejs.org
nodejs,(lts)를 다운로드 후 설치시 동의를 누르고 다음으로 넘어갑니다.
npm이 함께 제공됩니다(npm은 패키지 관리자입니다. 용도는 무엇입니까? 창고입니다. 사용해야 하는 경우 npm을 설치 packageName하면 됩니다.)
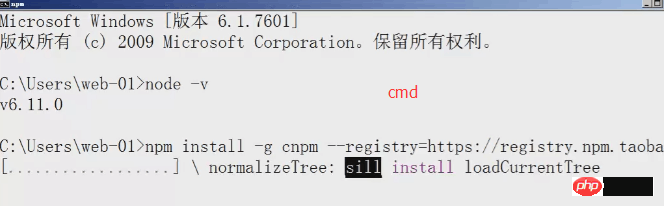
테스트:

②cnpm 설치( Taobao 미러, )
npm install -g cnpm --registry=https://registry.npm.taobao.org

3vue-cli
windows 컴퓨터를 설치하고, widnows+r을 동시에 누르고 cmd를 입력한 후 Enter를 클릭하여 명령줄 모드로 들어갑니다.
입력; 명령줄 지침에 따라 마지막으로 Enter
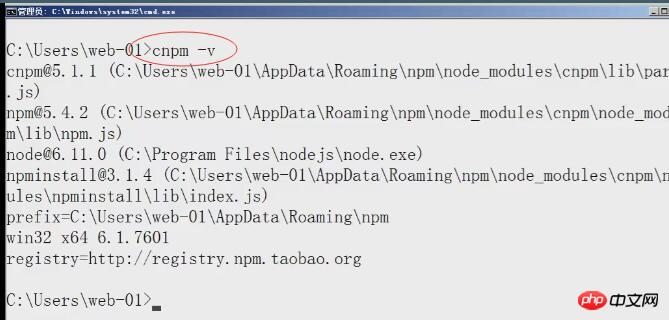
(npm install vue-cli -g(cnpm은 Taobao 이미지 설치 후 npm과 동일))를 클릭합니다. cnpm install --global vue-cli

4webpack
npm 설치 install webpack -g

4vue-cli 설치 후 제공되는 vue 지침에 따라 템플릿 프로젝트 생성
선생님이 제공하는 템플릿 압축 패키지(tpls.zip)를 사용하세요
아래에 tpls.zip을 업로드했습니다. D 드라이브의
파일에 있는 "Information"에서 새 vue_cli를 생성하고 압축이 풀린 각 파일을 vue_cli에 복사합니다.
⑤프로젝트에 필요한 종속성을 설치합니다
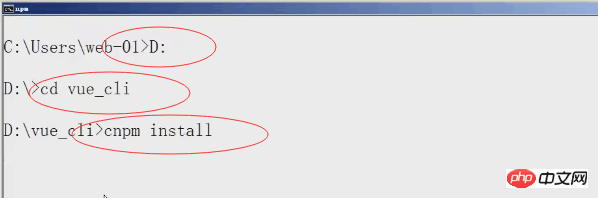
위 폴더의 압축을 푼 후 해당 디렉터리에 들어가서 다음 명령을 실행합니다.
cnpm install
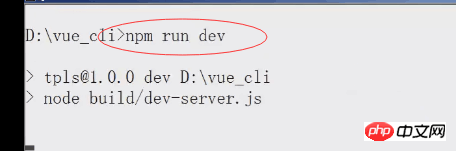
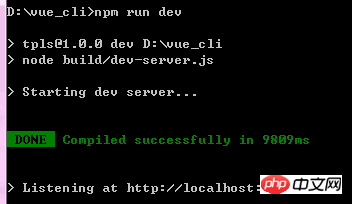
⑥명령을 실행하여 개발 서버를 시작합니다
npm run dev
참고: 만약 Taobao 미러 설치가 실패하는 경우 해결책:
먼저 프록시를 npm config set proxy null로 설정한 다음 Taobao 미러를 다시 설치하세요






관련 권장 사항:
Vue 컴포넌트 간 부모-자식 통신을 위한 채팅방 상세 설명 예시
위 내용은 Vue 환경 구축에 대한 간단한 튜토리얼의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 90
90
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
WinRE(Windows 복구 환경)는 Windows 운영 체제 오류를 복구하는 데 사용되는 환경입니다. WinRE에 들어간 후 시스템 복원, 공장 초기화, 업데이트 제거 등을 수행할 수 있습니다. WinRE로 부팅할 수 없는 경우 이 문서에서는 문제 해결을 위한 수정 사항을 안내합니다. Windows 복구 환경으로 부팅할 수 없습니다. Windows 복구 환경으로 부팅할 수 없는 경우 아래 제공된 수정 사항을 사용하십시오. Windows 복구 환경 상태 확인 다른 방법을 사용하여 Windows 복구 환경으로 들어가십시오. 실수로 Windows 복구 파티션을 삭제하셨습니까? 아래에서 전체 업그레이드 또는 Windows 새로 설치를 수행하십시오. 이러한 모든 수정 사항에 대해 자세히 설명했습니다. 1] Wi-Fi 확인
 Python과 Anaconda의 차이점은 무엇입니까?
Sep 06, 2023 pm 08:37 PM
Python과 Anaconda의 차이점은 무엇입니까?
Sep 06, 2023 pm 08:37 PM
이번 포스팅에서는 Python과 Anaconda의 차이점에 대해 알아보겠습니다. 파이썬이란 무엇입니까? Python은 줄을 들여쓰고 공백을 제공하여 코드를 읽고 이해하기 쉽게 만드는 데 중점을 둔 오픈 소스 언어입니다. Python의 유연성과 사용 용이성은 과학 컴퓨팅, 인공 지능, 데이터 과학은 물론 온라인 애플리케이션 생성 및 개발을 포함하되 이에 국한되지 않는 다양한 애플리케이션에 이상적입니다. Python은 해석된 언어이기 때문에 테스트를 하면 즉시 기계어로 번역됩니다. C++와 같은 일부 언어를 이해하려면 컴파일이 필요합니다. Python에 대한 능숙도는 이해, 개발, 실행 및 읽기가 매우 쉽기 때문에 중요한 이점입니다. 이는 파이썬을
 Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 02:57 PM
Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 02:57 PM
Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까? 학생 성과 보고서 생성기는 교사나 교육자가 학생 성과 보고서를 신속하게 생성하는 데 도움이 되는 도구입니다. 이 기사에서는 Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법을 소개합니다. 먼저 학생 개체와 학생 성적 개체를 정의해야 합니다. 학생 객체에는 학생의 이름, 학번 등의 기본 정보가 포함되고, 학생 점수 객체에는 학생의 과목 점수, 평균 성적 등의 정보가 포함됩니다. 다음은 간단한 학생 개체의 정의입니다.
 PHP를 통해 간단한 온라인 예약 시스템을 작성하는 방법
Sep 26, 2023 pm 09:55 PM
PHP를 통해 간단한 온라인 예약 시스템을 작성하는 방법
Sep 26, 2023 pm 09:55 PM
PHP를 통해 간단한 온라인 예약 시스템 작성 방법 인터넷의 대중화와 사용자의 편의성 추구로 인해 온라인 예약 시스템이 점점 더 대중화되고 있습니다. 레스토랑, 병원, 미용실 또는 기타 서비스 산업이든 간단한 온라인 예약 시스템은 효율성을 높이고 사용자에게 더 나은 서비스 경험을 제공할 수 있습니다. 이 기사에서는 PHP를 사용하여 간단한 온라인 예약 시스템을 작성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 데이터베이스 및 테이블 생성 먼저 예약 정보를 저장할 데이터베이스를 생성해야 합니다. MyS에서는
 빠른 시작: Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템 구현
Jul 30, 2023 am 09:18 AM
빠른 시작: Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템 구현
Jul 30, 2023 am 09:18 AM
빠른 시작: Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템 구현 소개: 컴퓨터 과학 분야의 지속적인 발전으로 인해 소프트웨어 애플리케이션의 요구 사항이 점점 더 다양해지고 있습니다. 공통 관리 도구로서 도서관 관리 시스템은 많은 도서관, 학교 및 기업에 필요한 시스템 중 하나가 되었습니다. 이 기사에서는 Go 언어 기능을 사용하여 간단한 라이브러리 관리 시스템을 구현해 보겠습니다. 이 예제를 통해 독자는 Go 언어의 기본 기능 사용법과 실제 프로그램 작성 방법을 배울 수 있습니다. 1. 디자인 아이디어: 먼저 하자
 Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법
Aug 21, 2023 pm 05:48 PM
Vue 프레임워크에서 통계 차트 시스템을 빠르게 구축하는 방법 최신 웹 애플리케이션에서 통계 차트는 필수 구성 요소입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 통계 차트 시스템을 신속하게 구축하는 데 도움이 되는 많은 편리한 도구와 구성 요소를 제공합니다. 이 기사에서는 Vue 프레임워크와 일부 플러그인을 사용하여 간단한 통계 차트 시스템을 구축하는 방법을 소개합니다. 먼저 Vue 스캐폴딩 및 일부 관련 플러그인 설치를 포함하여 Vue.js 개발 환경을 준비해야 합니다. 명령줄에서 다음 명령을 실행합니다.
 C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 06:45 PM
C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 06:45 PM
C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까? 소개: 음악 추천 시스템은 현대 정보 기술의 연구 핫스팟으로 사용자의 음악 선호도와 행동 습관을 기반으로 노래를 추천할 수 있습니다. 이 기사에서는 C++를 사용하여 간단한 음악 추천 시스템을 작성하는 방법을 소개합니다. 1. 사용자 데이터 수집 먼저 사용자의 음악 선호도 데이터를 수집해야 합니다. 다양한 유형의 음악에 대한 사용자의 선호도는 온라인 설문조사, 설문지 등을 통해 얻을 수 있습니다. 텍스트 파일이나 데이터베이스에 데이터 저장




