이 글에서는 Angular가 블로그 댓글과 유사한 재귀 표시를 구현하고 댓글에 응답하기 위한 데이터를 얻는 방법에 대한 관련 정보를 주로 소개합니다. 이 글은 샘플 코드를 통해 이를 매우 자세하게 소개하며 모든 사람의 학습이나 업무에 도움이 되는 참고 자료가 됩니다. . 친구가 필요합니다. 편집자를 따라 함께 배워보세요.
머리말
일부 기술 블로그에서는 종종 반복적인 댓글을 많이 볼 수 있는데, 이는 블로거의 댓글에 답글을 달 수 있다는 의미이며, 그라데이션 표시 형식을 사용하여 인터페이스가 매우 아름답습니다. 최근에 비슷한 데모를 작성했습니다. 따라서 녹음을 하면 필요한 사람들에게 참고 자료가 될 수 있습니다.
알겠습니다. 헛소리는 그만하고 바로 본론으로 들어가겠습니다. . .
Thinking
우리는 백그라운드 프로그램을 작성할 때 트리와 같은 데이터를 생성하는 데이터 구조를 자주 접합니다. 우리의 직관은 그것을 달성하기 위해 재귀적 방법을 사용하는 것입니다. 처음에는 재귀적 방법을 작성하는 것이 었습니다. Angular4.에서 문자열을 구성한 다음 아래 코드와 비슷하게 인터페이스에 표시합니다.
@Component({
selector: "comment",
template: '{{ comments }}'
})
export class CommentComponent {
public comments: string = "";
generateComment(Comment comment) {
this.comments = this.comments + "<p>" + comment.content + "</p>";
if (comment.pComment != null) {
generateComment(comment.pComment);
}
}
}순진하게 괜찮다고 생각했는데, 시도해 보니 레이블이 파싱되지 않고 프로세스가 기억났습니다. 라벨 분석이 이미 통과되었습니다. . .
그러고 보니 오늘날의 프런트엔드 프레임워크는 모두 컴포넌트 기반이라고 주장하는데 Angular4도 예외는 아닙니다. 따라서 컴포넌트가 어떤 컴포넌트에 포함될 수 있다면 반드시 그 자체로 포함될 수 있다는 것과 비슷한 개념이 있습니다. 나는 이것을 생각하고 즉시 시도해 보았습니다. . .
구체적인 구현
아이디어는 다음과 같습니다. 데이터 형식을 정의했습니다. 각 댓글에는 상위 댓글이 있는 대신 하위 댓글 배열이 있습니다.
"comments":
[
{
"id": 1,
"username": "James1",
"time": "2017-07-09 21:02:21",
"content": "哈哈哈1<h1>哈哈哈</h1>",
"status": 1,
"email": "1xxxx@xx.com",
"cComments": [
{
"id": 2,
"username": "James2",
"time": "2017-07-09 21:02:22",
"content": "哈哈哈2",
"status": 1,
"email": "2xxxx@xx.com",
"cComments": null
}
]
}
]CommentComponent 컴포넌트는 Comment 모듈을 구현했지만 재귀적 주석은 이 컴포넌트에서는 구현되지 않고 하위 컴포넌트인 CommentViewComponent에서 구현됩니다. CommentComponent에는 코멘트를 하나씩 입력할 수 있는 텍스트 상자도 포함되어 있기 때문입니다.
댓글 전체 모듈 ComponentComponent 코드:
comment.comComponent.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
ngOnInit(): void {
}
}comment.comment.html
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments"></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>comment.comComponent.css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
}하위 모듈 ComponentViewComponent 코드:
comComponent-view.comComponent.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
}
}comComponent-view.comComponent.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="#" rel="external nofollow" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments"></comment-view>
</p>
</p>
</p>comonent-view.comComponent.css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
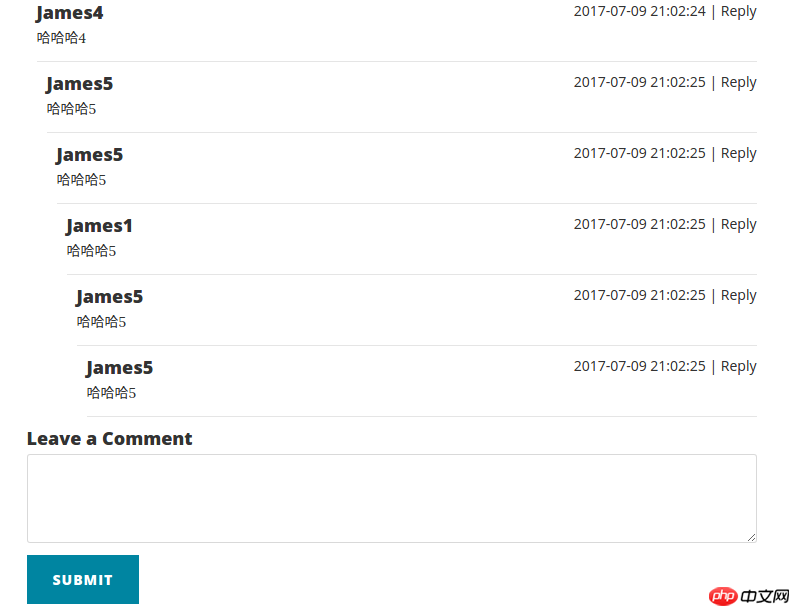
}Result
이때 표시되는 결과는 아래와 같습니다.

위에서는 댓글 래더 구현 방법만 설명합니다. 표시 블로그 댓글에서 특정 댓글에 답글을 달 수 있는 경우를 자주 볼 수 있습니다. 이 글에서는 특정 댓글의 답글 버튼을 클릭한 후 댓글의 내용을 가져와서 입력 상자에 표시하는 방법을 설명합니다. CSDN 블로그 댓글과 마찬가지로 답글을 클릭하면 입력 상자에 [reply]u011642663[/reply]
Thinking
가 자동으로 추가됩니다. 이전 글의 댓글 사다리꼴 표시에 따르면, 답글을 클릭한 후 화면은 자동으로 입력 상자 위치에 도달하고, 응답을 클릭한 댓글의 정보를 얻습니다. 먼저, 이 기능 포인트를 분석해 보겠습니다. 프로젝트에서는 기능 포인트를 자주 분석합니다. 이 기능 포인트에는 두 가지 작은 포인트가 있습니다. 먼저 각 댓글에 [답글] 버튼을 추가하고 답글을 클릭한 후 입력 상자로 이동합니다. 두 번째, 답글을 클릭한 후, 답글을 클릭한 댓글의 정보를 가져옵니다. 아래에서 하나씩 풀어보겠습니다.
입력 상자로 이동
이전 섹션에서 처음 접한 언어는 HTML에 # 위치 지정이 있다는 것을 알고 있습니다. 다음 코드는 간략하게 설명됩니다.
이 HTML 코드 파일이 index.html
<html> <head> </head> <body> <a href="index.html#pointer" rel="external nofollow" >Click me to pointer</a> <p id="pointer"> <h1>哈哈哈哈</h1> </p> </body> </html>
이라고 가정합니다. 위 코드에서 Click me to 포인터 링크를 클릭하면 페이지가 id="pointer"인 p 위치로 이동합니다. 따라서 이 클릭 응답을 구현할 때 이 방법을 사용하여 입력 상자로 이동할 수 있습니다.
comment-comComponent.html의 주석 입력 상자에 id="comment"를 추가합니다. 다음 단계는 Angular의 Router URL을 통해 이 페이지의 경로를 가져온 다음 추가할 수 있습니다. 나중에 #comment를 추가하여 점프할 수 있습니다. 다음은 이 점프 기능을 구현하는 코드입니다.
comment-view .comComponent.ts
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>Add link href=""
comment-view.comComponent.html
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
}이것은 페이지 점프의 기능 포인트를 구현한 후, 응답 코멘트의 정보를 얻는 것을 구현합니다.
답글 댓글 정보 얻기
有人会说获取回复的评论信息,这不简单么?加个 click 事件不就行了。还记得上一篇文章咱们是如何实现梯形展示评论的么?咱们是通过递归来实现的,怎么添加 click 事件让一个不知道嵌了多少层的组件能够把评论信息传给父组件?首先不具体想怎么实现,我们这个思路是不是对的:把子组件的信息传给父组件?答案是肯定的,我们就是要把不管嵌了多少层的子组件的信息传给 comment.component.ts 这个评论模块的主组件。
Angular 提供了 @Output 来实现子组件向父组件传递信息,我们在 comment-view.component.ts 模块中添加 @Output 向每个调用它的父组件传信息,我们是嵌套的,这样一层一层传出来,直到传给 comment-component.ts 组件。我们看代码怎么实现。
实现代码
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 点击回复时返回数据
@Output()
public contentEvent: EventEmitter<Comment> = new EventEmitter<Comment>();
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
reply(comment: Comment) {
this.contentEvent.emit(comment);
}
transferToParent(event) {
this.contentEvent.emit(event);
}
}comment-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
// 要回复的评论
public replyComment: Comment = new Comment();
public id: number = 0;
public content: string = "";
ngOnInit(): void {
}
getReplyComment(event) {
this.replyComment = event;
this.id = this.replyComment.id;
this.content = "[reply]" + this.replyComment.username + "[reply]\n";
}
}comment.component.html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>解释一下代码逻辑:
我们在 comment-view.component.ts 添加以下几点:
定义了@Output() contentEvent
添加了reply(comment: Comment) 事件在点击回复的时候触发的,触发的时候 contentEvent 将 comment 传到父模块
添加 transferToParent(event) 是接受子组件传来的 event, 并且继续将 event 传到父组件
在 comment.component.ts 中定义了 getReplyComment(event) 方法,该方法接收子组件传递来的评论信息,并将信息显示在页面上。大功告成。。。
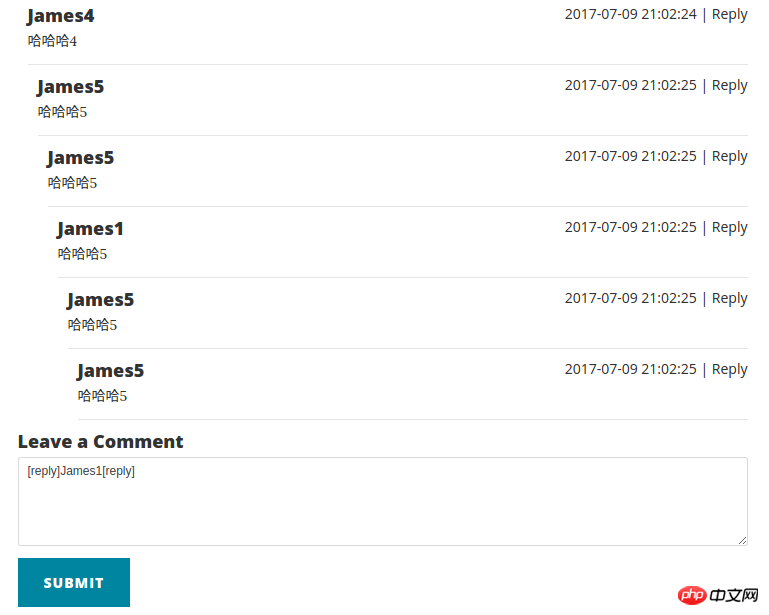
效果图

相关推荐:
如何PHP制作简易博客
위 내용은 Angular가 블로그 댓글의 재귀적 표시를 구현하고 응답 댓글에 대한 데이터를 얻는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!