이 글에서는 앞서 ES6의 Promise 객체에 대해 배웠는데, jQuery의 Deferred 객체인 jQuery의 Promise에 대해 살펴보겠습니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
먼저 브라우저의 콘솔을 엽니다.
<script> var defer = $.Deferred(); console.log(defer); </script>
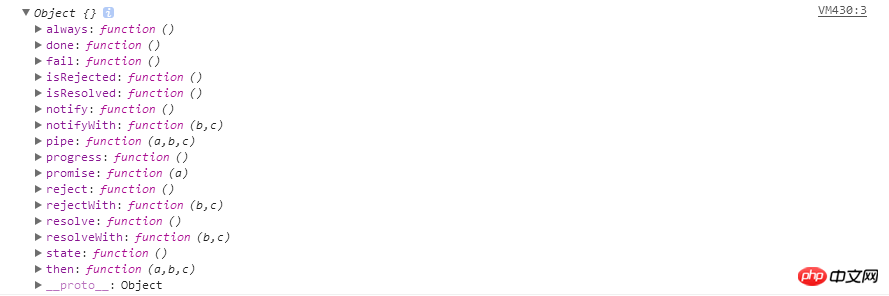
작업 결과:

jQuery의 Deferred 객체에는 해결, 거부, 메소드뿐만 아니라 완료, 실패, 항상... 메소드도 있습니다. jQuery는 이 Deferred 객체를 사용하여 비동기 작업에 대한 콜백 함수를 등록하고 비동기 작업의 상태를 수정 및 전송합니다.
Deferred로 재생:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>실행 후 Deferred 객체의 defer 인스턴스는 "비동기 요청 성공 후 반환된 데이터" 매개변수를 then 메서드로 다시 전달하여 해결 메서드를 통해 수신 및 인쇄합니다.
는 ES6 Promise와 유사하지만 약간의 차이가 있습니다. Promise를 다시 살펴보겠습니다.
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>다음을 발견했습니다.
1. Promise 객체를 생성할 때 매개변수가 전달되지 않습니다. , 매개변수가 전달됩니다(익명 함수가 전달되고 함수에는 두 가지 매개변수(resolve, Reject)도 있습니다).
2. Promise 객체는 내부적으로 해결 메소드를 호출합니다. 설명: Deferred 객체 자체에 Resolve 메소드가 있는데, Promise 객체에는 생성자에서 Resolve 메소드를 실행하여 실행 결과 상태를 할당받는다.
이것은 단점이 있습니다. Deferred 객체에는 자체 해결 방법이 있기 때문에 Deferred 객체를 가져온 후 언제든지 해결 방법을 호출할 수 있으며 해당 상태를 수동으로 개입할 수 있습니다
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script>분명히 이것은 좋지 않습니다. 비동기 요청을 보냈지만 데이터가 수신되기 전에 누군가 외부에서 요청을 종료했습니다. . . . . . .
물론 jQuery는 이 구덩이를 확실히 채울 것입니다. 제한된 Deferred 객체인 Deferred 객체에 Promise 메소드가 있습니다
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script>우리는 ES6 Promise 사양에서 then 메소드가 실행 완료 및 실행 실패에 대한 콜백인 두 개의 매개변수를 허용한다는 것을 알고 있으며 jquery가 향상되었습니다. 다음과 같이 보류 상태의 콜백인 세 번째 매개변수를 허용할 수도 있습니다.
deferred.then( doneFilter [, failFilter ] [, progressFilter ] )then 메서드:
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script>done, 실행 완료 및 실행 실패에 대한 콜백을 각각 지정하는 데 사용되는 실패 구문 설탕은 다음 코드와 동일합니다.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>jquery에도 Deferred 개체가 있습니다. Always 메서드는 실행 완료 또는 실패 여부에 관계없이 실행되며, ajax의 완료와 다소 유사합니다.
$.when사용법 jquery에는 Promise를 구현하는 $.when 메소드도 있습니다. ES6의 all 메소드와 동일한 기능을 가지고 있으며 비동기 작업을 병렬로 실행하며 결국 콜백을 실행합니다. 비동기 작업이 실행됩니다. 하지만 $.when은 $.Deferred에 정의되어 있지 않습니다. $.when이라는 이름을 보면 별도의 메소드임을 알 수 있습니다. ES6의 all 매개변수와는 약간 다릅니다. 다음과 같이 배열을 허용하지 않지만 여러 개의 Deferred 객체를 허용합니다.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script>위는 jquery에서 Deferred 객체의 일반적인 방법입니다.
이전 글과 이번 글에서는 데이터 처리를 위한 비동기 요청 대신 일회성 타이머를 사용했습니다. Ajax를 사용하지 않는 이유는 문제 때문이 아닙니다. 여기서는 ajax와 Deferred의 연결에 대해 이야기하고 싶습니다.
jquery의 ajax는 제한된 Deferred 객체를 반환합니다. 즉, 해결 방법과 거부 방법이 없습니다. 상태는 외부에서 변경할 수 없습니다. Deferred 객체이기 때문에 위에서 언급한 모든 기능을 Ajax에서도 사용할 수 있습니다. 예를 들어 연쇄 호출, 여러 요청을 지속적으로 보내는 경우:
<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>이 세 가지 방법은 일반적으로 사용되는 Ajax 구문 설탕입니다.
$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})Ajax 요청의 성공, 실패, 종료를 각각 나타내는 콜백입니다. 이 세 가지 방법과 Deferred 사이의 관계는 무엇입니까? 사실, 이것은 구문상의 설탕이며, 성공은 완료, 오류는 실패, 완료는 항상에 해당합니다. 매개변수 이름을 ajax와 일관되게 유지하면 됩니다.
요약:
$.Deferred는 Promise 사양을 구현한 다음 완료, 실패 및 항상 Deferred 개체의 메서드입니다. $.when은 여러 비동기 작업을 병렬로 실행하는 데 사용되는 전역 메서드로, ES6의 all과 동일한 기능입니다. ajax는 제한된 Deferred 객체를 반환합니다. 성공, 오류 및 완료는 ajax에서 제공하는 구문 설탕이며, 해당 기능은 Deferred 객체의 완료, 실패 및 항상과 일치합니다.
관련 권장 사항:
WeChat 애플릿의 비동기 프로세스 처리를 위한 Promise 구현 프로세스
여러 개의 상호 의존적 비동기 요청을 완료하기 위한 Promise 처리의 예
위 내용은 jQuery에서 Promise의 구체적인 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!