
이 글에서는 주로 WeChat 애플릿에서 wx.navigateTo 페이지가 점프하지 않는 문제에 대한 해결 방법을 소개합니다. WeChat 애플릿에서 wx.navigateTo 페이지가 점프하지 않는 문제에 대한 이유와 해당 해결 방법을 간략하게 설명합니다. 다음 내용이 모든 사람에게 도움이 되기를 바랍니다.
오늘은 위챗 애플릿 작업을 하다가 제품 구매 과정을 거쳤습니다. 절차는 다음과 같습니다.
제품 표시-->제품 세부정보-->주문 페이지-->주문 세부정보 페이지-->결제 결과 페이지-->주문 세부정보 페이지로 이동합니다.
그런데 결제가 성공한 후 버튼을 눌러 점프했는데, 주문 세부정보 페이지로 점프할 수 없는 것을 발견했는데, 이는 wx.navigateTo 메소드가 실행되었음을 증명합니다. , 하지만 점프는 실패했습니다. 게다가 부정행위도 있었습니다. 오류가 보고되지 않았습니다.
WeChat 애플릿 개발 문서를 살펴보세요. 참조 링크:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxnavigatetoobject
다음 줄이 언급되어 있습니다.

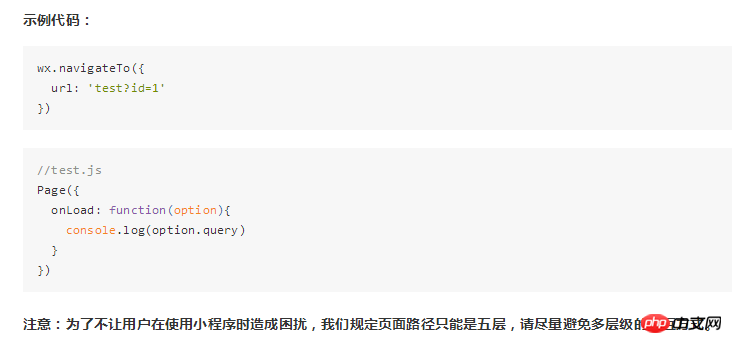
그렇습니다. "참고: 미니 프로그램을 사용할 때 사용자에게 문제를 일으키지 않도록 페이지 경로는 5단계만 허용됩니다. 내 점프 수를 계산하지 마세요." 페이지를 넘기면 물론 WeChat 개발자 작업 미리보기 보기의 오른쪽 상단을 볼 수 있으며 현재 디버깅 중인 페이지에 이러한 프롬프트가 5개 있을 것입니다.
마이페이지 점프 상황 다시 게시:
① 상품 표시-->② 상품 상세 정보-->3 주문 페이지-->4 주문 상세 페이지-->⑤ 결제 결과 페이지- ->⑥ 점프 주문 세부정보 페이지로 이동합니다.
마지막 단계에서는 더 이상 점프할 수 없습니다. 이때 wx.navigateTo를 사용하여 5페이지로 점프했는데 이제 막 한계에 도달했습니다.
그런 다음 wx.redirectTo() 메서드를 사용하여 주문 페이지에서 주문 세부정보 페이지로 점프한 후 컴파일하고 실행해 보았는데, 주문 세부정보 페이지로의 점프가 성공한 것으로 나타났습니다. 그런 다음 현재 페이지로 돌아갈 필요가 없는 일부 점프를 점프하기 위해 wx.redirectTo()로 변환하여 wx.navigateTo 점프 실패 문제를 해결했습니다.
wx.redirectTo() 메서드는 새 페이지를 열고 현재 페이지를 닫습니다. 이는 안드로이드의 시작 모드를 사용하여 이해할 수 있습니다. 양동이 또는 스택과 마찬가지로 이 양동이에는 수박 5개만 담을 수 있습니다. 원래 양동이에는 수박이 없습니다. 그런 다음 페이지를 열고 wx.navigateTo 메소드를 사용하여 시작하면 양동이에 수박을 넣습니다. 이 다섯 개를 다 채운 후 새 페이지를 열고 수박을 양동이에 던지면 절대로 담을 수 없을 것입니다. wx.redirectTo()를 사용하면 새 페이지를 열 때 양동이에 수박도 던지고 양동이에 있는 현재 수박을 먹게 되어 공간이 남게 됩니다.
그래서 WeChat 미니 프로그램 페이지 점프에서 점프 후 현재 페이지가 불필요하고 이 페이지로 돌아올 필요가 없다면 wx.redirectTo()를 사용하여 점프하여 새로운 한 페이지를 열어보세요. 위의 문제를 피하십시오.
관련 권장 사항:
WeChat 애플릿 녹음 및 재생 녹음 기능에 대한 예제 튜토리얼
서버에 사진을 업로드하는 WeChat 애플릿에 대한 자세한 설명 예제
서버 데이터를 요청하는 WeChat 애플릿 Ajax 구현 예제
위 내용은 WeChat 애플릿이 나타날 때 wx.navigateTo 페이지가 점프하지 않는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!