이번 글은 VSCode를 이용하여 React Native 개발 환경을 구성하는 방법을 주로 소개하고 있습니다. 에디터가 꽤 괜찮다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. VSCode
설치
F1을 누르고 ext install을 입력한 후 Enter를 누르거나
를 사용하여 React Native Tools를 설치합니다.
이미 React 네이티브가 기기에 설치되어 있다고 가정합니다.
설치되어 있지 않은 경우 npm install -g React-native-cli를 사용하여 설치하거나
공식 문서를 따르세요
Create 새 RN 프로젝트를 열고 VSCode로 엽니다
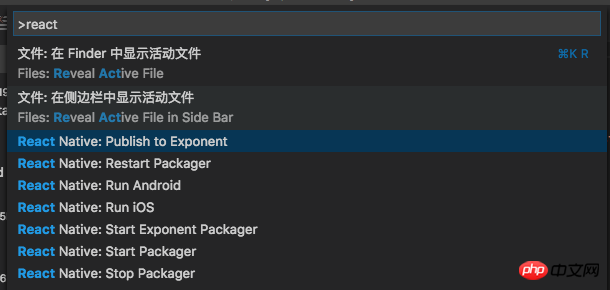
설치가 완료되었습니다. F1을 누르면 명령에 React Native에 대한 더 많은 옵션이 있는 것을 볼 수 있습니다
 React Native Command
React Native Command
a. 자동 구성
Shift+cmd+D를 입력하거나
 shift+cmd+D
shift+cmd+D
아이콘을 클릭한 다음
 설정
설정
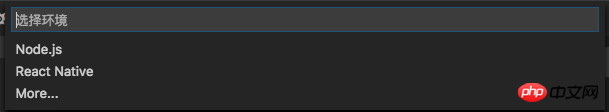
을 클릭하여 선택하세요. React Native:
 는 Android 디버그, iOS 디버그, iOS 디버그, iOS 디버그
는 Android 디버그, iOS 디버그, iOS 디버그, iOS 디버그
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"target": "iPhone 5s",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Attach to packager",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "attach",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
},
{
"name": "Debug in Exponent",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "exponent",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
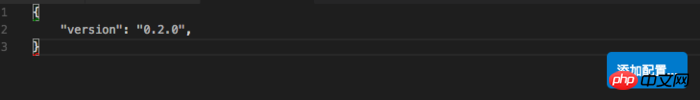
}구성 추가 버튼을 클릭하고 구성을 선택합니다

구성 추가
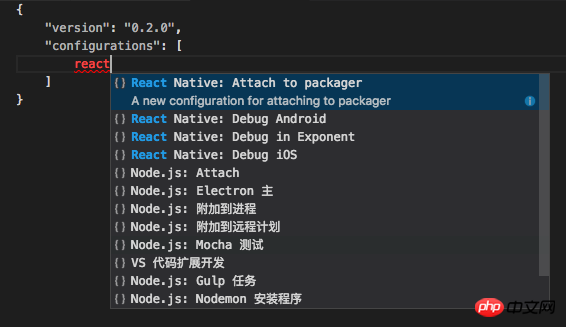
 결과는 다음과 같습니다.
결과는 다음과 같습니다.
{
"version": "0.2.0",
"configurations": [
]
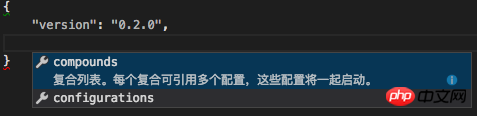
}여기에서 React 구성 추가 버튼을 클릭하고 네이티브를 선택합니다. : iOS 디버그
구성 옵션
 이렇게 하면 iOS 실행이 구성됩니다
이렇게 하면 iOS 실행이 구성됩니다
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"target": "iPhone 6s",
"outDir": "${workspaceRoot}/.vscode/.react"
}
]
}설정 왼쪽의 옵션을 클릭하면 iOS 디버그 옵션이 있습니다
iOS 디버그
 그런 다음 위 옵션의 실행 버튼을 클릭하면 iOS
그런 다음 위 옵션의 실행 버튼을 클릭하면 iOS
Hello world

자동 닫기 태그
예제에서 vue-cli vscode 구성 eslint를 설명합니다
PHP 개발에 VSCode를 사용하기 위한 필수 플러그인 및 구성
위 내용은 VSCode 구성의 자세한 예 React Native 개발 환경의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!