V Tribe는 다중 사용자 블로그 관리 플랫폼입니다. 이 글은 주로 V 부족 블로그 관리 플랫폼의 Vue+SpringBoot 개발을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
V Tribe는 Vue+SpringBoot를 사용하여 개발된 다중 사용자 블로그 관리 플랫폼입니다.
로그인 페이지

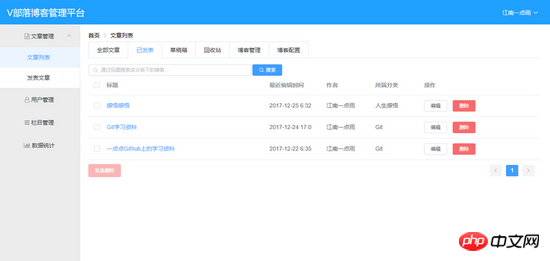
글 목록

글 게시

사용자 관리

열 관리


기술 스택
백엔드 기술 스택
백엔드는 주로 다음을 사용합니다.1.SpringBoot2.SpringSecurity3.MyBatis4 일부 인터페이스는 Restful 스타일5.MySQL프런트 엔드 기술 스택을 따릅니다.
프런트엔드는 주로 다음을 사용합니다: 1.Vue2.axios3.ElementUI4.vue-echarts5.mavon-editor6.vue-router다른 것도 있습니다 사소한 문제이므로 여기에 모든 기술을 나열하지는 않겠습니다.빠르게 실행
1. 이 프로젝트를 로컬 git@github.com:lenve/VBlog.git# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
vueblog 프로젝트에서 포트 전달을 구성하여 SpringBoot로 데이터를 전달했으므로 프로젝트가 시작된 후 http를 입력합니다. //localhost:8080을 서버에 추가하여 프런트엔드 프로젝트에 액세스합니다. 모든 요청은 포트 전달을 통해 SpringBoot로 데이터를 전송합니다. 이때 SpringBoot 프로젝트를 닫지 않도록 주의하세요.
6. 마지막으로 WebStorm과 같은 도구를 사용하여 vueblog 프로젝트를 열고 개발을 계속할 수 있습니다. 개발이 완료된 후 프로젝트가 온라인 상태가 될 때에도 vueblog 디렉토리에 들어가서 다음 명령을 실행할 수 있습니다.
npm run build
명령어가 성공적으로 실행된 후, vueblog 디렉토리에 dist 폴더를 생성하고, 폴더에 있는 static과 index.html 두 파일을 SpringBoot 프로젝트의 resources/static/ 디렉토리에 복사한 후 접근하세요. 바로 4단계처럼요.
5단계에서는 모든 사람이 NodeJS, NPM 등을 사용해 본 경험이 있어야 합니다. 익숙하지 않은 친구들은 먼저 Vue 공식 튜토리얼을 직접 검색하고 배울 수 있습니다.
PHP로 간단한 블로그를 만드는 방법
자세한 설명 예시 Angular는 유사한 블로그 댓글의 재귀적 표시를 구현하고 데이터를 얻습니다. 답변 댓글
Yii2 프레임워크를 사용하여 완전한 블로그 시스템 구축에 대한 리소스 공유
위 내용은 V 부족 블로그 관리 플랫폼의 Vue+SpringBoot 개발에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!