이 글은 주로 웹 페이지 노드를 추가, 삭제, 수정, 확인하는 jQuery의 기능을 소개하며, 웹 페이지의 DOM 노드를 획득하고 수정하는 jQuery의 관련 운영 기술이 포함되어 있으므로 참고하시면 도움이 될 것입니다. 모든 사람.
이전에 "웹 페이지 노드 추가, 삭제, 수정 및 확인을 위한 JavaScript 사용법"을 소개한 적이 있습니다. 실제로 DOM에서 JavaScript의 작업은 오랫동안 요약되었지만 웹 페이지 노드에서 작동합니다. 실제로는 잘 요약되지 않았습니다.
다음은 이 문제를 설명하는 동일한 예입니다.

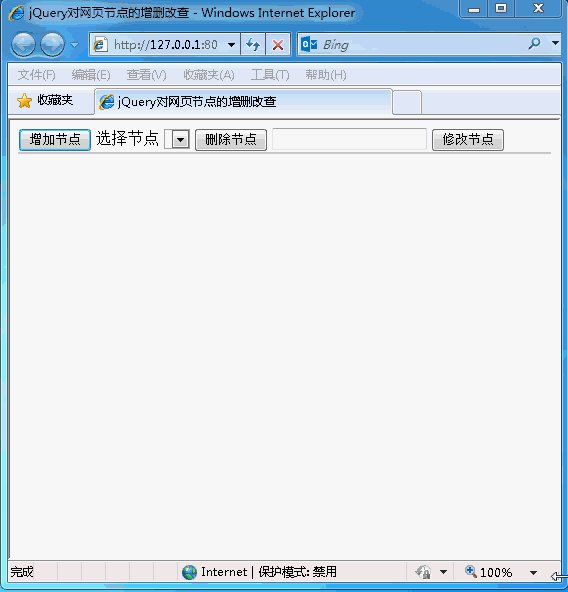
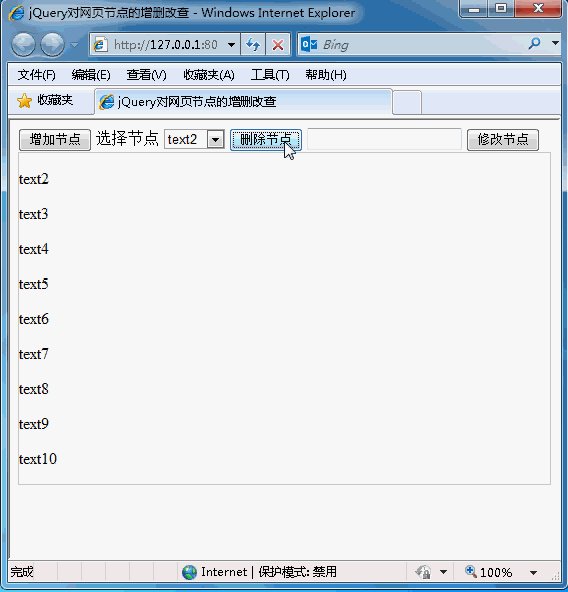
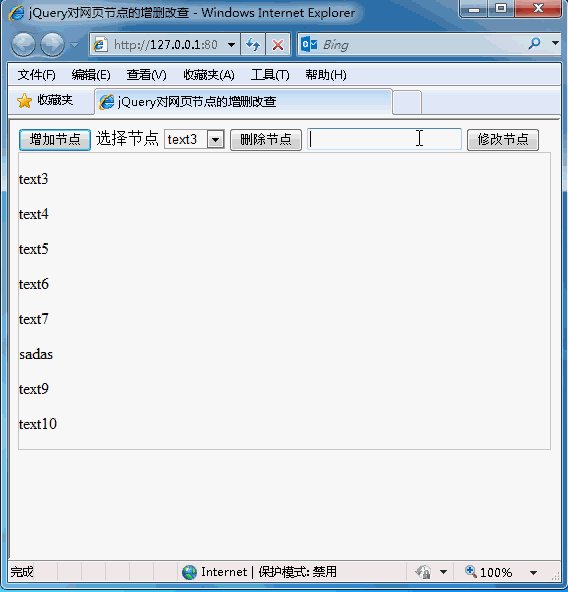
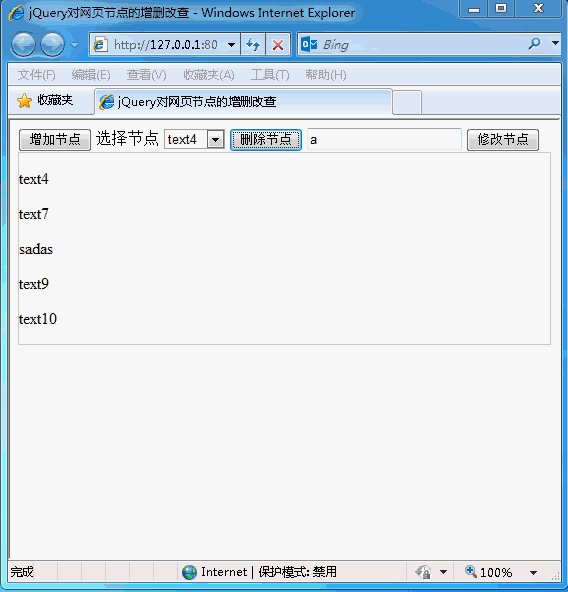
위와 같이 추가, 삭제, 수정 및 확인 작업을 제공하기 위해 버튼 3개, 드롭다운 목록 1개, 입력 상자 1개가 제공됩니다.
웹 페이지의 최대 노드 수는 10이며, 최소 수는 0입니다. 노드가 더 많으면 더 이상 노드를 추가할 수 없으며, 노드가 적으면 더 이상 노드를 추가할 수 없습니다. 뺍니다.
먼저 이 웹페이지의 기본 레이아웃은 다음과 같습니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>먼저 jQuery 리소스를 소개하고 드롭다운 목록을 제외하고 나머지 노드에는 노드를 가져오는 두 가지 Jquery 방법을 표시하는 ID가 없습니다. id를 통해 직접 얻는 방법이고, 다른 하나는 자식 노드를 얻는 방법입니다.
여기에는 특별한 것이 없습니다. 핵심은 다음 jQuery 프로그래밍입니다.
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
</script>보시다시피 여기에서 jQuery는 먼저 수정할 CSS 속성을 지정한 다음 수정할 콘텐츠를 작성하여 CSS를 설정합니다. , CSS를 수정하는 Javascript는 노드 스타일 수정입니다.
jQuery로 노드를 순회하려면 Each 메소드를 사용할 수 있습니다. Javascript는 순회할 노드에 이름을 할당한 다음 document.getElementbyName을 사용하여 모든 이름을 가져온 다음 순회해야 합니다. document.getElementbyName将所有name拿下,则进行遍历。
jQuery删除一个节点,比Javascript简便多了,一个remove()搞掂一切,Javascript则要找自己的父节点测能删除自己。
jQuery找子节点,可以直接用>符号来查看,Javascript则要通过xx.getElementsByTagName
remove()가 모든 것을 처리하는 반면 Javascript는 자체적으로 삭제할 수 있는지 테스트하기 위해 자체 상위 노드를 찾아야 합니다. JQuery는 > 기호를 직접 사용하여 하위 노드를 찾을 수 있지만 Javascript는 xx.getElementsByTagName을 사용하여 하위 노드를 찾아야 합니다.
mongodb를 작동하기 위한 nodejs의 추가, 삭제, 수정 및 확인 기능을 완전히 마스터하세요
🎜php 데이터베이스 추가, 삭제, 수정 및 확인 방법 🎜🎜위 내용은 jQuery가 웹 페이지 노드를 추가, 삭제, 수정 및 확인하는 기능을 구현하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!