이 글은 주로 vue+node+webpack 환경 구축 튜토리얼을 자세히 소개하고 있으며, 관심 있는 친구들이 참고하여 vue, node, webpack 환경을 더 잘 구축할 수 있기를 바랍니다.
1. 환경 설정
1.1. 공식 홈페이지에 가서 node.js를 설치하세요. (http://www.runoob.com/nodejs/nodejs-install-setup.html)
노드 버전에 주의하세요. 하모니 모드를 지원하는 노드만 그래야만 es6을 지원하게 되며, webpack을 기반으로 프로젝트 이름을 빌드할 때 오류가 보고되지 않습니다. 최신 버전을 권장합니다.
설치 패키지를 다운로드한 후 클릭해서 설치하면 됩니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다:

1.2. npm을 사용하여 webpack을 설치합니다. 명령줄 명령문은 npm install webpack -g입니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다.

1.3 다음은 아래와 같이 Taobao 이미지를 설치하는 것입니다.

1.4. 다음 단계는 vue-cli를 전역적으로 설치하는 것입니다. npm을 사용하여 vue-cli를 설치하는 데 시간이 오래 걸리며 2시간 이상 걸릴 수 있다는 점에 유의하세요.
설치 설명은 npminstall--globalvue-cli
1.5입니다. template
명령줄 명령문 vue init webpack my-project의 경우(여기서 my-project는 파일 이름이고 파일 이름은 소문자만 사용할 수 있습니다). 새 템플릿 프로젝트를 생성할 때 지정된 폴더로 이동해야 합니다.
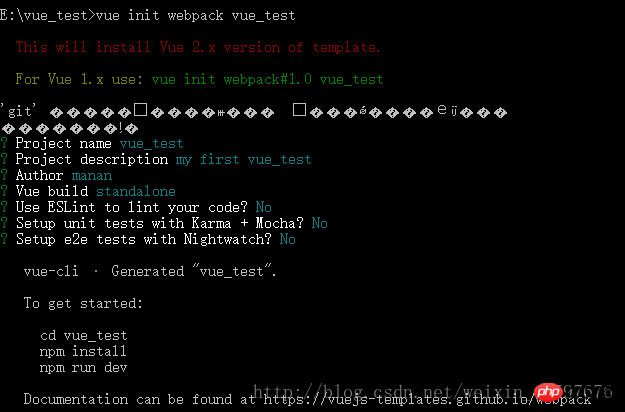
cmd에 vue init webpack my-project(프로젝트 폴더 이름)를 입력하고 Enter를 누르고 잠시 기다리면 'git' 아래 항목이 차례로 나타나며 아래 그림을 눌러 명령을 실행할 수 있습니다

완료 후 my-project 폴더에 다음 내용을 확인할 수 있습니다.

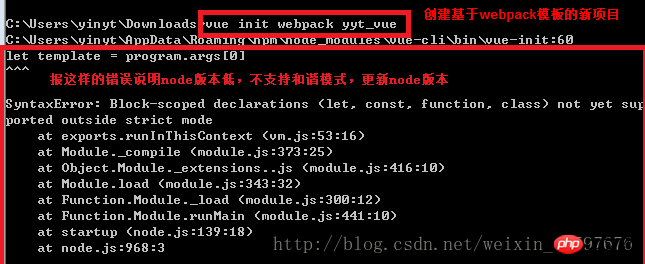
새 프로젝트 생성 시 아래와 같은 오류가 보고된다면 노드 버전이 너무 낮아 Harmony를 지원하지 않는다는 의미입니다. mode (대략적으로 말하면) es6을 지원하고, 그렇지 않으면 지원되지 않습니다. 자세한 내용은 전문가의 안내가 필요합니다.) 상위 버전의 node로 교체해야 합니다. 오류는 아래와 같습니다:

5. cmd에 종속성
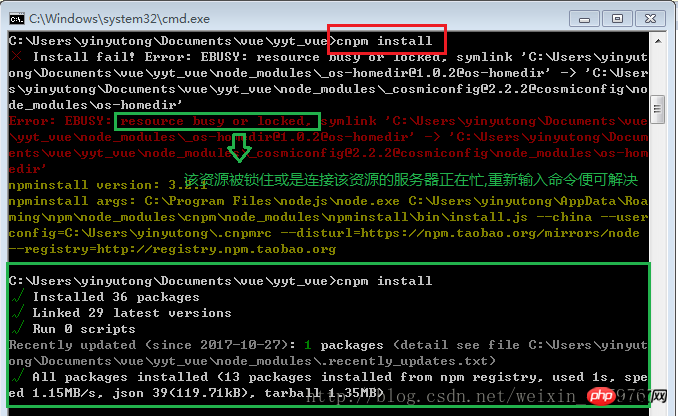
을 설치합니다. 1) 입력: cd my-project(프로젝트 이름), Enter 키를 누르고 특정 프로젝트 폴더 입력: cnpm 설치하고 Enter를 누르고 잠시 기다리세요
이 명령을 실행한 후 다음 오류가 발생할 수 있습니다. 해결 방법은 다음과 같습니다.
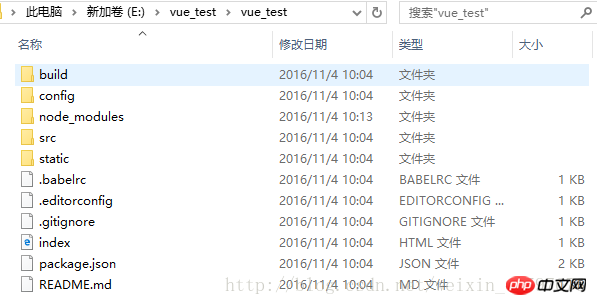
 프로젝트 폴더로 돌아가면 추가 node_modules 파일이 있는 것을 확인할 수 있습니다. 폴더에 (이 파일의 내용은 이전에 설치된 의존성입니다)
프로젝트 폴더로 돌아가면 추가 node_modules 파일이 있는 것을 확인할 수 있습니다. 폴더에 (이 파일의 내용은 이전에 설치된 의존성입니다)
스캐폴딩을 기반으로 생성된 기본 프로젝트 구조는 아래와 같습니다.
 6. Webstorm 설치, 프로젝트 소개
6. Webstorm 설치, 프로젝트 소개
바로가기 설치를 위한 webstrom 설치 패키지를 다운로드하려면 공식 웹사이트를 방문하세요.
계속 진행하세요. 컴퓨터 시스템에 따라 64비트 시스템 또는 32비트 시스템을 설치하도록 선택하고, js, css, html àjetbrainsà를 선택한 다음 설치하세요.
웹스톰에서 파일 아래 열기를 선택하세요(프로젝트 폴더 선택).
아주 간단해 보이지만 며칠 지나면 실수할까봐 걱정이에요.
7. 테스트 환경이 성공적으로 설정되었는지
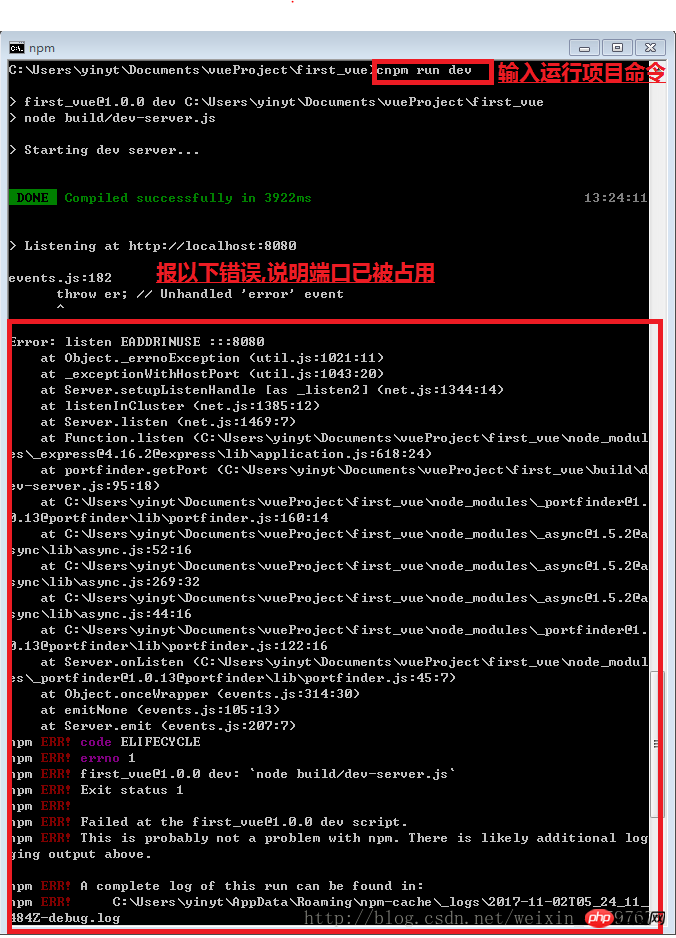
방법 1: cmd에 입력: cnpm rundev
(물론 코드를 수정할 때마다 cmd에 가서 명령어를 입력하는 것은 매우 번거로운 과정이지만,
package.json 파일을 마우스 오른쪽 버튼으로 클릭하고 npm 스크립트 표시를 클릭하여 나중에 실행하려면 npm 메뉴에서 dev를 두 번 클릭하세요. 명령줄에서 프로젝트를 실행하는 것과 개발 프로젝트를 동시에 실행할 수는 없습니다. 하나를 수행할 때 다른 하나를 닫아야 합니다. 그렇지 않으면 포트가 사용 중이라는 오류가 보고됩니다.
)
방법 2: 브라우저에 localhost:8080을 입력하세요. (기본 포트는 8080입니다.)
실행 명령어를 입력하면 오류가 발생합니다. 아래 그림과 같이 두 가지 상황이 있습니다.
첫 번째 상황: 포트 점유 문제
해결 방법은 다음과 같습니다. 옵션 1: 프로세스에서 포트를 닫습니다.
옵션 1: 프로세스에서 포트를 닫습니다.
a cmd를 열고 netstat –ano 명령을 입력하면 모든 포트 번호가 나타납니다.
b 포트 번호는 해당 포트 번호를 차지하는 프로그램의 프로세스 번호입니다. 프로세스 번호)
c .작업 관리자를 열고(ctrl + alt +delete) 프로세스를 클릭한 다음 보기를 클릭하고 "열 선택"을 선택한 다음 확인을 클릭하면 포트를 차지하는 프로세스 프로그램을 찾을 수 있습니다
d .기억된 프로세스 번호를 알아보세요. Close
옵션 2: config/index.js 파일에서 포트 번호를 수정하세요. 포트: 새 포트 번호입니다.
두 번째 유형: npm 버전이 너무 낮아 업그레이드가 필요함:
해결책:a. npm install -g npm
b 명령을 입력합니다. C:Users{Windows 사용자 이름}AppDataRoamingnpmnode_modulesnpm 아래의 파일을 NodeJS 설치 디렉터리의 node_modulesnpm에 복사하고 모든 원본 파일을 덮어씁니다
(또는 다음 방법을 사용하세요.) 벤젠을 비교하고 이전 단계를 다시 수행)
실행 후 효과는 다음과 같습니다.

2. 개인 필요에 따라 변경
1. vue.js를 기본 포트 번호 8080으로 변경합니다. port:
npm run dev를 실행하면 실제로 루트 디렉터리의 package.json이 호출됩니다
package.json을 연 후 해당 코드 조각을 찾을 수 있습니다
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}이에서 빌드 디렉터리를 확인해야 합니다. dev-server. js 파일
은 dev-server.js 파일에서 찾을 수 있습니다
varuri='http://localhost:'+port
여기 포트는 우리가 찾고 있는 dev-server의 포트입니다. . Node.js에서
varpath=require('path')
path는 어디에서 왔나요?
루트 디렉터리에 config 폴더가 있습니다. 이름에서 구성과 관련이 있음을 알 수 있습니다. config 디렉터리에서 index.js를 열어보세요.
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}포트를 변경할 수 있을 뿐만 아니라 다른 포트도 변경할 수 있습니다. 필요에 따라 구성 정보를 제공합니다.
관련 권장 사항: