이 글에서는 주로 React Family Bucket을 사용하여 백엔드 관리 시스템을 구축하는 방법을 소개합니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
서문
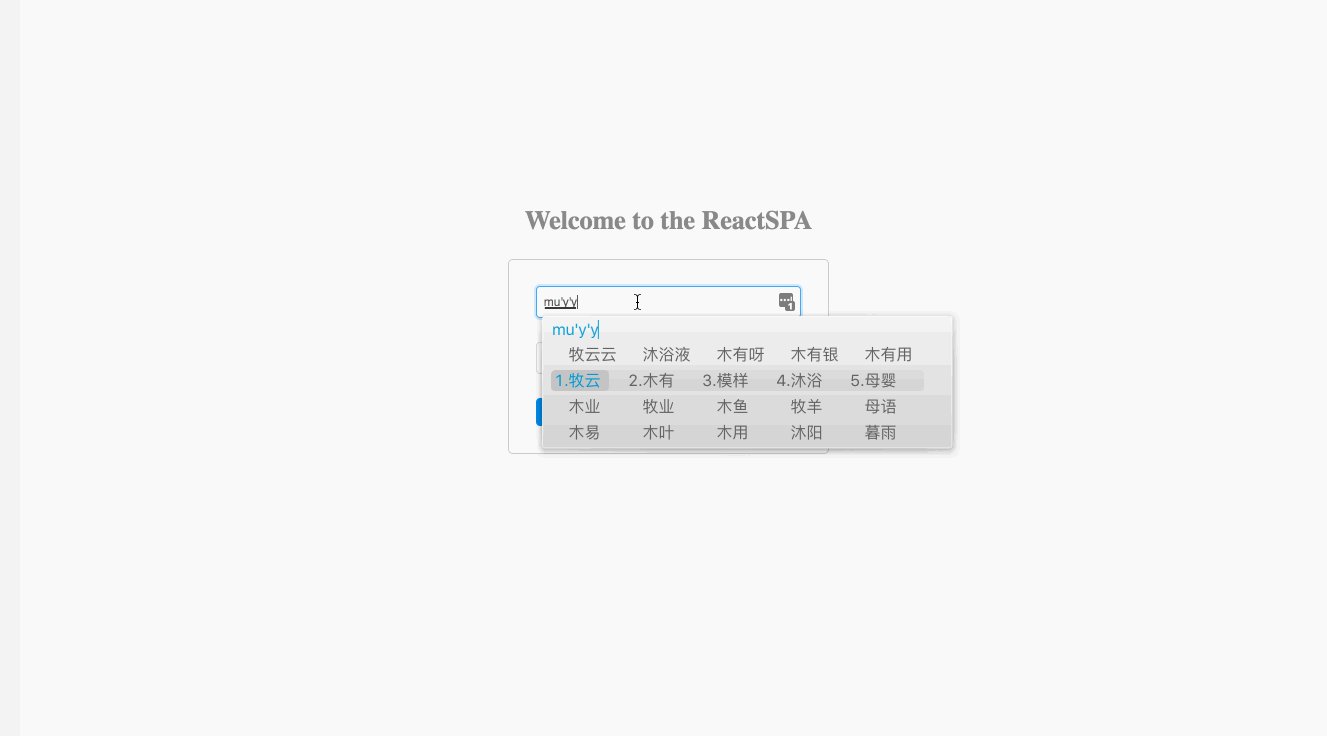
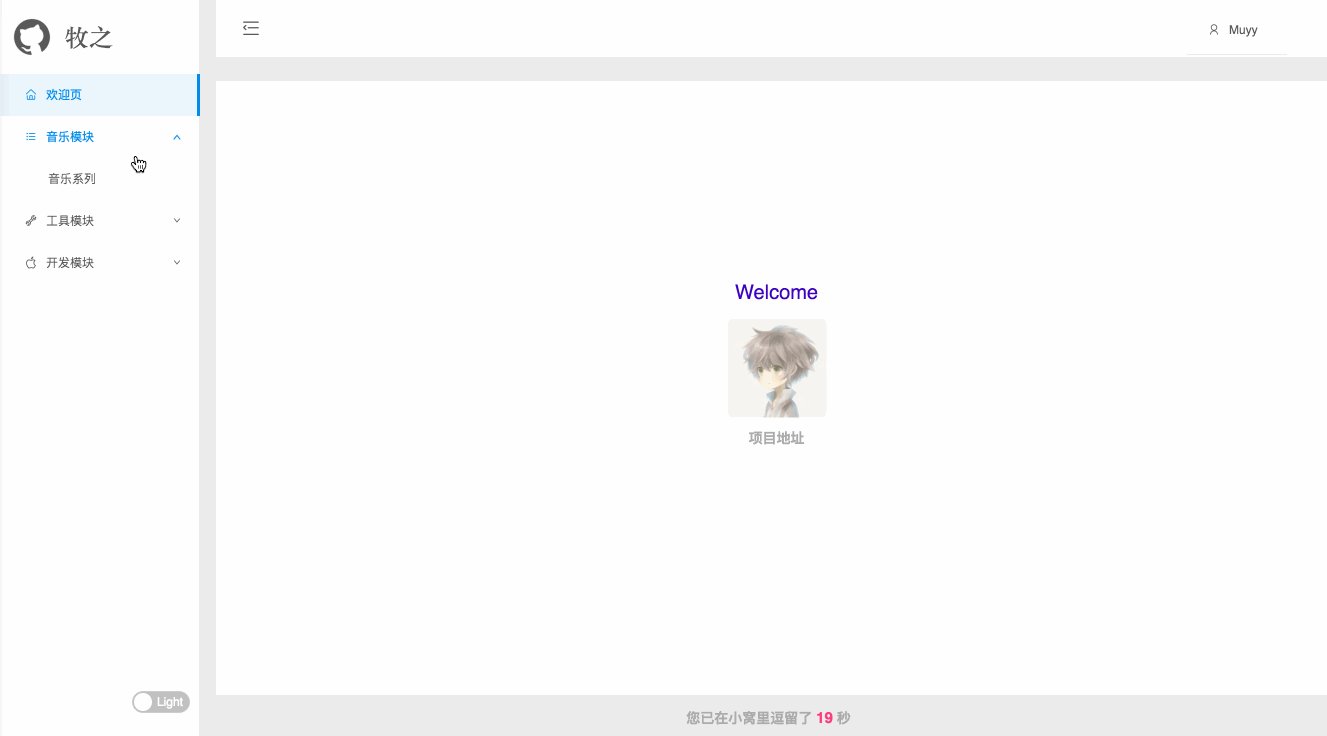
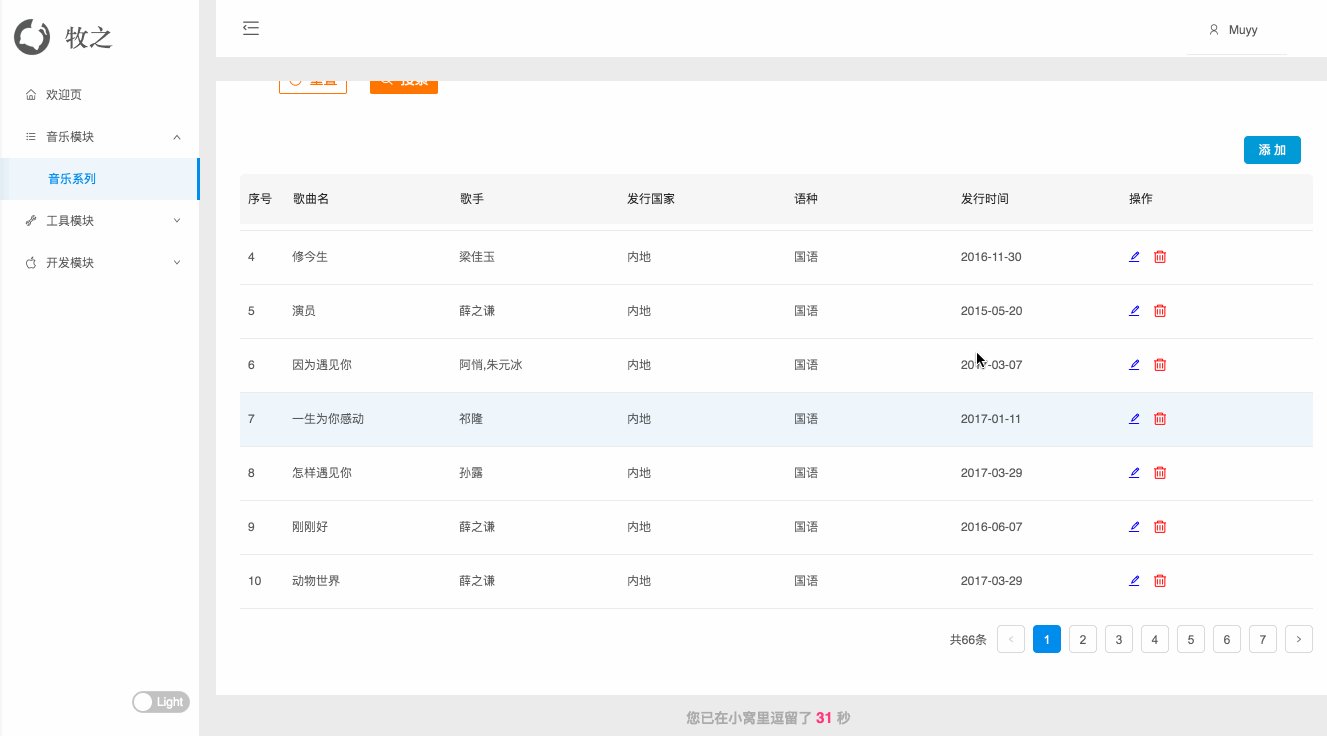
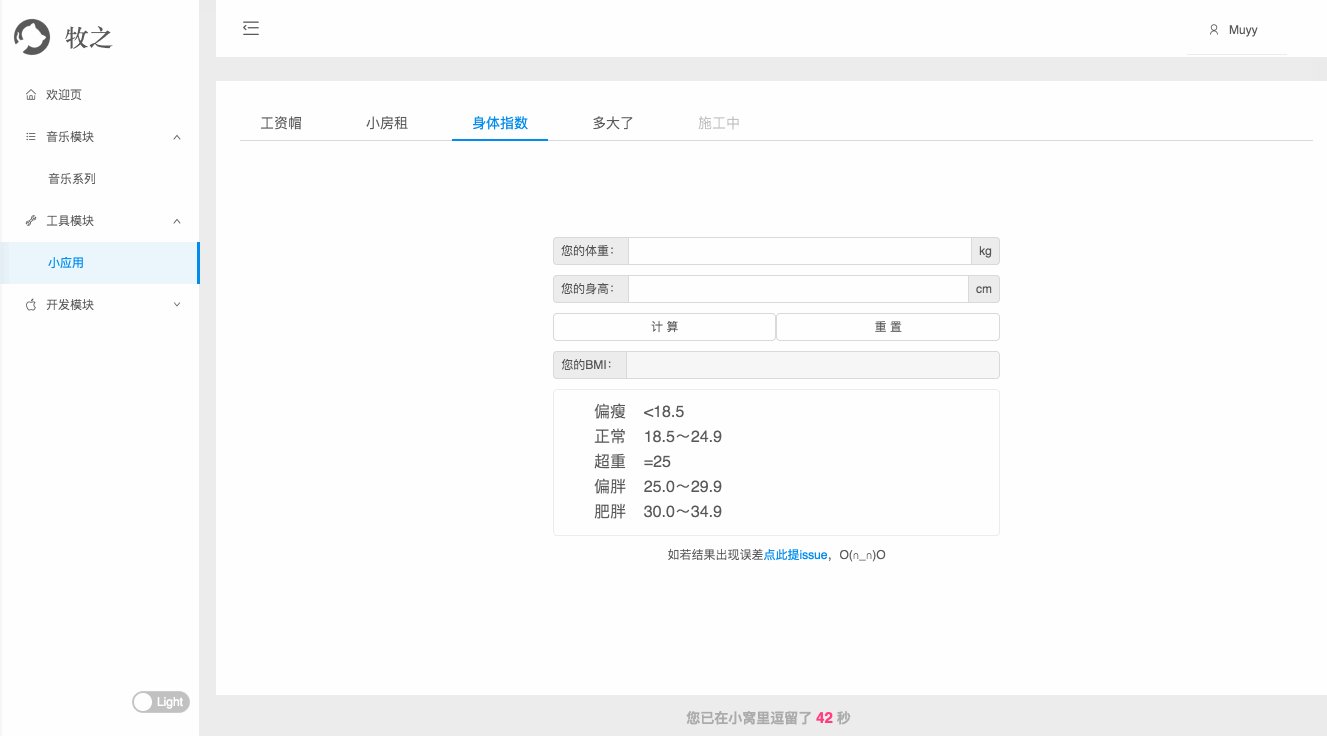
학생 시절, 어떤 지식 포인트를 익히기 위해 끊임없이 연습하고 요약을 하곤 했는데요. 입사 후에도 마찬가지죠? 사업을 한다는 것은 운동을 하는 것과 같습니다. 수업이 끝난 후 적절하게 요약하면 확실히 레벨이 더 빨리 향상될 것입니다. 회사는 React+node 기술 스택을 채택했기 때문에 일상 업무에서 접하는 비즈니스와 연구에서 접하는 흥미로운 사항을 향후 데모로 추상화하여 작은 ReactSPA 프로젝트를 완료할 계획입니다. 현재 이 프로젝트는 단지 프로토타입일 뿐이며, 결과는 다음과 같습니다. 이 기사를 바탕으로 React Family Bucket을 사용하여 백엔드 관리 시스템을 구축하는 새로운 기사를 작성했습니다. (참고: 프로젝트는 수시로 업데이트되므로 기사가 즉시 업데이트되지 않을 수 있으므로 실제 프로젝트가 우선합니다.)

사실 이 인터페이스 스타일은 백엔드 관리 시스템 인터페이스로만 사용할 수는 없습니다. , 그러나 프로젝트와 아름다운 블로그를 표시하도록 수정할 수도 있습니다. 프로젝트 주소는 여기입니다(로컬러닝이 더 좋습니다). 좋은 의견이 있으시면 이슈나 PR을 제출해 주세요.
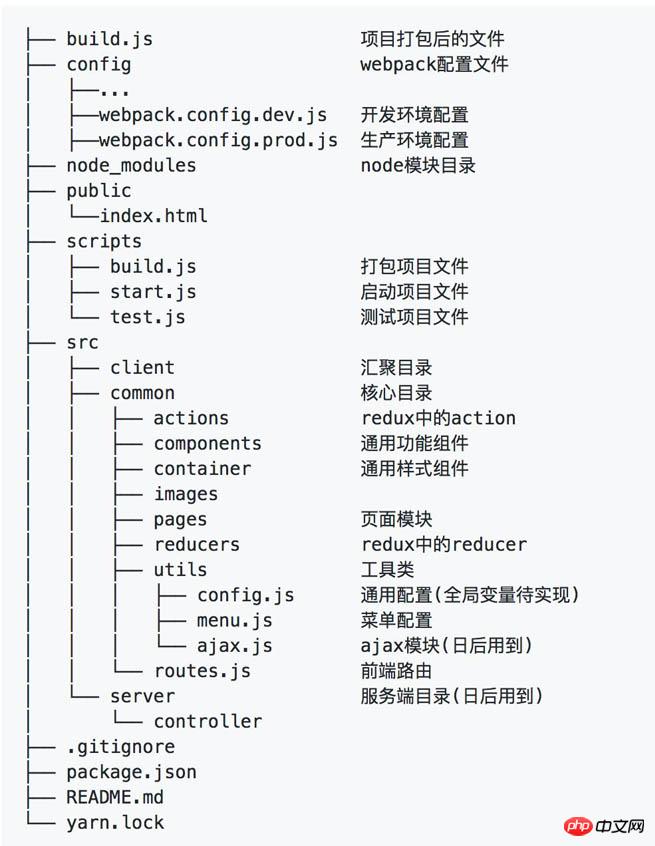
디렉터리 구조

프로젝트의 초기 구조와 구성 이유는 위에 나열했습니다. 앞으로 사람들이 소개될 것이기 때문에 프로젝트 구조는 불가피하게 변경되지만 이를 기반으로 확장될 것입니다. 기본 프로토타입.
다음은 디렉토리 구조에 대한 설명입니다
프로젝트는 처음에 create-react-app으로 초기화되었습니다. create-react-app은 Facebook에서 공식적으로 제공하는 React 스캐폴딩이며 최고의 React 애플리케이션 개발 중 하나입니다. 1;
미들웨어 디렉토리는 로그 미들웨어 등을 도입할 수 있습니다.
컨테이너와 구성요소는 모두 반응 구성요소를 저장합니다. 차이점은 홈페이지 스타일과 관련된 구성요소가 있는 한입니다. 컨테이너에 배치하고 기능과 관련된 모듈(예: 내가 구현한 테이블 구성요소, 팝업 입력 상자 구성요소 등)은 구성요소에 배치해야 합니다.
프론트 엔드의 일부 일반적인 구성은 저장하는 것이 가장 좋습니다. 전역(브라우저)에서 이렇게 호출합니다. 인용할 필요가 없으며 편리합니다.
Ajax 모듈을 직접 구현해야 하는 이유는 도메인 간 코르 및 기타 요구 사항에 따라 여러 Ajax 요청을 사용자 정의해야 합니다(fetch를 사용하면 점점 더 강력해짐)
기술 스택 관련
사용되는 기술 스택이 많지만 대부분 능숙하지 않습니다. API를 확인하면서 사용하기 때문에 기술 스택으로 해결한 점만 나열합니다.
webpack(2.6)
① Loading on Demand:
babel-plugin-import는 config/webpack에서 요청 시 구성 요소 코드 및 스타일을 로드하기 위한 babel 플러그인(원리) .config.dev.js 파일에서 다음과 같이 수정합니다.
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
['import', [{ libraryName: "antd", style: 'css' }]],
],
cacheDirectory: true
}
},②덜 도입:
먼저 less-loader 도입 less 스타일을 로드하고 config/webpack.config.dev.js File config/webpack.config.dev.js 文件
loaders: [
{
exclude: [
/\.html$/,
/\.(js|jsx)$/,
+ /\.less$/,
/\.css$/,
/\.json$/,
/\.svg$/
],
loader: 'url',
},
...
// Process JS with Babel.
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
- ['import', [{ libraryName: "antd", style: 'css' }]],
+ ['import', [{ libraryName: "antd", style: true }]], // 加载 less 文件
],
},
...
+ // 解析 less 文件,并加入变量覆盖配置
+ {
+ test: /\.less$/,
+ loader: 'style!css!postcss!less?{modifyVars:{"@primary-color":"#1DA57A"}}'
+ },
]这里利用了 less-loader 的 modifyVars 来进行主题配置, 变量和其他配置方式可以参考 配置主题 文档。
③一键发布到gh-pages:
用到了gh-pages,使用 npm run deploy 一键发布到自己的gh-pages上,姑且把gh-pages当成生产环境吧,所以在修改config/webpack.config.dev.js
resolve: {
fallback: paths.nodePaths,
alias: {
'react-native': 'react-native-web',
components: path.resolve(__dirname, '..') + '/src/common/components',
container: path.resolve(__dirname, '..') + '/src/common/container',
images: path.resolve(__dirname, '..') + '/src/common/images',
pages: path.resolve(__dirname, '..') + '/src/common/pages',
utils: path.resolve(__dirname, '..') + '/src/common/utils',
data: path.resolve(__dirname, '..') + '/src/server/data',
}
},을 수정합니다. less-loader의 수정 변수는 테마 구성에 사용됩니다. 구성 테마 문서를 참조하세요.
3클릭 한 번으로 gh-pages에 게시:
구성을 수정하세요. /webpack.config.dev.js 파일에서 config/webpack.config.prod.js도 동일하게 수정해야 합니다. ps: 이렇게 gh-pages에 게시했지만 프로젝트의 gh-pages 표시 주소는 여기에 있습니다. gh-pages에 표시된 이미지는 분명히 로컬 이미지보다 몇 픽셀 더 큽니다. 아, 좀 가르쳐 주세요.  4참조 경로 약어:
4참조 경로 약어:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>antd(2.10)
🎜antd는 (Ant Gold After) 등 어디에서나 이렇게 인용할 수 있습니다. 많은 프로젝트 실행 및 요약, 중급 디자인 언어인 Ant Design은 서비스 경험 기술 부서에서 촉발되었습니다. 사용자에는 Ant Financial, Alibaba, Koubei, Meituan과 같은 일련의 유명 회사가 포함됩니다. Didi 등을 만나며 그들의 디자인 컨셉도 UI, UX에 대해 많이 배웠습니다. 🎜🎜이 프로젝트는 최신 버전인 antd 2.10.0을 사용합니다. 2.x 버전과 1.x 버전은 여전히 상당히 다르기 때문에 이전 참조 프로젝트(1.x 기반)는 수정하기가 너무 힘들기 때문에 나는 단순히 구성 요소를 직접 다시 포장했습니다. 이 부분의 지식은 문서를 읽는 것이 좋습니다. 문서는 소스 코드를 해결할 수 없습니다. 🎜🎜🎜반응 라우터(4.x)🎜🎜react-router 4.x和2.x的差异又是特别的大,召唤文档,网上基本上都还是2.x的教程,看过文档之后,反正简而言之其就是要让使用者更容易上手。印象最深的是以前嵌套路由写法在4.x中写到同层了。如下示例他们的效果是相同的。
2.x:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>4.x:
<Route path="/" component={App} />
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />还有更多的特性和API的出现,期待有更好的分析文章的出现,有机会我也会来总结下react-router(4.x)和(2.x)的差异。
fetch
先推荐这篇文章《传统Ajax已死,Fetch永生》,再推荐API;
fetch是个好东西,好在简单,除了promise最基本的用法,还能这样写
fetch(url).then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))try {
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}但是其简洁的特点是为了让我们可以自定义其扩展,还是其本身就还不完善呢?我在调用JSONP的请求时,发现用fetch掉不同,后来在文档上才发现其不支持JSONP的调用,所幸社区还是很给力的找到了fetch-jsonp这个模块,实现了对百度音乐接口的JSONP调用。fetch-jsonp使用也和fetch类似,代码如下
fetchJsonp(url,{method: 'GET'})
.then((res) =>res.json())
.then((data) => {})redux
使用了redux也已经有段时日了,我对redux的定义就是更好的管理组件的状态,没有redux的时候就像现在这个应用一样,逻辑少状态变化也还不太复杂,但是一旦逻辑复杂起来,各种组件状态、界面耦合起来,就容易出岔子,那redux就是为了解决这个而生的,让我们可以更多地关注UI层,而降低对状态的关注。之前也写了些redux的文章,纸上得来终觉浅,绝知此事要躬行。
--------------------------更新---------------------------
已经在项目中加入了redux技术栈。
项目的一些待扩展计划
封装组件
不管组件封装得好不好,个人感觉其是提高水平很高效的方法,多练,继续封装出各式各样的功能组件。
typescript
公司大概会在6月份开始,新的项目就要采用ts开发了,所以我也到时会在该项目中引人ts的语法,我现在的感觉是使用ts后,前后端对接会更加轻松,不会有一些类型不匹配的低级错误,而且antd貌似和ts也能兼容得蛮好。
相关推荐:
ASP.NET MVC5+EF6+EasyUI 后台管理系统微信公众平台开发
위 내용은 React Family Bucket을 활용한 백엔드 관리 시스템 구축 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!