Angular 5 빠른 시작 예시 공유
Angular 5에 대해 얼마나 알고 있나요? 이 글은 주로 Angular 5 빠른 시작에 대한 간략한 소개를 소개합니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 개요
Angular5라고 하지만 실제로는 2012년에 탄생한 이 프런트엔드 프레임워크의 네 번째 버전에 불과합니다.

angular History
출시된 것 같습니다. 거의 반년 전 새 버전이지만 실제로는 다시 작성된 버전 2부터 시작하여 개발 인터페이스와 핵심 아이디어가 안정화되었으며 기본적으로 이전 버전과의 호환성을 유지합니다.
이 새 버전 5에서 Angular 팀은 다음 기능 개선에 중점을 두었습니다.
더 쉬워진 프로그레시브 웹 애플리케이션 구축 - __P__progressive __W__eb __A__pp
빌드 최적화 프로그램을 사용하여 쓸모 없는 코드를 제거하여 더 작은 애플리케이션을 확보하고 더 빨라진 네트워크 로딩 시간
구체화된 디자인 구성 요소를 서버 측 렌더링과 호환되도록 만드세요
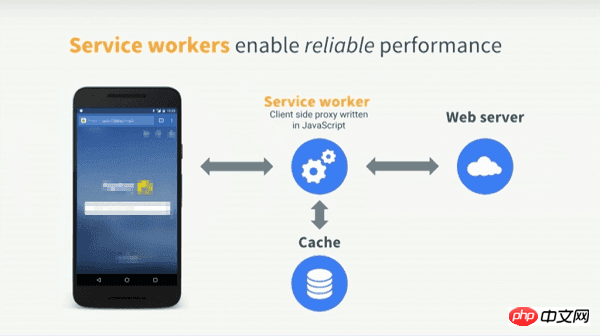
PWA는 웹 애플리케이션을 모바일 단말기의 기본 애플리케이션과 비교할 수 있도록 만드는 것을 목표로 Google이 제안한 표준입니다. 사용자 경험. PWA 애플리케이션은 주로 서비스 워커와 브라우저 캐시를 사용하여 휴대폰 데스크톱에 직접 배포할 수 있을 뿐만 아니라 오프라인에서도 사용할 수 있습니다.

pwa
2. 소개 각도 환경
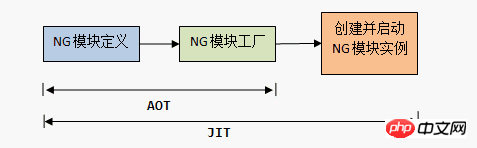
Angular에서는 TypeScript를 사용하여 애플리케이션을 개발할 것을 권장합니다. 이를 위해서는 온라인 컴파일러(JIT)를 사용하여 실시간으로 코드를 컴파일하거나 프리컴파일러(AOT)를 사용하여 개발 중에 미리 코드를 컴파일해야 합니다. 기간.
이 번거로운 프로세스가 Angular 프레임워크의 본질에 대한 생각에 영향을 미치지 않도록 온라인 글쓰기 및 실험에 적응하는 데 필요한 이러한 필수 사항을 구성하고 패키지했습니다. 이제 라이브러리 a5-loader만 도입하면 됩니다.
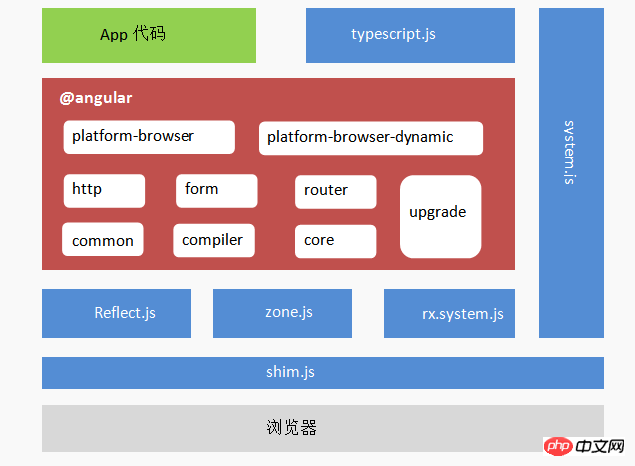
아래 그림은 라이브러리의 구조를 보여주며 파란색 구성 요소는 모두 라이브러리에 패키지되어 있습니다.

a5-loader
Angular 프레임워크가 파란색이 아닌 것을 알 수 있습니다. 실제로 우리는 이를 a5-loader에 패키징하지 않고 애플리케이션의 필요에 따라 모듈 로더(SystemJS)가 자동으로 로드하도록 했습니다. 이것의 목적은 후속 과정에서 사용되는 백엔드 구성 방법과 애플리케이션 코드가 일치하도록 만드는 것입니다.
이 라이브러리에 관심이 있다면 github의 http://github.com/hubwiz/a5-loader 저장소를 방문하세요.
3. Angular 구성 요소 만들기
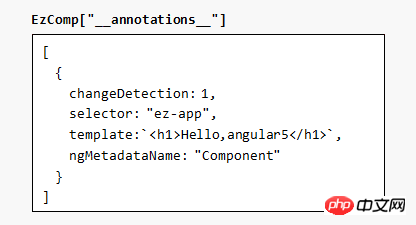
Angular는 구성 요소 지향 프런트 엔드 개발 프레임워크입니다. C/S그래픽 애플리케이션 개발에 참여했다면 컴포넌트라는 단어의 의미를 알아야 합니다. 기본적으로 구성 요소는 그래픽 인터페이스와 고유한 논리적 기능을 갖춘 일부 프로그램 단위를 나타냅니다. 다음 그림에는 핑퐁 전환을 구현하는 데 사용되는 세 가지 구성 요소가 나열되어 있습니다.

@Component({ selector: "ez-app", template: `<h1>Hello,angular5</h1>`})class EzComp{}
- selector: DOM 트리에서 구성 요소의 렌더링 앵커 포인트를 선언하는 구성 요소 호스트 요소의 CSS 선택기
- template: 프레임워크에서 사용할 구성 요소의 템플릿 이 템플릿을 Blueprint 구성 뷰로
4. Angular 모듈 생성
Angular 프레임워크의 핵심은 구성 요소화이며 설계 목표는 대규모 애플리케이션 개발에 적응하는 것입니다. 따라서 다양한 구성요소(및 서비스)를 구성하기 위해 애플리케이션 개발에 모듈(NgModule) 개념이 도입됩니다. Angular 애플리케이션은 적어도 하나의 모듈을 생성해야 합니다. 자바스크립트 언어 자체의 모듈 개념과 구별하기 위해 본 강좌에서는 Angular 모듈을 표현하기 위해 NG 모듈을 사용하겠습니다. 컴포넌트와 유사하게 NG 모듈은 NgModule 데코레이터가 적용된 클래스입니다. 예를 들어 다음 코드는 NG 모듈 EzModule을 생성합니다.@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
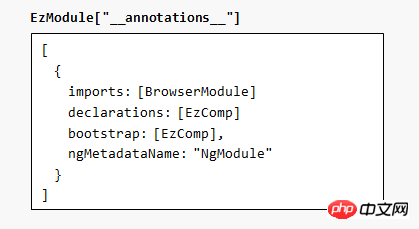
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

ngmodule annotations
NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
imports: 需要引入的外部NG模块
declarations:本模块创建的组件,加入到这个元数据中的组件才会被编译
bootstrap:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:声明式开发。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"
const pref = platformBrowserDynamic()
pref.bootstrapModule(EzModule)√ 平台对象:PlatformRef
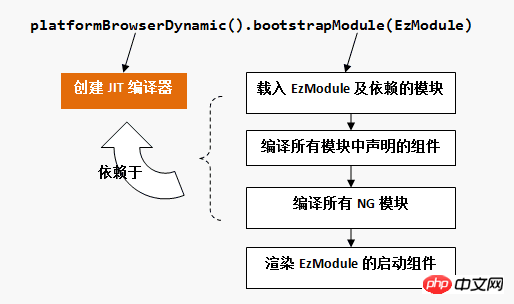
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

dynamic bootstrap
平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

multiple platform
第三个复杂性来源于对预编译(AOT:Ahead Of Time)的支持。在早期,Angular只有即时编译(JIT:Just In Time),也就是说应用代码是在运行时编译的。即时编译的第一个问题是在应用中需要打包编译器代码,这增加了最终发布的应用代码的
大小;另一个问题在于编译需要时间,这增加了用户打开应用的等待时间。因此现在的Angular是同时支持JIT和AOT的,但启动JIT编译的应用,和启动AOT编译的应用,在目前需要显式地进行选择:

aot vs. jit
Angular의 경우 컴파일은 항목 NG 모듈 정의를 NG 모듈 팩토리(NgModuleFactory)로 변환합니다. JIT의 경우 이 단계는 bootstrapModule()에 암시적으로 적용됩니다. AOT의 경우 모듈 팩토리 생성이 끝났습니다. 애플리케이션이 시작되면 bootstrapModuleFactory()를 사용하여 생성된 모듈 팩토리를 호출하면 됩니다.
AOT 컴파일은 일반적으로 빌드 단계에서 사용되지만 브라우저에서 이 2단계 프로세스를 시뮬레이션할 수 있습니다.
7. Angular의 원래 의도를 이해하세요
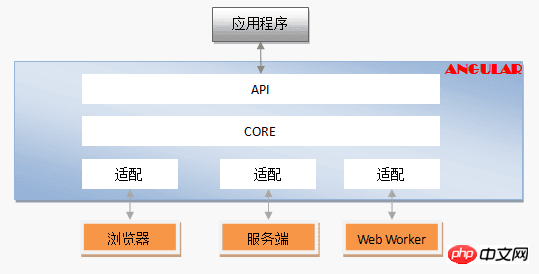
프레임워크 자체의 강력한 기능으로 인한 복잡성 외에도 Angular의 또 다른 복잡성 원인은 고도로 캡슐화된 선언적 API에 있습니다. 개발자는 프레임워크를 파악하고 통찰력을 얻을 수 있으므로 문제가 발생하면 분석하고 해결하기가 어렵습니다.

angular 오류
Angular를 사용할 수 없습니다. 블랙박스처럼.
그 이유는 Angular가 선언적 템플릿 구문을 핵심으로 API 개발 인터페이스를 제공하기 때문입니다. 개발자가 작성한 템플릿은 최종 뷰 객체를 렌더링하기 전에 프레임워크에서 상당히 복잡한 컴파일 처리를 거칩니다. 템플릿에서 뷰 객체까지의 과정에서 무슨 일이 일어나는지 이해하려고 노력하지 않는다면, 항상 통제 불능이라는 느낌을 받을 것이라고 믿습니다.
반면에 Angular는 애플리케이션 프레임워크를 설정하고 개발자가 채워야 할 공백을 남겨두는 프레임워크이기 때문입니다. 프레임워크의 작동 방식을 최대한 이해하지 않고는 프레임워크를 최대한 활용하기가 어렵습니다.
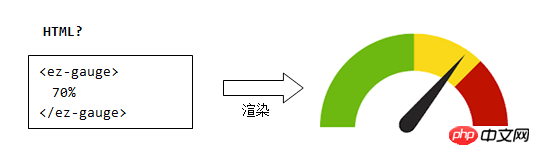
Angular 개발의 출발점은 HTML을 사용하여 사용자 인터페이스를 작성하는 것입니다. 정적 웹 페이지를 개발하는 것이 얼마나 쉬운지 생각해 보면 그것이 얼마나 좋은 아이디어인지 알게 될 것입니다.

html 챌린지
네이티브 HTML 문제는 우선 적절한 사용자 상호 작용을 달성하기 위해 JavaScript가 필요하고, 두 번째로 사용할 수 있는 태그가 너무 많아서 사용자 인터페이스 개발 작업을 수행하기 어렵다는 것입니다.
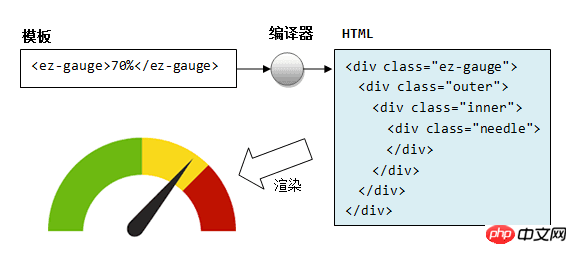
브라우저는
브라우저로 보내기 전에 먼저 확장 태그가 포함된 HTML을 브라우저에서 지원하는 기본 형식으로 변환합니다. HTML:

html 컴파일러
관련 권장 사항:
위 내용은 Angular 5 빠른 시작 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어의 들여쓰기 사양 및 예 Go 언어는 간결하고 명확한 구문으로 알려져 있으며, 들여쓰기 사양은 코드의 가독성과 아름다움에 중요한 역할을 합니다. 이번 글에서는 Go 언어의 들여쓰기 사양을 소개하고, 구체적인 코드 예시를 통해 자세히 설명하겠습니다. 들여쓰기 사양 Go 언어에서는 들여쓰기에 공백 대신 탭이 사용됩니다. 각 들여쓰기 수준은 하나의 탭이며 일반적으로 4칸의 너비로 설정됩니다. 이러한 사양은 코딩 스타일을 통합하고 팀이 함께 작업하여 컴파일할 수 있도록 합니다.
 Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle의 DECODE 함수는 쿼리 문의 다양한 조건에 따라 다양한 결과를 반환하는 데 자주 사용되는 조건식입니다. 이 기사에서는 DECODE 함수의 구문, 사용법 및 샘플 코드를 자세히 소개합니다. 1. DECODE 함수 구문 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 비교할 표현식 또는 필드입니다. 검색1,
 망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
Mango TV에는 다양한 유형의 영화, TV 시리즈, 예능 프로그램 및 기타 리소스가 있으며 사용자는 자유롭게 선택하여 시청할 수 있습니다. Mango TV 회원은 모든 VIP 드라마를 시청할 수 있을 뿐만 아니라 사용자가 드라마를 즐겁게 시청할 수 있도록 최고 화질을 설정할 수 있습니다. 아래에서 편집자는 사용자가 사용하고 서둘러 살펴볼 수 있도록 무료 Mango TV 멤버십 계정을 제공합니다. 구경하다. Mango TV 최신 회원 계정 무료 공유 2023: 참고: 이것은 최근 수집된 회원 계정이며 로그인하여 직접 사용할 수 있으며 비밀번호를 마음대로 변경하지 마십시오. 계좌번호: 13842025699 비밀번호: qds373 계좌번호: 15804882888 비밀번호: evr6982 계좌번호: 13330925667 비밀번호: jgqae 계좌번호: 1703
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.




