Vuex의 제품군 버킷 상태 관리 정보
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 패턴입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다. Vuex는 Vue의 공식 디버깅 도구 devtools 확장에도 통합되어 제로 구성 시간 이동 디버깅, 상태 스냅샷 가져오기 및 내보내기 등과 같은 고급 디버깅 기능을 제공합니다. 이번 글은 주로 Vuex 상태 관리(Family Bucket)에 대한 간략한 논의를 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
위는 vuex의 공식 문서에 있는 vuex의 소개입니다. 공식 문서에서는 vuex의 사용법을 자세히 설명하고 있습니다. 여기서는 vuex 사용법에 대해 자세히 설명하지 않겠습니다. 이 블로그를 작성하는 목적은 일부 학생들이 vuex를 더 빨리 이해하고 시작하도록 돕는 것입니다.
1.
$ npm install vuex --save
2. main.js 메인 입구 js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './vuex/store' //引用store.js
Vue.config.productionTip = false //阻止在启动时生成生产提示
//vue实例
new Vue({
el: '#app',
router,
store, //把store挂在到vue的实例下面
template: '<App/>',
components: { App }
})3에서 store.js를 참조하세요.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //注册Vuex
// 定义常量 如果访问他的话,就叫访问状态对象
const state = {
count: 1
}
// mutations用来改变store状态, 如果访问他的话,就叫访问触发状态
const mutations = {
//这里面的方法是用 this.$store.commit('jia') 来触发
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
//暴露到外面,让其他地方的引用
export default new Vuex.Store({
state,
mutations
})4. vue 컴포넌트에서 $store를 사용하세요. 'jia') 영역은 돌연변이
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{$store.state.count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<!-- 加上scoped是css只在这个组件里面生效,为了不影响全局样式 -->
<style scoped>
h5{
font-size: 20px;
color: red;
}
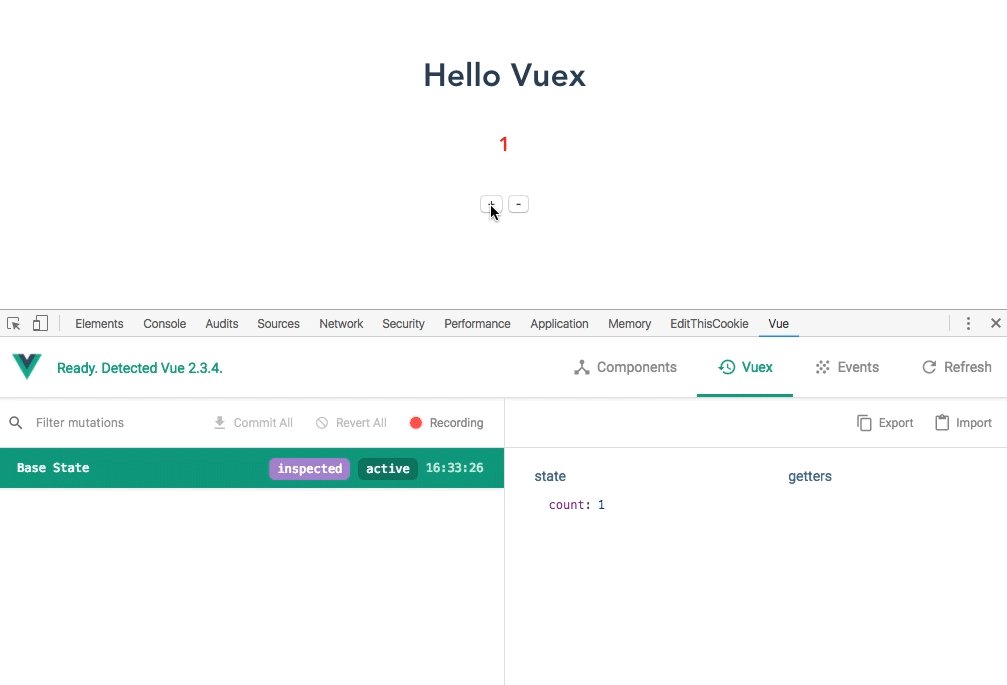
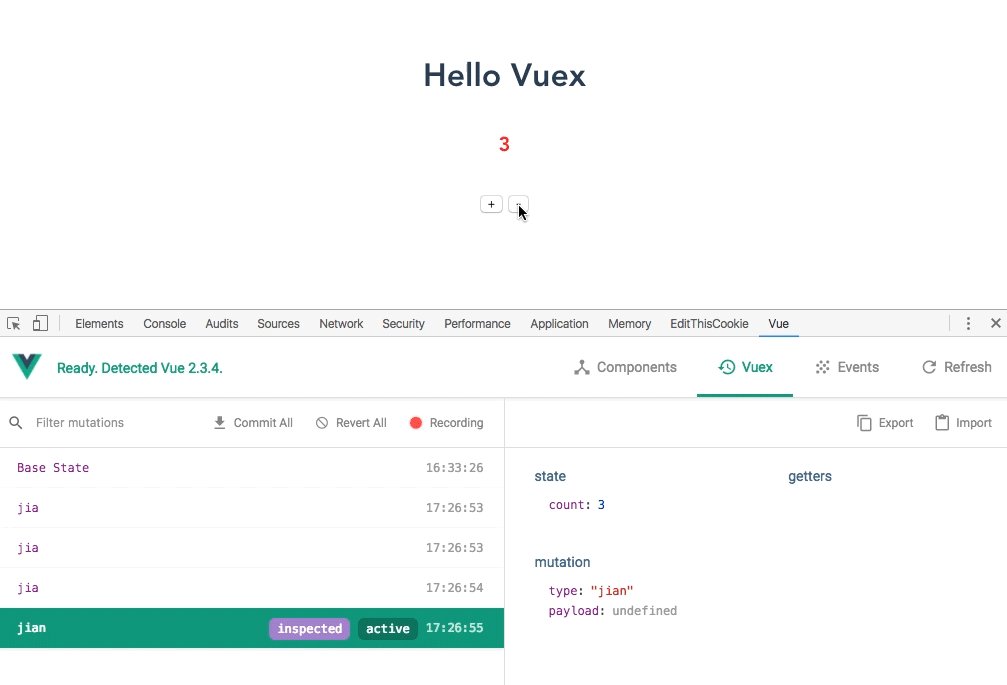
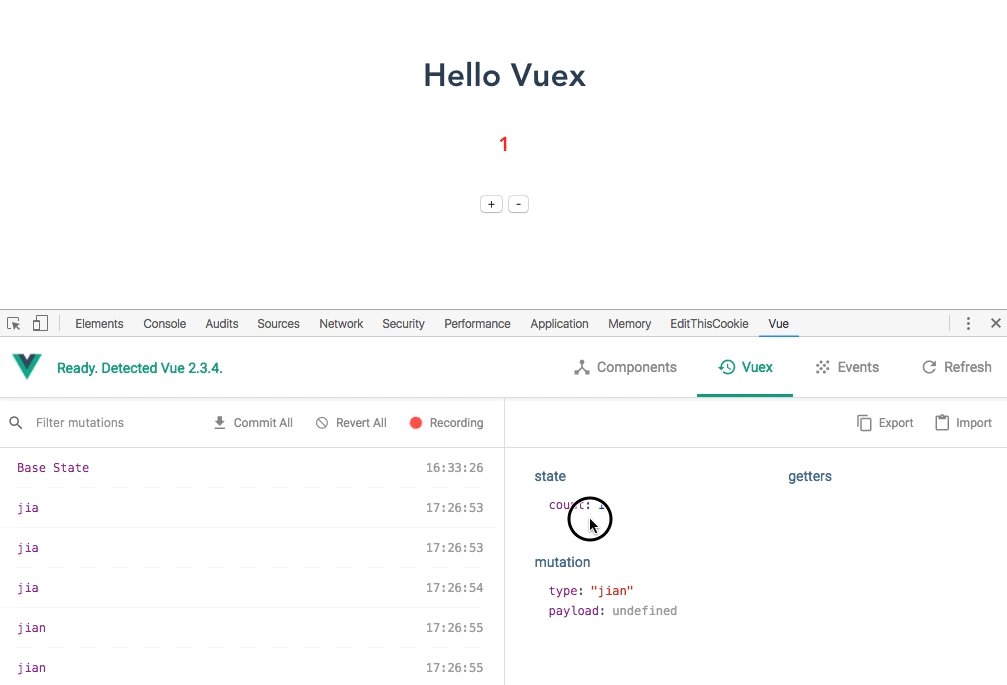
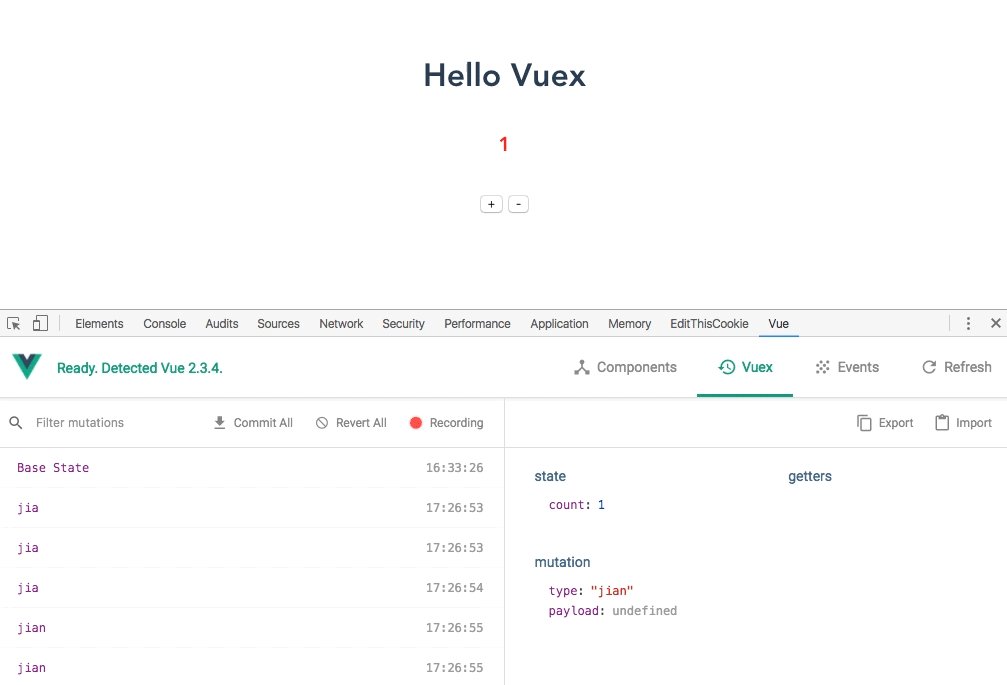
</style>5에서 더하기 및 빼기 방법을 트리거합니다. 데모 보기
 6. 상태는 계산된 계산을 사용합니다
6. 상태는 계산된 계산을 사용합니다
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<script>
import {mapState} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
// 方法一
// computed: {
// count(){
// return this.$store.state.count + 6
// }
// }
// 方法二 需要引入外部 mapState
computed:mapState({
count:state => state.count + 10
})
// ECMA5用法
// computed:mapState({
// count:function(state){
// return state.count
// }
// })
//方法三
// computed: mapState([
// 'count'
// ])
}
</script>7.
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
//方法三
computed: mapState([
'count'
]),
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>// 计算
const getters = {
count(state){
return state.count + 66
}
}
export default new Vuex.Store({
state,
mutations,
getters
})
//count的参数就是上面定义的state对象
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script>
import {mapState,mapMutations,mapGetters} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义常量
const state = {
count: 1
}
// mutations用来改变store状态 同步状态
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
// 计算属性
const getters = {
count(state){
return state.count + 66
}
}
// 异步状态
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
export default new Vuex.Store({
state,
mutations,
getters,
actions
})구성 요소에 사용됨
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
<p>
<button @click="jiaplus">+plus</button>
<button @click="jianplus">-plus</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
// 这里是数组的方式触发方法
...mapMutations([
'jia',
'jian'
]),
// 换一中方式触发方法 用对象的方式
...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus'
})
}
}
</script>
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>10. 모듈 모듈
은 상태가 많은 대규모 프로젝트에 적합하며 관리가 쉽습니다.
store.jsimport Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 1
}
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
const getters = {
count(state){
return state.count + 66
}
}
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
//module使用模块组的方式 moduleA
const moduleA = {
state,
mutations,
getters,
actions
}
// 模块B moduleB
const moduleB = {
state: {
count:108
}
}
export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})수정:
Vue Family Bucket 실무 프로젝트 요약 공유 예시

React Family Bucket을 사용하여 백엔드 관리 시스템을 구축한 자세한 예시
Family Bucket에서 개발한 Vue2.0 웹 애플리케이션(Wuji APP 참고)
위 내용은 Vuex의 제품군 버킷 상태 관리 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 대기 연결 상태: 연결 끊김, 이유: NIC 준수
Feb 19, 2024 pm 03:15 PM
대기 연결 상태: 연결 끊김, 이유: NIC 준수
Feb 19, 2024 pm 03:15 PM
"이벤트 로그 메시지의 연결 상태에는 대기: NIC 준수로 인해 연결이 끊어졌습니다. 이는 시스템이 대기 모드에 있고 네트워크 인터페이스 카드(NIC)의 연결이 끊어졌음을 의미합니다. 이는 일반적으로 네트워크 문제이지만 발생할 수 있습니다. 다음에서는 "대기 연결 끊김의 원인은 무엇입니까?"에 대해 알아보겠습니다. NIC 준수? Windows 이벤트 뷰어에 "ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance" 메시지가 표시되는 경우 이는 NIC 또는 네트워크 인터페이스 컨트롤러에 문제가 있을 수 있음을 나타냅니다. 이런 상황은 대개
 Redis를 사용하여 분산 트랜잭션 관리를 구현하는 방법
Nov 07, 2023 pm 12:07 PM
Redis를 사용하여 분산 트랜잭션 관리를 구현하는 방법
Nov 07, 2023 pm 12:07 PM
Redis를 사용하여 분산 트랜잭션 관리를 구현하는 방법 소개: 인터넷의 급속한 발전으로 인해 분산 시스템의 사용이 점점 더 널리 보급되고 있습니다. 분산 시스템에서 트랜잭션 관리는 중요한 과제입니다. 기존의 트랜잭션 관리 방법은 분산 시스템에서 구현하기 어렵고 비효율적입니다. Redis의 특성을 활용하여 분산 트랜잭션 관리를 쉽게 구현하고 시스템의 성능과 안정성을 향상시킬 수 있습니다. 1. Redis 소개 Redis는 효율적인 읽기 및 쓰기 성능과 풍부한 데이터를 갖춘 메모리 기반 데이터 저장 시스템입니다.
 모모 상태 설정 방법
Mar 01, 2024 pm 12:10 PM
모모 상태 설정 방법
Mar 01, 2024 pm 12:10 PM
잘 알려진 소셜 플랫폼인 Momo는 사용자에게 일상적인 소셜 상호 작용을 위한 풍부한 기능적 서비스를 제공합니다. Momo에서는 사용자가 쉽게 자신의 생활 상태를 공유하고, 친구를 사귀고, 채팅 등을 할 수 있습니다. 그 중 상태 설정 기능을 통해 사용자는 자신의 현재 기분과 상태를 다른 사람에게 보여줄 수 있어 더 많은 사람들의 관심과 소통을 유도할 수 있다. 그렇다면 자신만의 모모 상태를 설정하는 방법에 대해 자세히 소개해드리겠습니다! Momo에서 상태를 설정하는 방법은 무엇입니까? 1. 모모를 열고 오른쪽 하단의 더보기를 클릭한 후 일일현황을 찾아 클릭하세요. 2. 상태를 선택하세요. 3. 설정 상태가 표시됩니다.
 서버 상태를 확인하는 방법
Oct 09, 2023 am 10:10 AM
서버 상태를 확인하는 방법
Oct 09, 2023 am 10:10 AM
서버 상태를 보는 방법에는 명령줄 도구, 그래픽 인터페이스 도구, 모니터링 도구, 로그 파일 및 원격 관리 도구가 포함됩니다. 자세한 소개: 1. 명령줄 도구를 사용합니다. Linux 또는 Unix 서버에서는 명령줄 도구를 사용하여 서버 상태를 볼 수 있습니다. 2. 그래픽 인터페이스가 있는 서버 운영 체제의 경우 그래픽을 사용할 수 있습니다. 시스템에서 제공하는 인터페이스 도구를 사용하여 서버 상태를 확인합니다. 3. 모니터링 도구를 사용하여 실시간으로 서버 상태를 모니터링할 수 있습니다.
 Java로 학생 성과 관리 기능을 구현하는 방법은 무엇입니까?
Nov 04, 2023 pm 12:00 PM
Java로 학생 성과 관리 기능을 구현하는 방법은 무엇입니까?
Nov 04, 2023 pm 12:00 PM
Java로 학생 성과 관리 기능을 구현하는 방법은 무엇입니까? 현대 교육 시스템에서 학생의 성과 관리는 매우 중요한 업무입니다. 학생 성과를 관리함으로써 학교는 학생의 학습 진행 상황을 더 잘 모니터링하고, 학생의 약점과 장점을 이해하며, 이 정보를 기반으로 보다 구체적인 교육 계획을 세울 수 있습니다. 이 기사에서는 Java 프로그래밍 언어를 사용하여 학생 성과 관리 기능을 구현하는 방법에 대해 설명합니다. 먼저, 학생 성적의 데이터 구조를 결정해야 합니다. 일반적으로 학생의 성적은 다음과 같이 나타낼 수 있습니다.
 Laravel 확장 패키지 관리: 타사 코드 및 기능을 쉽게 통합
Aug 25, 2023 pm 04:07 PM
Laravel 확장 패키지 관리: 타사 코드 및 기능을 쉽게 통합
Aug 25, 2023 pm 04:07 PM
Laravel 확장 패키지 관리: 타사 코드와 기능을 쉽게 통합합니다. 소개: Laravel 개발에서는 프로젝트의 효율성과 안정성을 향상시키기 위해 타사 코드와 기능을 사용하는 경우가 많습니다. Laravel 확장 패키지 관리 시스템을 사용하면 이러한 타사 코드와 기능을 쉽게 통합할 수 있어 개발 작업이 더욱 편리하고 효율적으로 이루어집니다. 이 글에서는 Laravel 확장 패키지 관리의 기본 개념과 사용법을 소개하고, 몇 가지 실용적인 코드 예제를 사용하여 독자들이 이를 더 잘 이해하고 적용할 수 있도록 돕습니다. 라라란 무엇인가
 Java 스레드의 5가지 상태와 상태 전환 규칙에 대한 자세한 설명
Feb 19, 2024 pm 05:03 PM
Java 스레드의 5가지 상태와 상태 전환 규칙에 대한 자세한 설명
Feb 19, 2024 pm 05:03 PM
Java 스레드의 5가지 상태 및 변환 규칙에 대한 심층적인 이해 1. 스레드의 5가지 상태 소개 Java에서 스레드의 수명 주기는 새 상태(NEW), 준비 상태 등 5가지 상태로 나눌 수 있습니다. (RUNNABLE), 실행 상태(RUNNING), 차단 상태(BLOCKED), 종료 상태(TERMINATED). 새로운 상태(NEW): 스레드 객체가 생성되면 새로운 상태가 됩니다. 이 시점에서 스레드 개체는 작업을 수행하기에 충분한 리소스를 할당했습니다.
 Windows 10에서 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없는 경우 해결 방법
Jan 04, 2024 pm 07:07 PM
Windows 10에서 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없는 경우 해결 방법
Jan 04, 2024 pm 07:07 PM
win10 시스템을 사용할 때 마우스를 사용하여 바탕화면을 마우스 오른쪽 버튼으로 클릭하거나 메뉴를 마우스 오른쪽 버튼으로 클릭하면 메뉴가 열리지 않고 컴퓨터를 정상적으로 사용할 수 없는 것을 발견했습니다. 이때 복원이 필요합니다. 문제를 해결하기 위한 시스템. Win10 마우스 오른쪽 버튼 클릭 메뉴 관리를 열 수 없습니다. 1. 먼저 제어판을 열고 클릭합니다. 2. 그런 다음 보안 및 유지 관리 아래를 클릭합니다. 3. 시스템을 복원하려면 오른쪽의 를 클릭하세요. 4. 그래도 사용할 수 없다면 마우스 자체에 문제가 있는지 확인해 보세요. 5. 마우스에 문제가 없다고 확신하면 +를 누르고 Enter를 누르세요. 6. 실행이 완료되면 컴퓨터를 다시 시작합니다.




