ztree는 왼쪽에 동적 스패닝 트리를 구현하고 오른쪽에 콘텐츠 세부 기능 공유 예시를 구현합니다.
이 기사에서는 왼쪽에 동적으로 생성된 트리의 구현과 오른쪽에 있는 콘텐츠 세부 정보를 주로 공유합니다. zTree는 JQuery의 핵심 코드를 사용하여 가장 일반적인 기능을 완료할 수 있는 Tree 플러그인 세트를 구현합니다. IE, FireFox, Chrome 및 기타 브라우저를 하나의 페이지 내에서 동시에 생성할 수 있습니다. 일회성 정적 생성 및 Ajax 비동기 로딩을 지원합니다. 트리 노드 이동, 편집, 및 삭제를 지원합니다(CSS에 따라 다름).
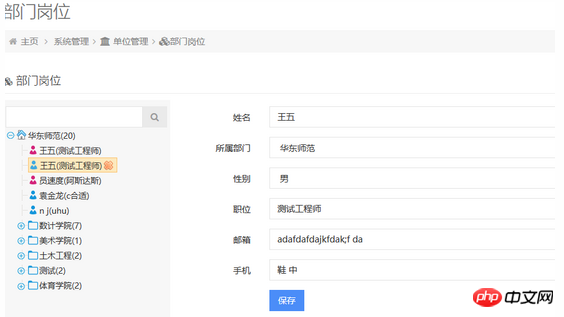
페이지 프로토타입:

기능 요구 사항: 왼쪽 트리의 하위 노드를 클릭하고 백그라운드로 요청을 보내고 오른쪽 양식에 요청된 정보를 표시합니다.
프런트 엔드 코드 구현 :
css 문서 소개:
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
js 파일 소개:
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
jsp 부분: HTML 부분은 매우 간단하며, 이는 꽃피는 나무의 p와 동일합니다.
<ul id="organTree" class="ztree"style=" overflow :auto;"></ul>
js 부분:
트리 노드 설정
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "删除节点",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 单击事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};초기화, 노드 확장 여부 결정:
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 给生成的节点添加class属性
// 控制节点是否显示删除图标
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 给生成的节点添加class属性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}Click 이벤트, 백그라운드 시작 요청과 마찬가지로 오른쪽에 정보 요청
// 单击事件,向后台发起请求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部门名称");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上级部门");
$("#partaddress").html("部门地址");
$("#partman").html("部门负责人");
$("#parttel").html("手机");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所属部门");
$("#partaddress").html("职位");
$("#parttel").html("手机");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}Delete 이벤트:

// 删除节点事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}관련 권장 사항:
예제 설명 jQuery는 zTree를 사용합니다. 드래그 앤 드롭 기능을 구현하는 플러그인
자세한 예제 설명 zTree jQuery 트리 플러그인 사용
ztree를 사용하여 트리 테이블을 구현하는 jQuery의 자세한 예제
위 내용은 ztree는 왼쪽에 동적 스패닝 트리를 구현하고 오른쪽에 콘텐츠 세부 기능 공유 예시를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 수정: Windows 11의 동적 새로 고침 빈도가 작동하지 않습니다
Apr 13, 2023 pm 08:52 PM
수정: Windows 11의 동적 새로 고침 빈도가 작동하지 않습니다
Apr 13, 2023 pm 08:52 PM
초당 이미지 업데이트 횟수를 계산하여 화면의 새로 고침 빈도를 측정할 수 있습니다. DRR은 더 부드러운 디스플레이를 제공하면서 배터리 수명을 절약하는 데 도움이 되는 Windows 11에 포함된 새로운 기능이지만 제대로 작동하지 않는 경우에도 놀랄 일이 아닙니다. 더 많은 제조업체가 60Hz 모니터 생산을 중단할 계획을 발표함에 따라 화면 주사율이 더 높은 화면이 더욱 보편화될 것으로 예상됩니다. 이렇게 하면 스크롤이 더 부드러워지고 게임 성능이 향상되지만 배터리 수명이 단축됩니다. 그러나 이번 OS 버전의 동적 새로 고침 빈도 기능은 전반적인 경험에 큰 영향을 미칠 수 있는 멋진 추가 기능입니다. Windows 11의 동적 새로 고침 빈도가 작동하지 않는 경우 수행할 작업에 대해 논의하면서 계속 읽어보세요.
 iPhone 화면 녹화에서 동적 섬 및 빨간색 표시기를 숨기는 방법
Apr 13, 2023 am 09:13 AM
iPhone 화면 녹화에서 동적 섬 및 빨간색 표시기를 숨기는 방법
Apr 13, 2023 am 09:13 AM
iPhone에서 Apple의 화면 녹화 기능은 화면에서 수행 중인 작업에 대한 비디오를 녹화합니다. 이는 게임 플레이를 캡처하고, 앱의 튜토리얼을 누군가에게 안내하고, 버그를 시연하는 등의 작업에 유용합니다. 디스플레이 상단에 노치가 있는 구형 iPhone에서는 노치가 화면 녹화에 표시되지 않습니다. 그러나 iPhone 14 Pro 및 iPhone 14 Pro Max와 같은 Dynamic Island 컷아웃이 있는 최신 iPhone에서는 Dynamic Island 애니메이션이 빨간색 녹화 표시기를 표시하여 캡처된 비디오에서 컷아웃이 표시됩니다. 이건 아마도
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법
Sep 23, 2023 pm 11:33 PM
Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법
Sep 23, 2023 pm 11:33 PM
Windows 11에서 동적 디스크를 기본 디스크로 변환하려면 먼저 백업을 생성해야 합니다. 프로세스에서 해당 디스크의 모든 데이터가 지워지기 때문입니다. Windows 11에서 동적 디스크를 기본 디스크로 변환해야 하는 이유는 무엇입니까? Microsoft에 따르면 동적 디스크는 Windows에서 더 이상 사용되지 않으며 더 이상 사용이 권장되지 않습니다. 또한 Windows Home Edition은 동적 디스크를 지원하지 않으므로 이러한 논리 드라이브에 액세스할 수 없습니다. 더 많은 디스크를 더 큰 볼륨으로 결합하려면 기본 디스크 또는 저장소 공간을 사용하는 것이 좋습니다. 이 기사에서는 Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법을 설명합니다. Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법은 무엇입니까? 처음에는
 Windows 11의 바탕 화면 및 시작 메뉴에서 라이브 타일을 얻는 방법
Apr 14, 2023 pm 05:07 PM
Windows 11의 바탕 화면 및 시작 메뉴에서 라이브 타일을 얻는 방법
Apr 14, 2023 pm 05:07 PM
시스템에서 무언가를 찾고 있지만 어떤 응용 프로그램을 열거나 선택해야 할지 확신이 없다고 상상해 보십시오. 라이브 타일 기능이 작동하는 곳입니다. 지원되는 모든 애플리케이션에 대한 라이브 타일을 바탕 화면이나 Windows 시스템의 시작 메뉴에 추가할 수 있으며 해당 타일은 자주 변경됩니다. LiveTiles는 앱 위젯을 매우 즐거운 방식으로 생생하게 만들어줍니다. 외관뿐만 아니라 편의성도 마찬가지입니다. 시스템에서 whatsapp이나 facebook 애플리케이션을 사용하고 있다고 가정해 보겠습니다. 애플리케이션 아이콘에 알림 개수가 표시되면 편리하지 않을까요? 지원되는 앱이 라이브 타일로 추가된 경우 가능합니다. Windows에서 수행하는 방법을 살펴보겠습니다.
 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법
Sep 13, 2023 am 11:54 AM
PHP를 사용하여 새로 고침 가능한 이미지 확인 코드를 생성하는 방법 인터넷이 발달하면서 악의적인 공격과 자동 기계 작동을 방지하기 위해 많은 웹사이트에서 사용자 확인을 위해 확인 코드를 사용하고 있습니다. 일반적인 확인 코드 유형 중 하나는 이미지 확인 코드로, 임의의 문자가 포함된 그림을 생성하고 사용자가 계속 진행하기 전에 올바른 문자를 입력하도록 요구합니다. 이 문서에서는 PHP를 사용하여 새로 고칠 수 있는 이미지 확인 코드를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 인증 코드 이미지 생성 먼저 인증 코드 이미지를 생성해야 합니다.
 Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
Python을 사용하여 두 날짜 사이에 k개의 임의 날짜를 생성하는 방법은 무엇입니까?
Sep 09, 2023 pm 08:17 PM
데이터 과학 분야에서 무작위 데이터를 생성하는 것은 매우 중요합니다. 신경망 예측 구축, 주식 시장 데이터 등에서는 일반적으로 날짜가 매개 변수 중 하나로 사용됩니다. 통계 분석을 위해 두 날짜 사이에 난수를 생성해야 할 수도 있습니다. 이 기사에서는 random 및 datetime 모듈을 사용하여 주어진 두 날짜 사이에 k개의 무작위 날짜를 생성하는 방법을 보여줍니다. Datetime은 시간 처리를 위한 Python의 내장 라이브러리입니다. 반면에, Random 모듈은 난수를 생성하는 데 도움이 됩니다. 따라서 무작위 모듈과 날짜/시간 모듈을 결합하여 두 날짜 사이의 무작위 날짜를 생성할 수 있습니다. 여기서 구문 random.randint(start, end, k) random은 Python 무작위 라이브러리를 나타냅니다. randint 방법은 세 가지 중요한 방법을 사용합니다.
 Windows 10 및 11에서 빠른 액세스를 방지하기 위해 폴더 및 파일의 동적 표시를 비활성화하는 방법은 무엇입니까?
May 06, 2023 pm 04:58 PM
Windows 10 및 11에서 빠른 액세스를 방지하기 위해 폴더 및 파일의 동적 표시를 비활성화하는 방법은 무엇입니까?
May 06, 2023 pm 04:58 PM
Microsoft는 Windows 10에 빠른 액세스를 도입했으며 최근 출시된 Windows 11 운영 체제에서도 이 기능을 유지했습니다. 빠른 액세스는 파일 탐색기의 즐겨찾기 시스템을 대체합니다. 두 기능의 핵심 차이점 중 하나는 빠른 액세스가 목록에 동적 구성 요소를 추가한다는 것입니다. 일부 폴더는 영구적으로 표시되지만 다른 폴더는 사용량에 따라 표시됩니다. 고정 폴더에는 핀 아이콘이 표시되지만 동적 폴더에는 핀 아이콘이 없습니다. 자세한 내용은 여기에서 내 즐겨찾기와 빠른 액세스 간의 비교를 볼 수 있습니다. 빠른 액세스는 즐겨찾기보다 강력하지만 동적 폴더 목록으로 인해 혼란스러운 요소가 추가됩니다. 쓸모 없거나 파일 탐색기에서 강조 표시해서는 안 되는 파일이 표시될 수 있습니다.




