React-Native 글로벌 다국어 전환 도구 라이브러리에 대한 자세한 설명 React-native-i18n
이 글은 주로 React-Native 전역 언어 전환 도구 라이브러리인 React-Native-i18n에 대한 자세한 설명을 소개하는 글입니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
| 속성 | 설명 |
|---|---|
| RN 버전 지원 | 모든 버전 |
| 지원 플랫폼 | iOS+Android |
| 기본 여부 모듈이 필요해요 | 네 |
| 그렇죠 휴대용인가요? | 예 |
| jni 모듈 포함 여부 | 아니요 |
사용:
1.install(생략, 모두 git으로 작성, npm만 사용)
2. 프로젝트에서
정적 속성 참조이므로 redux를 사용하여 저장 및 교체하거나 직접 마실 수 있습니다(이 기사에서는 en 및 zh를 예로 사용합니다).
먼저 구성 파일의 영어 버전 en/index.js
export default {
home: {
greeting: 'Greeting in en',
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};을 빌드한 다음 중국어 zh/index.js
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};속성 이름, 구조는 동일하지만 속성은 동일합니다. 물론 여기서는 두 개의 정적 파일입니다. 시나리오에서 서버가 json을 보낼 수 있어야 하는 경우 이 부분은 비즈니스 요구 사항에 따라 다릅니다.
2.1 기본 언어 환경
위에서 2가지 언어 구성을 작성했는데 어떤 것이 초기화에 사용됩니까? 비즈니스 레이어를 호출하기 전에 몇 가지 사전 설정을 만들 수 있습니다(
i18n/index.js
import i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};). 기본 컨텍스트는 en이고 대체 상태는 허용됩니다(true인 경우 순서는 하향 순회 변환입니다). , 기본적으로 en과 zh라는 2개의 파일만 변환됩니다. 필요에 따라 나중에 추가할 수도 있습니다.
2.2 비즈니스 계층 호출
먼저 '기본 인덱스 디렉터리'에서 패키지
import {i18n}를 역전시킵니다.
call(Toast를 예로 사용)
ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);
두 가지 출력 결과 다음과 같습니다:


소스 코드 분석
이 라이브러리의 구현은 두 부분으로 나뉘며, 한 부분은 기본 버전 판단 및 기타 기능과 js 부분 fnando/i18n의 핵심 구현입니다. -js
i18n-js는 다양한 형식과 콘텐츠의 변환, 언어 콘텐츠의 전환을 지원하는 경량 js 번역 라이브러리입니다. 주소는 다음과 같습니다: https://github.com/fnando/i18n-js
그럼 번역 변환 부분은 I18n입니다.js가 하는데, Native는 무엇을 하나요? 알아봅시다(안드로이드를 예로 들면 애플은 이해를 못해요, 미안해요)

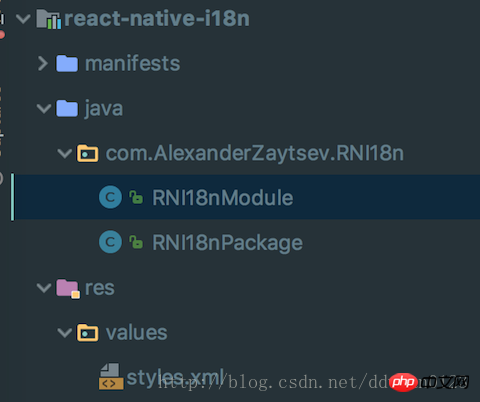
네이티브 코드에는 클래스가 2개밖에 없어서 앞에서도 네이티브 코드를 직접 복사하면 된다고 했는데 프로젝트는 I18n에 따라 달라집니다. .js. 이 효과
RNI18nPackage는 일반 패키지 클래스입니다. 해당 기능은 기본 애플리케이션의 getPackages() 메서드 목록에 모듈을 추가한 다음 함께 패키지에 넣는 것입니다.
특정 기능은 모두 RNI18nModule에 있습니다
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
}토스트를 추가하여 로케일에서 어떤 일이 일어나는지 확인하세요
코드 복사 코드는 다음과 같습니다.
Toast.makeText(getReactApplicationContext(), "locales.get(i ) "+locales.get(i),Toast.LENGTH_LONG).show();
효과는 다음과 같습니다.

내부 구현을 알아보고 싶었으나, 비공개 클래스로 밝혀졌습니다

요약:
먼저 Native는 이 휴대폰의 LocaleList를 가져온 다음 첫 번째 요소의 형식을 지정하고 처리를 위해 I18n.js로 보냅니다. js는 키를 기반으로 효과적인 언어 규칙 집합을 선택하고 프로세스는 다음과 같습니다. 사용 순서는 동일합니다.
전체 라이브러리의 통합도가 상대적으로 낮고, 사용 시 큰 문제가 없으며, redux와 결합하면 더 맛있습니다.
관련 권장 사항:
위 내용은 React-Native 글로벌 다국어 전환 도구 라이브러리에 대한 자세한 설명 React-native-i18n의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 Debian Readdir의 성능을 최적화하는 방법
Apr 13, 2025 am 08:48 AM
Debian Readdir의 성능을 최적화하는 방법
Apr 13, 2025 am 08:48 AM
Debian Systems에서 ReadDir 시스템 호출은 디렉토리 내용을 읽는 데 사용됩니다. 성능이 좋지 않은 경우 다음과 같은 최적화 전략을 시도해보십시오. 디렉토리 파일 수를 단순화하십시오. 대규모 디렉토리를 가능한 한 여러 소규모 디렉토리로 나누어 읽기마다 처리 된 항목 수를 줄입니다. 디렉토리 컨텐츠 캐싱 활성화 : 캐시 메커니즘을 구축하고 정기적으로 캐시를 업데이트하거나 디렉토리 컨텐츠가 변경 될 때 캐시를 업데이트하며 readDir로 자주 호출을 줄입니다. 메모리 캐시 (예 : Memcached 또는 Redis) 또는 로컬 캐시 (예 : 파일 또는 데이터베이스)를 고려할 수 있습니다. 효율적인 데이터 구조 채택 : 디렉토리 트래버스를 직접 구현하는 경우 디렉토리 정보를 저장하고 액세스하기 위해보다 효율적인 데이터 구조 (예 : 선형 검색 대신 해시 테이블)를 선택하십시오.
 Nginx 로그를 사용하여 웹 사이트 속도를 향상시키는 방법
Apr 13, 2025 am 09:09 AM
Nginx 로그를 사용하여 웹 사이트 속도를 향상시키는 방법
Apr 13, 2025 am 09:09 AM
웹 사이트 성능 최적화는 액세스 로그의 심층 분석과 분리 할 수 없습니다. NGINX 로그는 웹 사이트를 방문하는 사용자의 자세한 정보를 기록합니다. 이 데이터를 영리하게 사용하면 웹 사이트의 속도가 효과적으로 향상 될 수 있습니다. 이 기사는 NGINX 로그를 기반으로 여러 웹 사이트 성능 최적화 방법을 소개합니다. 1. 사용자 행동 분석 및 최적화. NGINX 로그를 분석하여 사용자 동작에 대한 깊은 이해를 얻고이를 기반으로 목표 최적화를 수행 할 수 있습니다. 고주파 액세스 IP 식별 : 액세스 빈도가 가장 높은 IP 주소를 찾고, 대역폭 증가 또는 특정 콘텐츠의 응답 속도 향상과 같은 이러한 IP 주소의 서버 리소스 구성을 최적화합니다. 상태 코드 분석 : 다른 HTTP 상태 코드 (예 : 404 오류)의 빈도를 분석하고 웹 사이트 탐색 또는 컨텐츠 관리의 문제를 찾고 진행하십시오.
 Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
데비안 시스템의 readdir 함수는 디렉토리 컨텐츠를 읽는 데 사용되는 시스템 호출이며 종종 C 프로그래밍에 사용됩니다. 이 기사에서는 ReadDir를 다른 도구와 통합하여 기능을 향상시키는 방법을 설명합니다. 방법 1 : C 언어 프로그램을 파이프 라인과 결합하고 먼저 C 프로그램을 작성하여 readDir 함수를 호출하고 결과를 출력하십시오.#포함#포함#포함#포함#includinTmain (intargc, char*argv []) {dir*dir; structdirent*entry; if (argc! = 2) {
 더 이상 사용되지 않는 패키지를 재활용하는 방법
Apr 13, 2025 am 08:51 AM
더 이상 사용되지 않는 패키지를 재활용하는 방법
Apr 13, 2025 am 08:51 AM
이 기사는 데비안 시스템에서 쓸모없는 소프트웨어 패키지를 청소하고 디스크 공간을 확보하는 방법에 대해 설명합니다. 1 단계 : 패키지 목록 업데이트 패키지 목록이 최신 상태인지 확인하십시오. sudoaptupdate 2 단계 : 설치된 패키지보기 다음 명령을 사용하여 설치된 모든 패키지를 보려면 다음 명령을 사용하십시오. Aptitude는 패키지를 안전하게 삭제하는 데 도움이되는 제안을 제공합니다.
 데비안 syslog를 배우는 방법
Apr 13, 2025 am 11:51 AM
데비안 syslog를 배우는 방법
Apr 13, 2025 am 11:51 AM
이 안내서는 데비안 시스템에서 syslog를 사용하는 방법을 배우도록 안내합니다. Syslog는 로깅 시스템 및 응용 프로그램 로그 메시지를위한 Linux 시스템의 핵심 서비스입니다. 관리자가 시스템 활동을 모니터링하고 분석하여 문제를 신속하게 식별하고 해결하는 데 도움이됩니다. 1. syslog에 대한 기본 지식 syslog의 핵심 기능에는 다음이 포함됩니다. 로그 메시지 중앙 수집 및 관리; 다중 로그 출력 형식 및 대상 위치 (예 : 파일 또는 네트워크) 지원; 실시간 로그보기 및 필터링 기능 제공. 2. Syslog 설치 및 구성 (RSYSLOG 사용) Debian 시스템은 기본적으로 RSYSLOG를 사용합니다. 다음 명령으로 설치할 수 있습니다 : sudoaptupdatesud
 Debian이 Hadoop 데이터 처리 속도를 향상시키는 방법
Apr 13, 2025 am 11:54 AM
Debian이 Hadoop 데이터 처리 속도를 향상시키는 방법
Apr 13, 2025 am 11:54 AM
이 기사에서는 데비안 시스템에서 Hadoop 데이터 처리 효율성을 향상시키는 방법에 대해 설명합니다. 최적화 전략에는 하드웨어 업그레이드, 운영 체제 매개 변수 조정, Hadoop 구성 수정 및 효율적인 알고리즘 및 도구 사용이 포함됩니다. 1. 하드웨어 리소스 강화는 모든 노드에 일관된 하드웨어 구성, 특히 CPU, 메모리 및 네트워크 장비 성능에주의를 기울일 수 있도록합니다. 전반적인 처리 속도를 향상시키기 위해서는 고성능 하드웨어 구성 요소를 선택하는 것이 필수적입니다. 2. 운영 체제 조정 파일 설명 자 및 네트워크 연결 : /etc/security/limits.conf 파일을 수정하여 파일 설명자의 상한을 늘리고 동시에 시스템에 의해 열 수 있습니다. JVM 매개 변수 조정 : Hadoop-env.sh 파일에서 조정
 데비안을 오류하는 방법은 중간 중간의 공격을 방해합니다
Apr 13, 2025 am 10:30 AM
데비안을 오류하는 방법은 중간 중간의 공격을 방해합니다
Apr 13, 2025 am 10:30 AM
Debian Systems에서 OpenSSL은 암호화, 암호 해독 및 인증서 관리를위한 중요한 라이브러리입니다. MITM (Man-in-the-Middle Attack)을 방지하려면 다음 측정을 수행 할 수 있습니다. HTTPS 사용 : 모든 네트워크 요청이 HTTP 대신 HTTPS 프로토콜을 사용하도록하십시오. HTTPS는 TLS (Transport Layer Security Protocol)를 사용하여 통신 데이터를 암호화하여 전송 중에 데이터가 도난 당하거나 변조되지 않도록합니다. 서버 인증서 확인 : 클라이언트의 서버 인증서를 수동으로 확인하여 신뢰할 수 있는지 확인하십시오. 서버는 대의원 메소드를 통해 수동으로 확인할 수 있습니다.
 데비안 메일 서버 SSL 인증서 설치 방법
Apr 13, 2025 am 11:39 AM
데비안 메일 서버 SSL 인증서 설치 방법
Apr 13, 2025 am 11:39 AM
Debian Mail 서버에 SSL 인증서를 설치하는 단계는 다음과 같습니다. 1. OpenSSL 툴킷을 먼저 설치하십시오. 먼저 OpenSSL 툴킷이 이미 시스템에 설치되어 있는지 확인하십시오. 설치되지 않은 경우 다음 명령을 사용하여 설치할 수 있습니다. 개인 키 및 인증서 요청 생성 다음에 다음, OpenSSL을 사용하여 2048 비트 RSA 개인 키 및 인증서 요청 (CSR)을 생성합니다.




