날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
프로젝트에서는 날짜 및 시간 범위 선택을 사용하여 데이터를 필터링해야 합니다. 처음에는 Laui의 시간 및 날짜 선택 플러그인을 사용했습니다. 그런데 IIE8을 처음 클릭했을 때 설정 형식 오류가 보고되었습니다. 오랫동안 연구해 왔지만 제가 작성한 데모는 IE8에서 실행될 수 있기 때문에 확실히layui에는 문제가 없습니다. ; 단지 내 프로젝트 환경에서 일부 코드가 충돌했기 때문에 부트스트랩 플러그인 daterangepicker로 전환했습니다. 나는 문서를 공식 웹사이트와 결합했습니다. 기본적으로 내 요약 코드를 모든 사람과 공유했습니다. daterangepicker 플러그인을 사용하는 초보자에게 도움이 되기를 바랍니다.
요약은 날짜 범위 선택 구현, 날짜 시간 선택, 두 개의 단일 달력을 사용하여 범위 선택 구현, 입력 대신 p를 사용하여 날짜 시간 선택 구현의 네 부분으로 나뉩니다. 다음은 코드
css 코드
<style type="text/css">
body,
ul,
p,
h3,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋体";
background-color: #ddd;
}
.pDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>html 코드:
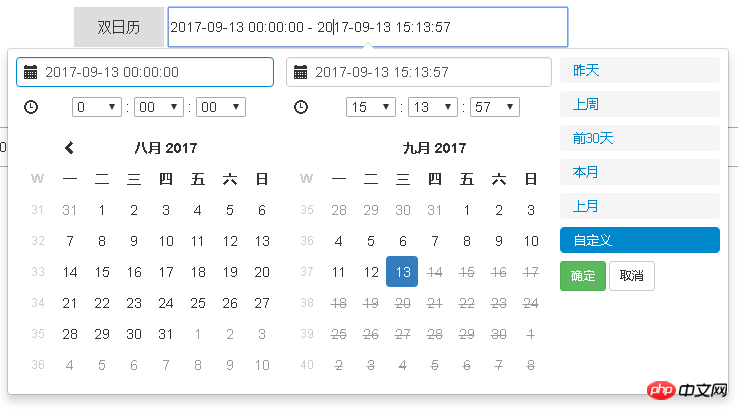
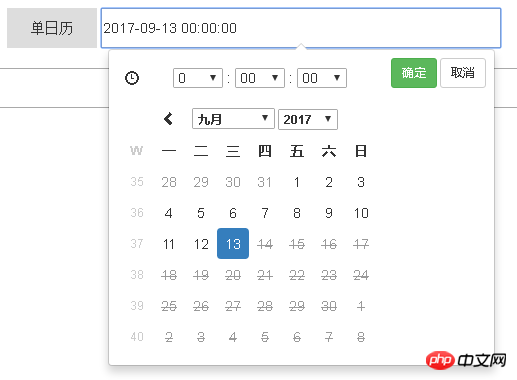
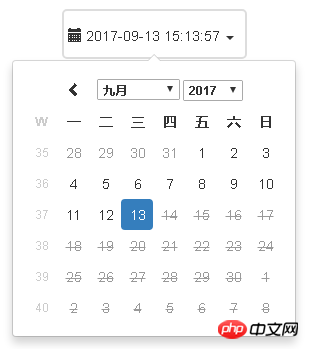
<!-- 日期时间范围选择代码 --> <p class="box"> <label for="datePicker">双日历</label> <input type="text" name="datePicker" class="datePicker" id="datePicker"> </p> <!-- 日期时间选择代码 --> <p class="box"> <label for="singledatePicker">单日历</label> <input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"> </p> <!-- 两个单日历实现日期时间范围选择代码 --> <p class="box"> <label for="from">从</label> <input type="text" name="from" class="from" id="from"> <label for="to">到</label> <input type="text" name="to" class="to" id="to"> </p> <!-- 不使用input,用p实现代码 --> <p class="pDateSelect" id="pDateSelect"> <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> <span></span> <b class="caret"></b> </p>
js 코드, 위쪽 및 아래쪽 순서로 html의 네 부분에 해당
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
endDate: moment(new Date()), //设置结束器日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});var minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: max , //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();var start = moment(new Date());
function cb(start) {
$('#pDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));
}
$('#pDateSelect').daterangepicker({
"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:false
singleDatePicker: true, //单日历
showDropdowns: true, //年月份下拉框
// timePicker: true, //显示时间
timePicker24Hour: true, //时间制
timePickerSeconds: true, //时间显示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期
maxDate: moment(new Date()), //设置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //设置显示格式
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, cb);
cb(start);렌더링:
첫 번째 부분:

두 번째 부분:

세 번째 부분은 두 번째 부분 그룹은 첫 번째 부분을 구현합니다. 시작 날짜가 결정된 후 종료 날짜 달력에 대한 최소 선택 날짜가 설정됩니다. ;
4부:

vue.js 네이티브 iOS 시간 선택 구성 요소 구현
php-datepicker 시간 선택기, SQL 매개변수 쿼리
위 내용은 날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
배경화면은 가족 공유를 지원하지만 지원되지 않습니다. 그래도 우리에게는 해결책이 있습니다. 예를 들어, 소규모 계정으로 구매하거나 대규모 계정에서 소프트웨어와 배경화면을 먼저 다운로드한 후 소규모 계정으로 변경할 수 있습니다. 단순히 소프트웨어를 실행하는 것만으로도 문제가 없습니다. WallpaperEngine은 가족 공유가 가능합니까? 답변: Wallpaper는 현재 가족 공유 기능을 지원하지 않습니다. 1. WallpaperEngine은 가족 공유 환경에 적합하지 않은 것으로 이해됩니다. 2. 이 문제를 해결하려면 새 계정 구입을 고려하는 것이 좋습니다. 3. 또는 먼저 기본 계정에서 필요한 소프트웨어와 배경화면을 다운로드한 후 다른 계정으로 전환하세요. 4. 가볍게 클릭하여 소프트웨어를 열면 문제가 없습니다. 5. 위 웹페이지에서 속성을 보실 수 있습니다."
 월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
WallpaperEngine은 데스크탑 배경화면을 설정하는 데 일반적으로 사용되는 소프트웨어입니다. 사용자는 WallpaperEngine에서 자신이 좋아하는 사진을 검색하여 데스크탑 배경화면을 생성할 수 있습니다. 또한 컴퓨터의 사진을 WallpaperEngine에 추가하여 컴퓨터 배경화면으로 설정할 수도 있습니다. wallpaperengine이 잠금 화면 배경화면을 설정하는 방법을 살펴보겠습니다. Wallpaperengine 잠금 화면 배경화면 설정 튜토리얼 1. 먼저 소프트웨어에 들어간 다음 설치된 항목을 선택하고 "배경화면 옵션 구성"을 클릭합니다. 2. 별도 설정에서 배경화면을 선택한 후, 우측 하단의 확인을 눌러주세요. 3. 그런 다음 위의 설정 및 미리보기를 클릭합니다. 4. 다음
 Douyin 레벨 10 조명 표지판의 가격은 얼마입니까? 레벨 10 팬사인회 제작에는 며칠이 소요되나요?
Mar 11, 2024 pm 05:37 PM
Douyin 레벨 10 조명 표지판의 가격은 얼마입니까? 레벨 10 팬사인회 제작에는 며칠이 소요되나요?
Mar 11, 2024 pm 05:37 PM
Douyin 플랫폼에서는 많은 사용자가 레벨 인증을 받기를 열망하고 있으며 레벨 10 표시등은 Douyin에 대한 사용자의 영향력과 인식을 보여줍니다. 이 기사에서는 사용자가 프로세스를 더 잘 이해할 수 있도록 Douyin의 레벨 10 라이트 보드 가격과 이 레벨에 도달하는 데 걸리는 시간을 자세히 살펴보겠습니다. 1. 레벨 10 Douyin 라이트 사인의 가격은 얼마입니까? Douyin의 10단계 전광판 가격은 시장 변동과 수요 공급에 따라 달라질 수 있으며, 일반적인 가격은 수천 위안에서 만 위안까지 다양합니다. 이 가격에는 주로 조명 사인 자체 비용과 가능한 서비스 수수료가 포함됩니다. 사용자는 Douyin의 공식 채널이나 제3자 서비스 대행사를 통해 레벨 10 조명 간판을 구매할 수 있지만, 허위 또는 사기 거래를 피하기 위해 구매 시 법적 채널에 주의해야 합니다. 2. 레벨 10 팬사인을 만드는데 며칠이 걸리나요? 레벨 10 신호등에 도달하세요
 월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
사용자는 WallpaperEngine을 사용할 때 다양한 배경화면을 다운로드할 수 있으며 동적 배경화면도 사용할 수 있습니다. 많은 사용자가 WallpaperEngine에서 비디오를 볼 때 바이러스가 있는지 알지 못하지만 비디오 파일은 바이러스로 사용될 수 없습니다. wallpaperengine에서 영화를 볼 때 바이러스가 있나요? 답변: 아니요. 1. 동영상 파일만으로는 바이러스로 사용될 수 없습니다. 2. 신뢰할 수 있는 소스에서 비디오를 다운로드하고 바이러스 감염 위험을 피하기 위해 컴퓨터 보안 조치를 유지하십시오. 3. 애플리케이션 배경화면은 apk 형식이며 apk에는 트로이 목마 바이러스가 포함될 수 있습니다. 4. WallpaperEngine 자체에는 바이러스가 없지만 Creative Workshop의 일부 응용 프로그램 배경화면에는 바이러스가 있을 수 있습니다.
 월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
배경화면을 사용할 때 사용자는 자신이 좋아하는 다양한 배경화면을 다운로드하여 사용할 수 있습니다. 많은 사용자는 배경화면이 어느 폴더에 있는지 알지 못합니다. 사용자가 다운로드한 배경화면은 콘텐츠 폴더에 저장됩니다. 답변: 콘텐츠 폴더에 배경화면이 있는 폴더는 무엇인가요? 1. 파일 탐색기를 엽니다. 2. 왼쪽의 "내 PC"를 클릭하세요. 3. "STEAM" 폴더를 찾으세요. 4. "steamapps"를 선택하세요. 5. '워크샵'을 클릭하세요. 6. "컨텐츠" 폴더를 찾으세요.
 월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
WallpaperEngine을 사용할 때 사용자는 컴퓨터 배경화면을 변경할 수 있습니다. 많은 사용자는 WallpaperEngine이 정적 배경화면보다 전력을 더 많이 소비한다는 사실을 모릅니다. wallpaperengine은 많은 전력을 소비합니까? 답변: 별로 많지 않습니다. 1. 동적 배경화면은 정적 배경화면보다 약간 더 많은 전력을 소비하지만 많이는 아닙니다. 2. 동적 배경 화면을 켜면 컴퓨터의 전력 소비가 증가하고 메모리 사용량이 약간 줄어듭니다. 3. 사용자는 동적 배경화면의 심각한 전력 소비에 대해 걱정할 필요가 없습니다.
 월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
월페이퍼 엔진 구독 기록은 어디에 있나요?
Mar 18, 2024 pm 05:37 PM
배경화면 구독 기록을 확인하는 방법 많은 사용자가 이 소프트웨어에 대해 많은 구독을 했지만 이러한 기록을 쿼리하는 방법을 모를 수 있습니다. 실제로는 소프트웨어의 검색 기능 영역에서만 조작하면 됩니다. 답변: wallpaperengine 구독 기록은 어디에 있나요? 1. 먼저 컴퓨터를 시작하고 배경화면 소프트웨어를 시작하세요. 2. 애플리케이션 왼쪽 상단에 있는 찾아보기 탭 아이콘을 찾아 클릭합니다. 3. "찾아보기" 인터페이스에서는 다양한 배경화면과 피드의 개요를 볼 수 있습니다. 4. 오른쪽 상단 검색창에 검색하고 싶은 키워드를 입력하세요. 5. 검색결과를 바탕으로 배경화면 구독의 출처정보를 찾아보실 수 있습니다. 6. 해당 피드를 클릭하여 웹페이지로 들어갑니다. 7. 주문
 Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법 - Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법
Mar 04, 2024 pm 05:58 PM
Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법 - Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법
Mar 04, 2024 pm 05:58 PM
Microsoft Edge 브라우저에 대해 잘 모르실 것 같은데, Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법을 알고 계시나요? 다음 글에서는 Microsoft Edge 브라우저에서 글꼴 크기를 변경하는 방법에 대해 함께 공부해 보도록 하겠습니다. 먼저 Microsoft Edge 브라우저를 찾아 두 번 클릭하여 엽니다. 바탕 화면 바로 가기, 시작 메뉴 또는 작업 표시줄에서 Microsoft Edge 브라우저를 찾아 두 번 클릭하여 열 수 있습니다. 둘째, [설정] 인터페이스를 열어 이 브라우저 인터페이스로 들어가고, 왼쪽 상단 모서리에 있는 [...] 로고를 클릭하여 [설정]을 두 번 클릭하여 설정 인터페이스를 엽니다. 다시 [외관] 인터페이스를 찾아 열고 마우스로 아래로 스크롤합니다.




