jQuery로 구현한 한 줄씩 위쪽으로 텍스트의 간헐적인 스크롤 효과를 설명하는 예
이 글은 주로 jQuery로 구현한 텍스트 한 줄씩 위로 간헐적으로 스크롤하는 효과를 소개하며, 시간 함수를 기반으로 한 jQuery의 페이지 요소 스타일 동적 변환과 관련된 조작 기술을 포함하고 있으므로 참고하시기 바랍니다. 모두를 도울 수 있습니다.
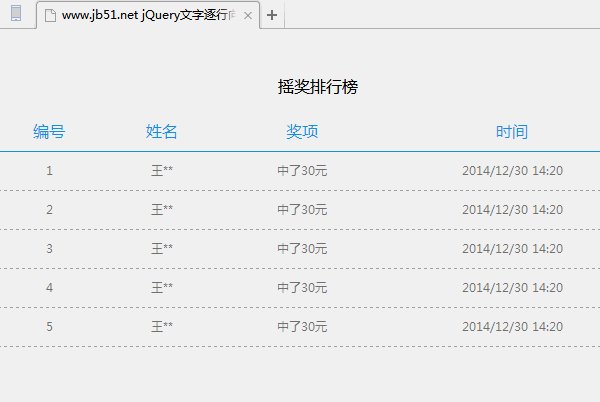
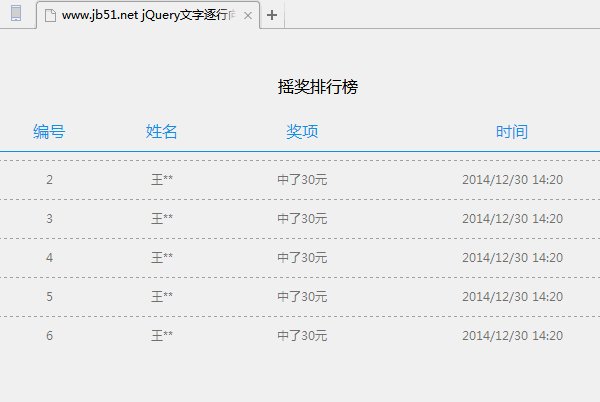
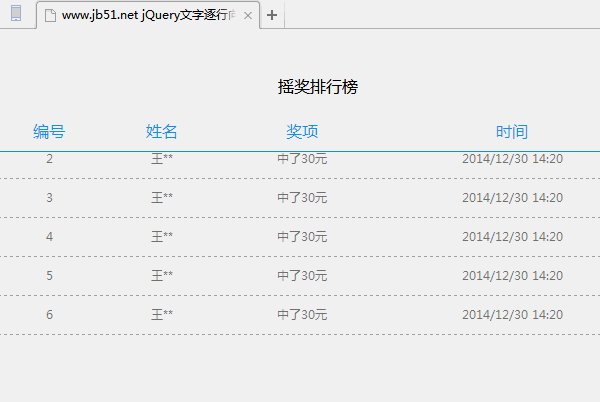
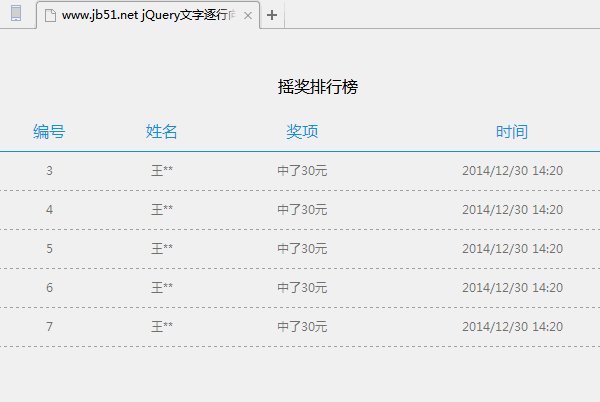
실행 효과 다이어그램은 다음과 같습니다.

구체적인 코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery文字逐行向上滚动代码</title>
<link href="css/index.css" rel="external nofollow" rel="stylesheet" type="text/css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
*{ margin:0px; padding:0px; font-family:'微软雅黑'; -webkit-tap-highlight-color:rgba(0,0,0,0); }
li{ list-style:none }
img{ border:none}
a{text-decoration:none;}
/* -------------------------摇奖排行榜----------------------------------- */
.Top_Record{}
.record_Top{width:90%; height:50px; text-align:center; line-height:50px; margin:30px auto 0px; color:#000;}
.topRec_List dl,.maquee{ width:90%; overflow:hidden; margin:0 auto; color:#7C7C7C}
.topRec_List dd{ float:left; text-align:center; border-bottom:1px solid #1B96EE; color:#1B96EE;}
.topRec_List dl dd:nth-child(1){ width:17%; height:40px; line-height:40px; }
.topRec_List dl dd:nth-child(2){ width:18%; height:40px; line-height:40px; }
.topRec_List dl dd:nth-child(3){ width:25%; height:40px; line-height:40px; }
.topRec_List dl dd:nth-child(4){ width:40%; height:40px; line-height:40px; }
.maquee{ height:195px;}
.topRec_List ul{ width:100%; height:195px;}
.topRec_List li{ width:100%; height:38px; line-height:38px; text-align:center; font-size:12px; border-bottom: 1px dashed #aaa;}
/*.topRec_List li:nth-child(2n){ background:#077cd0}*/
.topRec_List li p{ float:left;}
.topRec_List li p:nth-child(1){ width:17%;}
.topRec_List li p:nth-child(2){ width:18%;}
.topRec_List li p:nth-child(3){ width:25%;}
.topRec_List li p:nth-child(4){ width:40%;}
.apple a{display:block; text-decoration:none;}
.apple,.aa{ width:90%; height:50px; overflow:hidden; margin:30px auto; border:1px solid #1B96EE;}
.apple a,.aa a{ width:100%; height:50px; line-height:50px; text-indent:20px; color:#1B96EE;}
.aa {word-wrap:break-word;line-height:50px; color:#1B96EE;}
</style>
</head>
<body>
<p class="Top_Record">
<p class="record_Top">摇奖排行榜</p>
<p class="topRec_List">
<dl>
<dd>编号</dd>
<dd>姓名</dd>
<dd>奖项</dd>
<dd>时间</dd>
</dl>
<p class="maquee">
<ul>
<li>
<p>1</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>2</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>3</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>4</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>5</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>6</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>7</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
<li>
<p>8</p>
<p>王**</p>
<p>中了30元</p>
<p>2014/12/30 14:20</p>
</li>
</ul>
</p>
</p>
</p>
<script type="text/javascript">
function autoScroll(obj){
$(obj).find("ul").animate({
marginTop : "-39px"
},1000,function(){
$(this).css({marginTop : "0px"}).find("li:first").appendTo(this);
})
}
$(function(){
var scroll=setInterval('autoScroll(".maquee")',1500);
$(".maquee").hover(function(){
console.log("aaa");
clearInterval(scroll);
},function(){
scroll=setInterval('autoScroll(".maquee")',1500);
});
});
</script>
</body>
</html>관련 권장 사항:
javascript 단일 행 텍스트 위쪽 선택 윤곽 스크롤 디스플레이_광고 코드
위쪽으로 실행되는 텍스트 기반 jquery에서는 비슷합니다 Marquee effect_jquery
jquery 한 줄 텍스트 위쪽 스크롤 효과_javascript 기술에 대한 구현 코드
위 내용은 jQuery로 구현한 한 줄씩 위쪽으로 텍스트의 간헐적인 스크롤 효과를 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7877
7877
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <




