jquery를 사용하여 사용자 로그인 인터페이스를 구현하는 기술 솔루션
이 기사에서는 주로 사용자 로그인 인터페이스의 jquery 구현을 제공합니다(예제 설명). 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
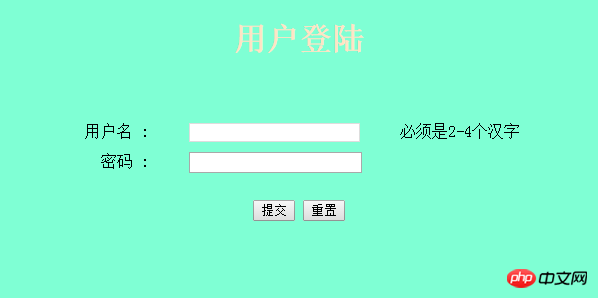
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
var cnresu = false;
$(function(){
$("input[name='uname']").blur(function(){//blur从链接上移开焦点(鼠标离开框时)
var unamestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(unamestr)){
$(this).parent().next("dd").html("必须是2-4个汉字");
cnresu = false;
return;
}
cnresu = true;
});
$("input[name='uname']").focus(function(){//focus给予链接焦点(鼠标点中框时)
$(this).css("border","solid 1px #dddddd");
//$(this).val("");
$(this).parent().next("dd").html("");
});
});
</script>
<style>
#home{
width: 600px;
height: 300px;
margin: auto;
background-color: #7FFFD4;
}
#head{
padding-top: 20px;
height: 100px;
}
.dl1{
clear: both;
}
.dl1 dt{
float: left;
text-align: right;
width: 150px;
height: 30px;
line-height: 30px;
}
.dl1 dd{
float: left;
height: 30px;
line-height: 30px;
}
#foot{
text-align: center;
}
h1{
padding-top: 20px;
text-align: center;
color: bisque;
}
</style>
<body>
<p id="home">
<h1>用户登陆</h1>
<p id="head">
<form action="biaodan.html" name="regform" method="post" >
<dl class="dl1">
<dt>用户名 : </dt>
<dd><input type="text" name="uname"/></dd>
<dd id="erroruname"></dd>
</dl>
<dl class="dl1">
<dt>密码 : </dt>
<dd><input type="password"/></dd>
<dd id="errorpass"></dd>
</dl>
</p>
<p id="foot">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
</p>
</body>
</html>실행 중인 스크린샷

관련 권장 사항:
워드프레스에서 사용자 로그인을 제어하고 사용자 로그인을 결정하는 PHP 함수 분석
위 내용은 jquery를 사용하여 사용자 로그인 인터페이스를 구현하는 기술 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 기업 WeChat 이메일에 로그인하는 방법
Mar 10, 2024 pm 12:43 PM
기업 WeChat 이메일에 로그인하는 방법
Mar 10, 2024 pm 12:43 PM
Enterprise WeChat의 이메일 주소에 로그인하는 방법 Enterprise WeChat 앱에서 이메일 주소로 로그인할 수 있지만 대부분의 사용자는 이메일 주소로 로그인하는 방법을 모릅니다. 관심 있는 사용자를 위해 편집자가 가져온 Enterprise WeChat 이메일 주소로 로그인하세요. 기업용 WeChat 사용 튜토리얼 기업용 WeChat 이메일에 로그인하는 방법 1. 먼저 기업용 WeChat 앱을 열고 메인 페이지 하단의 [Workbench]로 이동한 후 클릭하여 특별 영역으로 이동합니다. 2. 그런 다음 Workbench에서; 해당 영역에서 [기업 메일함] 서비스를 선택합니다. 3. 그런 다음 기업 이메일 기능 페이지로 이동하여 하단의 [바인딩] 또는 [이메일 변경]을 클릭합니다. 4. 마지막으로 해당 페이지에서 [QQ 계정]과 [비밀번호]를 입력합니다. 아래에 표시된 이메일에 로그인하세요.
![GeForce Experience 로그인이 정지됨 [수정]](https://img.php.cn/upload/article/000/887/227/171084420790568.png?x-oss-process=image/resize,m_fill,h_207,w_330) GeForce Experience 로그인이 정지됨 [수정]
Mar 19, 2024 pm 06:30 PM
GeForce Experience 로그인이 정지됨 [수정]
Mar 19, 2024 pm 06:30 PM
이 문서에서는 Windows 11/10의 GeForceExperience 로그인 충돌 문제를 해결하는 방법을 안내합니다. 일반적으로 이는 불안정한 네트워크 연결, 손상된 DNS 캐시, 오래되거나 손상된 그래픽 카드 드라이버 등으로 인해 발생할 수 있습니다. GeForceExperience 로그인 블랙 스크린 수정 시작하기 전에 인터넷 연결과 컴퓨터를 다시 시작하세요. 때로는 문제가 일시적인 문제로 인해 발생하는 경우도 있습니다. NVIDIA GeForce Experience 로그인 검은색 화면 문제가 계속 발생하는 경우 다음 제안 사항을 따르십시오. 인터넷 연결을 확인하십시오. 다른 인터넷 연결로 전환하십시오.
 Wegame에서 너무 자주 로그인하는 문제를 해결하는 방법은 무엇입니까?
Mar 14, 2024 pm 07:40 PM
Wegame에서 너무 자주 로그인하는 문제를 해결하는 방법은 무엇입니까?
Mar 14, 2024 pm 07:40 PM
Wegame은 Tencent 게임과 함께 사용되는 소프트웨어로, 게임을 시작하고 가속을 얻을 수 있습니다. 최근 많은 사용자가 이 메시지에 직면했을 때 로그인 작업이 너무 자주 발생한다는 메시지를 경험했습니다. 성공적으로 해결하셨나요? 이 소프트웨어 튜토리얼에서 이에 대해 함께 알아보겠습니다. Wegame 로그인 작업이 너무 자주 발생하면 어떻게 해야 하나요? 방법 1: 1. 먼저 네트워크 연결이 정상적인지 확인하세요. (브라우저를 열어 인터넷에 접속할 수 있는지 확인해 볼 수 있습니다.) 2. 네트워크 장애인 경우 라우터를 다시 시작하고 네트워크 케이블을 다시 연결한 후 컴퓨터를 다시 시작하여 문제를 해결해 보세요. 방법 2: 1. 네트워크에 문제가 없다면 &를 선택하세요.
 인터페이스라는 단어가 작아지면 어떻게 해야 하나요?
Mar 20, 2024 pm 09:30 PM
인터페이스라는 단어가 작아지면 어떻게 해야 하나요?
Mar 20, 2024 pm 09:30 PM
컴퓨터를 사용하여 워드 문서를 조작하고 편집할 때 어디를 터치했는지 알 수 없는 경우가 많으며 인터페이스가 갑자기 매우 작아지는 경우가 있습니다. 어떤 사람들은 이러한 문제가 발생하면 컴퓨터가 오작동한다고 생각하여 당황할 수 있습니다. 사실 이는 특정 설정을 접하고 디스플레이를 조정했기 때문일 뿐입니다. 그렇다면 실수로 인터페이스 디스플레이의 크기를 변경한 경우 어떻게 복원하고 조정해야 할까요? 인터페이스라는 단어가 작아지면 어떻게 해야 하나요? 아래에서는 이러한 문제가 발생했을 때 쉽게 해결할 수 있는 몇 가지 방법을 공유하겠습니다. 먼저 Word 문서를 만들어 열고 간단한 편집 작업을 수행하여 단계를 보여줍니다. 아래 그림에서
 Linux Debian11 서버에 SSH를 설치하고, 새 사용자를 생성하고 SSH 원격 로그인을 허용하고, SSH 보안 로그인을 구성하세요!
Mar 01, 2024 pm 07:16 PM
Linux Debian11 서버에 SSH를 설치하고, 새 사용자를 생성하고 SSH 원격 로그인을 허용하고, SSH 보안 로그인을 구성하세요!
Mar 01, 2024 pm 07:16 PM
Debian11 서버에 SSH를 설치하고 SSH 원격 로그인을 허용하는 새 사용자를 만드는 단계는 다음과 같습니다: 1단계: SSH 설치 SSH 서버를 설치하려면 Debian11 서버에 루트 사용자로 로그인하거나 sudo 권한을 가진 사용자. SSH 서버를 설치하려면 터미널에서 다음 명령을 실행하십시오. sudoaptupdatesudoaptinstallopenssh-server 2단계: 새 사용자 생성 새 사용자를 생성하려면 adduser 명령을 사용할 수 있습니다. 다음 명령을 원하는 사용자 이름으로 바꾸십시오. sudoaddusernew_username 새 사용자의 비밀번호 및 기타 비밀번호를 설정하라는 메시지가 표시됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.




