배열 매개변수 값을 서버에 전달하는 Ajax에 대한 자세한 설명
MVC를 사용하다 보면 서버에 POST 요청을 보낼 때 배열을 매개변수 값으로 전달해야 하는 경우가 있습니다. 다음은 배열 매개변수 값을 서버에 전달하는 jQuery Ajax의 방법을 소개하는 예제 코드입니다. 한 번 살펴보겠습니다. 도움이 되길 바랍니다.
다음 예는 설명을 위해 사용됩니다. 먼저 Action
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}메서드 1을 살펴보고 양식 요소를 구성한 다음 serialize() 메서드를 호출하여 구성 매개변수 문자열
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
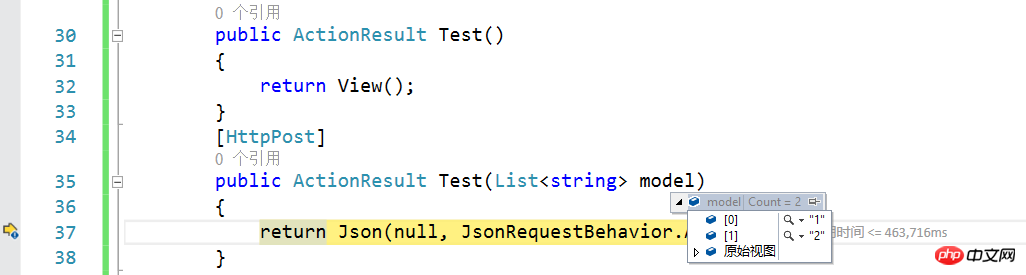
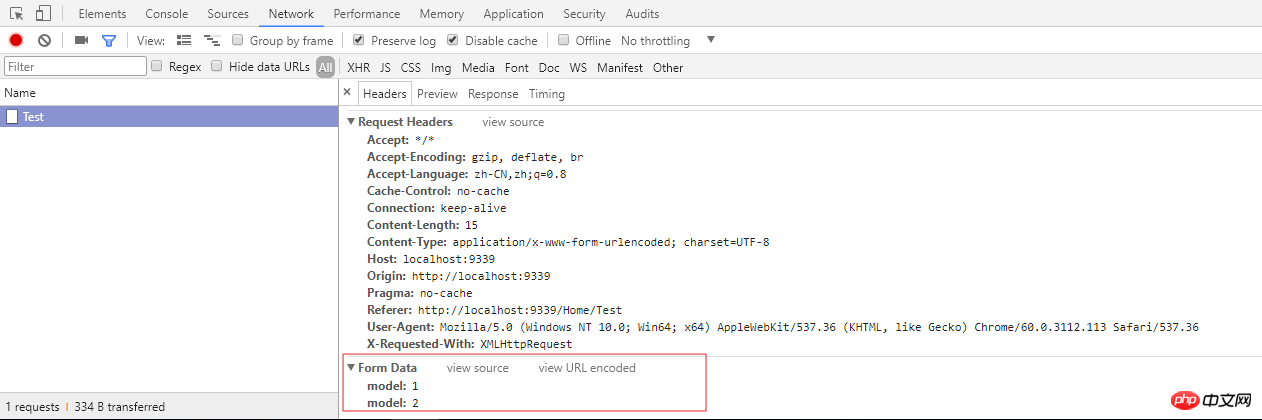
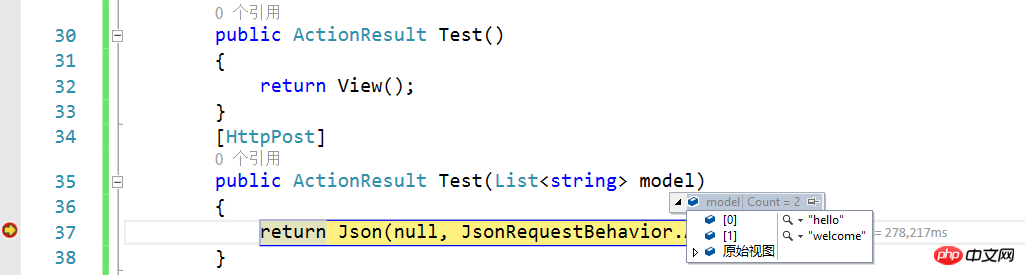
</html>디버그 모드를 가져옵니다. 모니터링 매개변수, 버튼 클릭 시 모니터링되는 매개변수는 다음과 같습니다


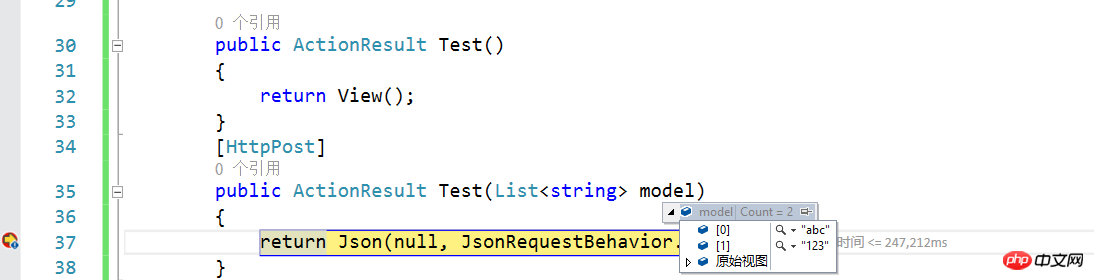
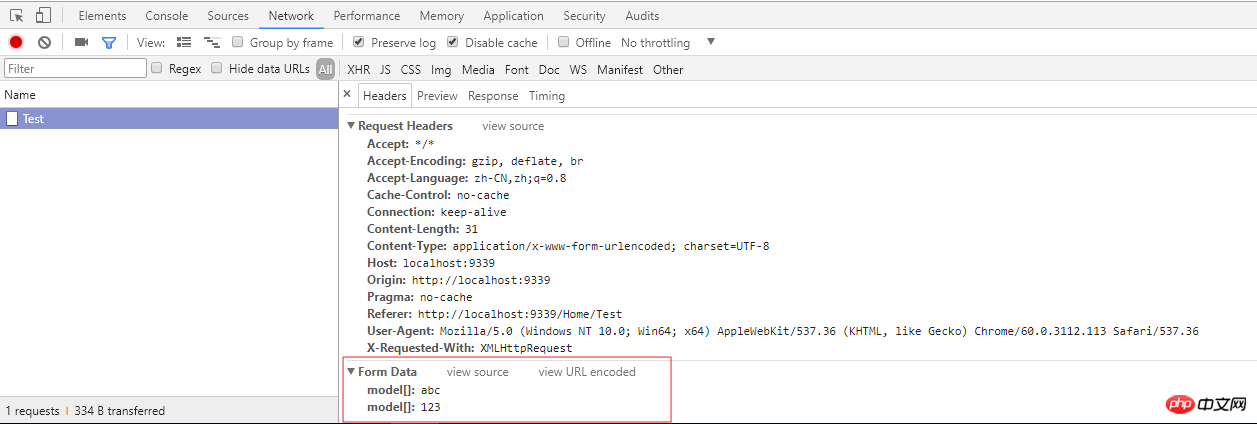
방법 2: JavaScript 개체를 매개변수로 사용하여 값을 전달합니다. 매개변수 이름은 Action 메서드에 해당하는 매개변수 이름이고, 매개변수 값은 JavaScript 배열입니다
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>

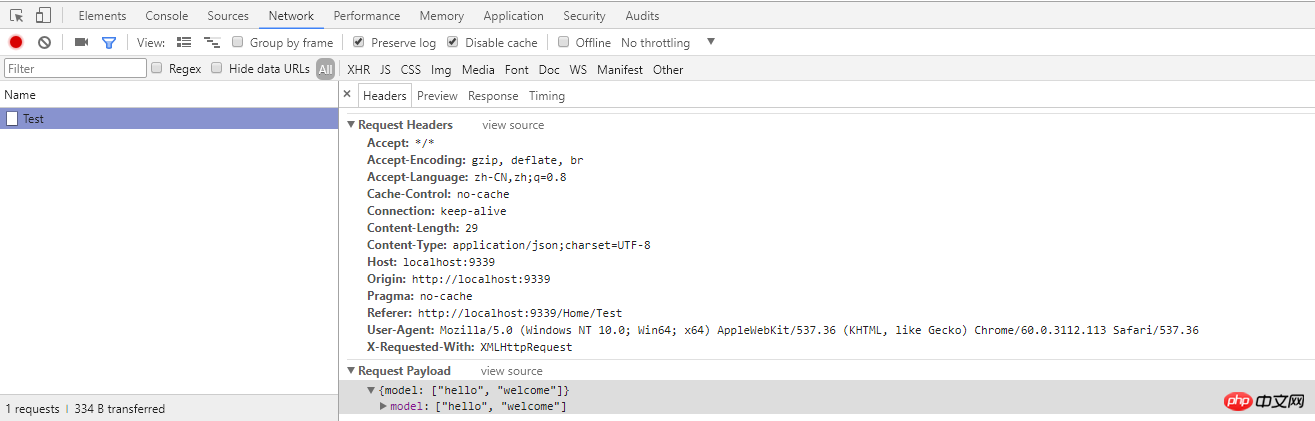
방법 3, 매개변수 요청으로 Json을 사용합니다. 이때 Ajax는 Content-Type을 application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>
으로 선언해야 합니다. 
위 예제에서는 ASP.NET MVC 5를 사용합니다
관련 권장 사항:
How to use php to pass arrays to js scripts
jquery ajax failed to pass arrays to the background
jquery ajax 배열을 백그라운드로 전달하고 백그라운드 코드에서 배열을 수신하는 방법 세부정보
위 내용은 배열 매개변수 값을 서버에 전달하는 Ajax에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP 어레이 딥 카피(Array Deep Copy) 기술: 다양한 방법을 사용하여 완벽한 카피 달성
May 01, 2024 pm 12:30 PM
PHP에서 배열을 깊게 복사하는 방법에는 json_decode 및 json_encode를 사용한 JSON 인코딩 및 디코딩이 포함됩니다. array_map 및 clone을 사용하여 키와 값의 전체 복사본을 만듭니다. 직렬화 및 역직렬화를 위해 직렬화 및 역직렬화를 사용합니다.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
PHP 배열 다차원 정렬 연습: 간단한 시나리오부터 복잡한 시나리오까지
Apr 29, 2024 pm 09:12 PM
다차원 배열 정렬은 단일 열 정렬과 중첩 정렬로 나눌 수 있습니다. 단일 열 정렬은 array_multisort() 함수를 사용하여 열별로 정렬할 수 있습니다. 중첩 정렬에는 배열을 순회하고 정렬하는 재귀 함수가 필요합니다. 실제 사례로는 제품명별 정렬, 판매량 및 가격별 복합 정렬 등이 있습니다.
 데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
데이터 정렬에 PHP 배열 그룹화 기능 적용
May 04, 2024 pm 01:03 PM
PHP의 array_group_by 함수는 키 또는 클로저 함수를 기반으로 배열의 요소를 그룹화하여 키가 그룹 이름이고 값이 그룹에 속한 요소의 배열인 연관 배열을 반환할 수 있습니다.
 PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP 배열 심층 복사 모범 사례: 효율적인 방법 발견
Apr 30, 2024 pm 03:42 PM
PHP에서 배열 전체 복사를 수행하는 가장 좋은 방법은 json_decode(json_encode($arr))를 사용하여 배열을 JSON 문자열로 변환한 다음 다시 배열로 변환하는 것입니다. unserialize(serialize($arr))를 사용하여 배열을 문자열로 직렬화한 다음 새 배열로 역직렬화합니다. RecursiveIteratorIterator를 사용하여 다차원 배열을 재귀적으로 순회합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.






