이 글은 jQuery를 기반으로 왼쪽 슬라이드에 나타나는 삭제 버튼의 예를 주로 소개하고 있으며, 여기에는 실용성이 매우 높은 코드가 포함되어 있어 모두에게 도움이 되기를 바랍니다.
최근 프로젝트를 진행하면서 웹페이지의 QQ 대화 목록과 비슷하게 왼쪽 스와이프 시 삭제 버튼 효과를 구현하고 싶어서 하나 작성해서 여러분께 공유해 봤습니다. 나를 비난하지 마세요.
기본 요구 사항
우리는 크로스 플랫폼 앱을 만들고 있기 때문에 인터페이스의 일부는 실제로 WebView에 의해 로드된 웹 페이지이므로 이 효과를 얻으려면 웹 페이지를 사용해야 합니다. 왼쪽으로 밀면 삭제 버튼이 표시되고 오른쪽으로 슬라이드하면 삭제 버튼이 숨겨집니다.
완성품 예시 사진
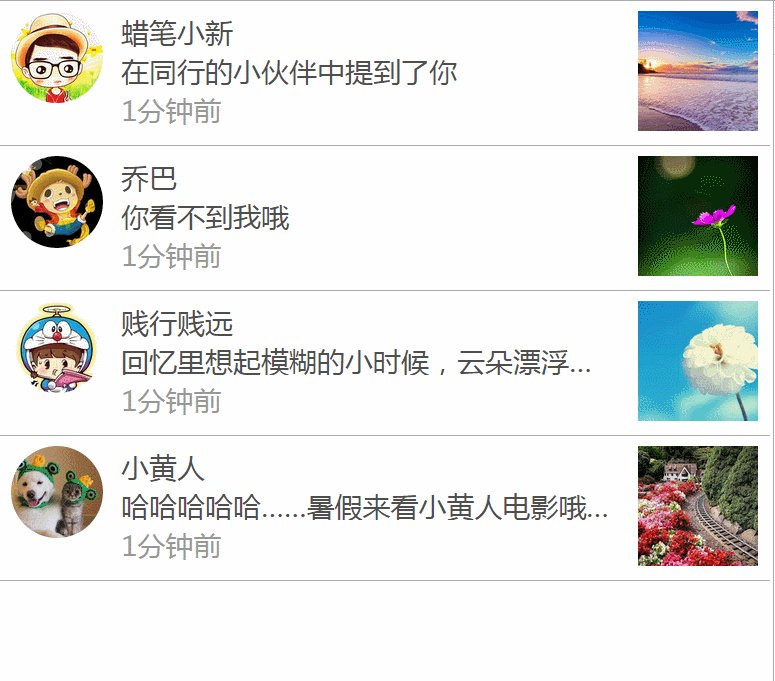
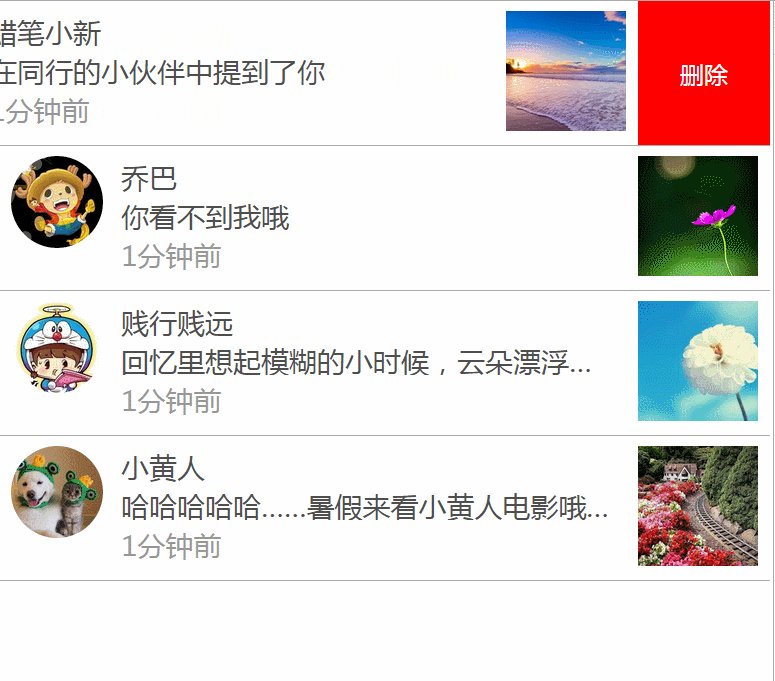
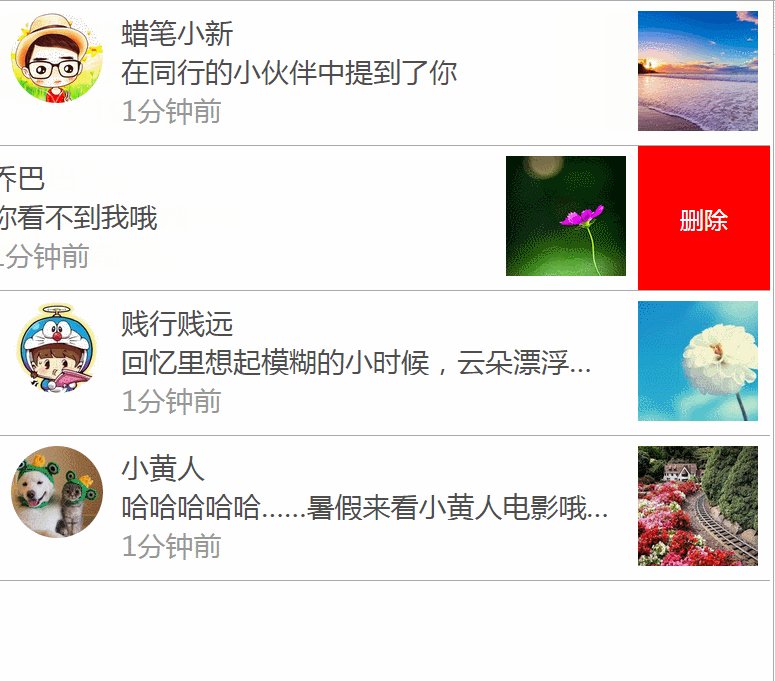
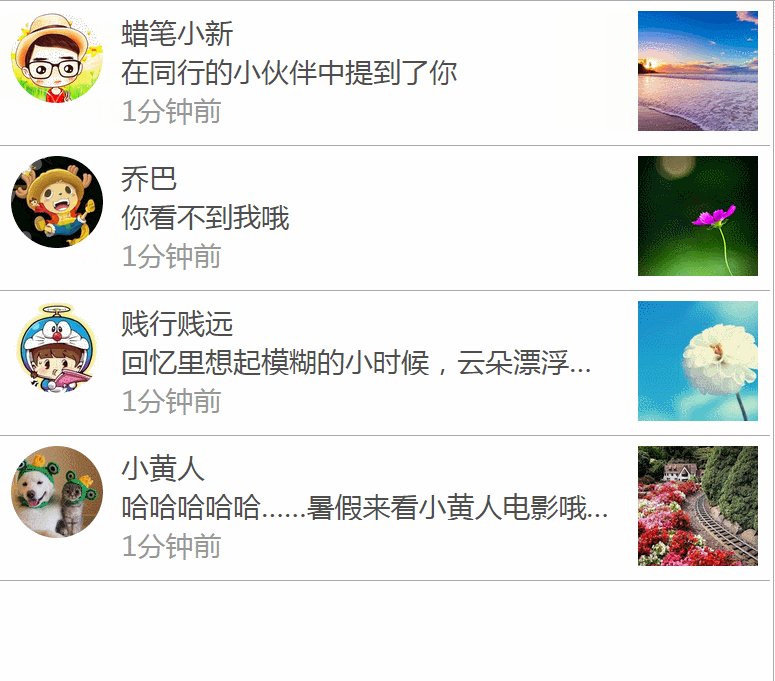
자, 먼저 사진부터 찍겠습니다. PC 브라우저와 모바일 브라우저에서의 효과는 다음과 같습니다.
PC 브라우저

모바일 브라우저

구현 아이디어
제 구현 아이디어를 설명하기 위해 설명을 돕기 위해 두 장의 그림을 만들었습니다.
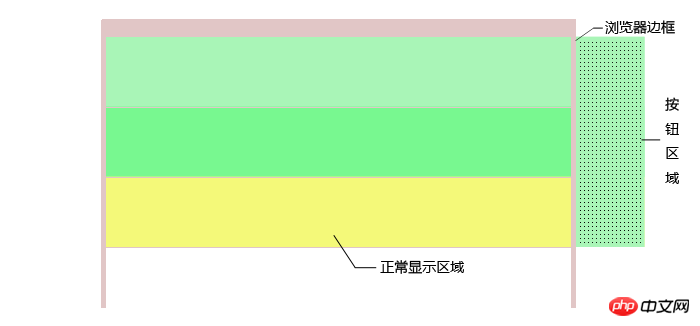
먼저 그림 1을 보세요. 그림에서는 각 행의 너비를 브라우저의 너비를 초과하도록 설정했으며, 초과된 부분이 버튼이 배치되는 영역입니다. 브라우저의 최대 너비를 초과했기 때문에 이때 버튼 영역은 보이지 않고 왼쪽의 일반 정보 섹션만 표시됩니다.

그림 1 정상 상태
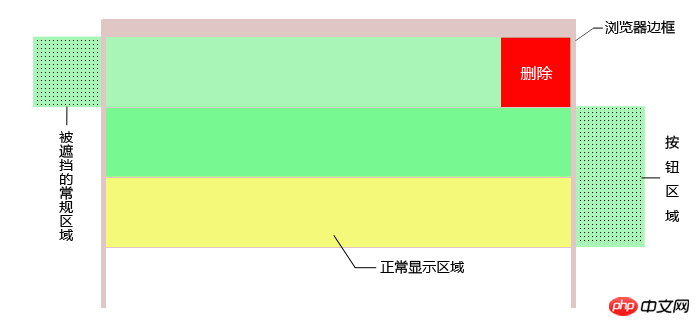
다음으로 왼쪽의 일반 정보 영역과 슬라이딩 이벤트를 모니터링합니다. (구체적인 모니터링 방법은 아직 고려되지 않았습니다.) 왼쪽 스와이프 이벤트를 수신할 때 버튼이 표시되도록 해당 행을 왼쪽으로 오프셋하고 남은 왼쪽 부분은 차단됩니다(그림 2 참조).

그림 2 왼쪽 슬라이딩 상태
오른쪽으로 슬라이드하면 해당 행이 왼쪽 오프셋이 0인 시간으로 돌아가도록 합니다.
주요 구현 방법
왼쪽 및 오른쪽 슬라이딩의 경우 일반 정보 영역의 margin-left를 음수 값으로 설정하면 왼쪽 슬라이딩이 이루어집니다. 다시 설정 -left가 0이면 오른쪽으로 밉니다.
슬라이딩 이벤트 모니터링은 마우스(손가락) 눌림 및 떼기를 모니터링하여 구현하며, 두 지점의 X 좌표 차이의 부호를 기준으로 오른쪽 또는 왼쪽으로 슬라이드할지를 결정합니다.
완전한 코드
주의할 점은 테스트할 때 크롬의 일반 모드와 모바일 시뮬레이터 모드를 사용했는데 두 모드의 모니터링이 다르다는 것을 발견하여 두 가지 유형의 모니터링을 작성하여 최소한 그 중 하나가 처형될 것이다. 다른 더 나은 적응 방법이 있을 수 있지만 여기서는 이에 중점을 두지 않습니다. 물론 누구나 나에게 조언을 해줄 수 있습니다.
코드 부분은 jQuery를 사용하는데 사실 사용하지 않아도 문제가 없습니다. 애니메이션 슬라이딩과 모니터링은 순수 js로 작성할 수 있지만 여기서는 이것이 핵심이 아니기 때문에 jQuery를 사용하면 어떨까요? 성공한 사람은 거인의 어깨 위에 서 있고, 우리는 jQuery 작성에 능숙하지 않습니다. (.・`Ω'・)
업데이트 날짜: 2015/11/13
한 반 친구가 코드가 QQ 모바일에 있다고 제안했습니다. browser 및 Opera 모바일 브라우저 등에서는 슬라이딩 효과가 없습니다. 아마도 게시물에 언급된 이유를 찾아본 결과, 게시물의 팁과 그 동급생의 훌륭한 친구의 팁을 바탕으로 일부 수정했습니다. 주로 touchmove 이벤트에서는 다음과 같이 수평 및 수직 좌표 변위를 사용하여 기본 이벤트를 차단할지 여부를 결정합니다. 기록이 하나인 경우 왼쪽으로 스와이프하면 다른 기록을 슬라이드하면 왼쪽으로 스와이프한 기록이 원래 위치로 돌아갑니다. 그래서 간단한 구현을 진행했습니다. 주요 아이디어는 다음과 같습니다:
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}Updated on 2016/09/06
Ma Canfa가 제기한 버그에 따라 수정됨:
오른쪽으로 스와이프할 때 판단, 오른쪽으로 스와이프할 개체가 있을 때만 판단( pressedObj)는 마지막입니다. 객체를 왼쪽(lastLeftObj)으로만 슬라이드하고 lastLeftObj를 지웁니다.
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
if (pressedObj == lastLeftObj) {...}
업데이트된 전체 코드는 다음과 같습니다.
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}코드는 아직 상대적으로 거칠고, 버그도 많고, 일부는 그렇게 절대적이지 않습니다. 예를 들어 누르면 첫 번째 레코드에 있고, 들어올리면 두 번째 레코드에 있고, 이때 슬라이드는 첫 번째 레코드에 있게 됩니다. 그러나 이는 특정 요구 사항에 따라 달라집니다. 슬라이딩 객체가 눌려진 객체를 기반으로 해야 한다고 생각한다면, 슬라이딩 객체가 객체여야 한다고 생각한다면, 누른 위치에 상관없이 객체를 밀어야 합니다. 들어올렸을 때 같은 물체가 아니라고 생각되면 어떤 물체도 밀어내지 않으면 괜찮습니다. 간단히 말해서 수요에 따라 다릅니다.
관련 추천:
JS 기반으로 모바일 단말기에서 왼쪽으로 밀면 삭제 버튼 기능 구현
버튼 클릭 후 위에 입력 내용을 표시하는 Angular 구현의 자세한 예
WeChat 애플릿은 버튼을 클릭하여 글꼴 색상 기능을 변경하는 기능을 구현합니다
위 내용은 jQuery는 왼쪽으로 밀어 삭제 버튼을 표시하는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!