공유 예제 jQuery는 탐색 효과 코드를 얻기 위해 .active를 동적으로 추가합니다.
이 글은 탐색 효과를 얻기 위해 jQuery에 .active를 동적으로 추가하는 자세한 코드 아이디어를 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
코드 아이디어:
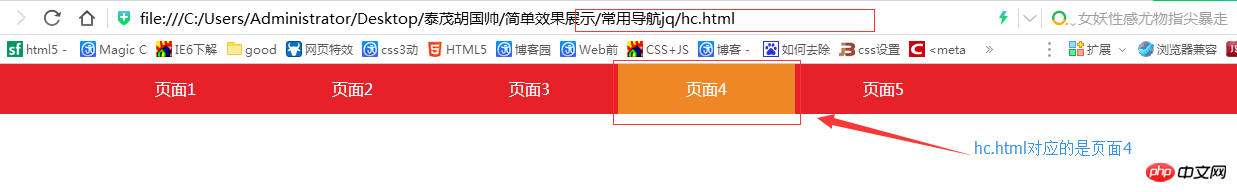
페이지 4:

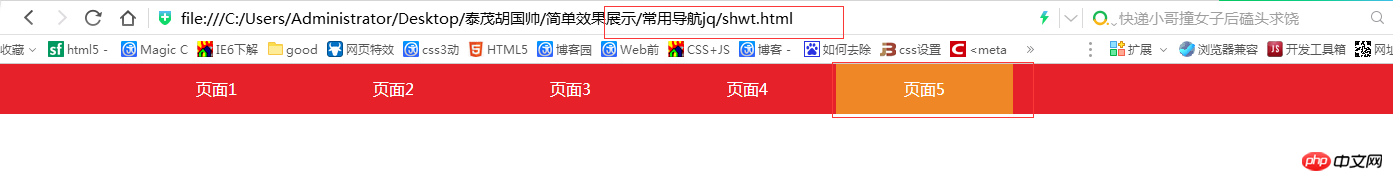
페이지 5:

코드 아이디어:
jq를 통해 window.location.pathname;
HTML에서 li에 ID를 추가합니다. ID 이름은 URL 링크의 href와 동일합니다
jq include 메소드를 통해 해당 li를 찾아 활성 클래스 이름을 추가합니다
그런 다음. . 더 이상 없습니다. . . ㅋㅋㅋ WeChat 애플릿 상단 스크롤 가능한 탐색 효과
네이티브 js로 전자상거래 측면 네비게이션 효과 구현
위 내용은 공유 예제 jQuery는 탐색 효과 코드를 얻기 위해 .active를 동적으로 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
Mijia에 TV를 추가하는 방법
Mar 25, 2024 pm 05:00 PM
많은 사용자가 현대 생활에서 Xiaomi 스마트 홈 상호 연결의 전자 생태계를 점점 더 선호하고 있습니다. Mijia 앱에 연결하면 휴대폰으로 연결된 장치를 쉽게 제어할 수 있습니다. 그러나 많은 사용자는 여전히 Mijia를 추가하는 방법을 모릅니다. 이 튜토리얼 가이드는 도움이 필요한 모든 사람에게 도움이 될 수 있도록 구체적인 연결 방법과 단계를 제공합니다. 1. Mijia 앱을 다운로드한 후 Xiaomi 계정을 생성하거나 로그인합니다. 2. 추가 방법: 새 장치의 전원을 켠 후 휴대폰을 장치에 가까이 가져간 다음 Xiaomi TV를 켜십시오. 정상적인 상황에서는 "확인"을 선택하여 장치 연결 프로세스에 들어갑니다. 메시지가 나타나지 않으면 수동으로 장치를 추가할 수도 있습니다. 방법은 스마트 홈 앱에 들어간 후 왼쪽 하단에 있는 첫 번째 버튼을 클릭하는 것입니다.
 Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey에서 새 스크립트를 추가하는 방법-Tampermonkey에서 스크립트를 삭제하는 방법
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome 확장 프로그램은 스크립트를 통해 사용자 효율성과 탐색 경험을 향상시키는 사용자 스크립트 관리 플러그인입니다. 그렇다면 Tampermonkey는 어떻게 새로운 스크립트를 추가할까요? 스크립트를 삭제하는 방법은 무엇입니까? 편집자가 아래 답변을 제공합니다! Tampermonkey에 새 스크립트를 추가하는 방법: 1. GreasyFork를 예로 들어 GreasyFork 웹 페이지를 열고 여기에서 편집자가 원클릭 오프라인 다운로드를 선택합니다. 2. 스크립트를 선택하고 스크립트 페이지에 들어가면 이 스크립트를 설치하는 버튼이 표시됩니다. 3. 이 스크립트를 설치하려면 클릭하여 설치 인터페이스로 이동합니다. 4. 설치 스크립트에서 설치된 원클릭을 볼 수 있습니다.
![계정 추가 시 Outlook이 멈춤 [해결됨]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 계정 추가 시 Outlook이 멈춤 [해결됨]
Mar 23, 2024 pm 12:21 PM
계정 추가 시 Outlook이 멈춤 [해결됨]
Mar 23, 2024 pm 12:21 PM
Outlook에서 계정을 추가하는 데 문제가 발생하면 다음 해결 방법을 시도하여 해결할 수 있습니다. 일반적으로 이는 잘못된 네트워크 연결, 손상된 사용자 프로필 또는 기타 일시적인 문제로 인해 발생할 수 있습니다. 이 문서에서 제공하는 방법을 통해 이러한 문제를 쉽게 해결하고 Outlook이 정상적으로 실행될 수 있는지 확인할 수 있습니다. 계정 추가 시 Outlook이 멈춤 Outlook이 계정 추가 시 멈춘 경우 아래에 언급된 수정 사항을 사용하십시오. 인터넷 연결을 끊었다가 다시 연결하십시오. 일시적으로 바이러스 백신 소프트웨어를 비활성화하십시오. 새 Outlook 프로필을 만드십시오. 안전 모드에서 계정 추가를 시도하십시오. IPv6 비활성화 Microsoft 지원 및 복구 도우미 실행 수리 Office 응용 프로그램 Outlook 계정 추가 필요
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.




