Node는 단순히 아바타 기능을 변경하는 코드 공유를 구현합니다.
更换头像的功能我们再熟悉不过了,本文主要介绍了node简单实现一个更改头像功能的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
思路
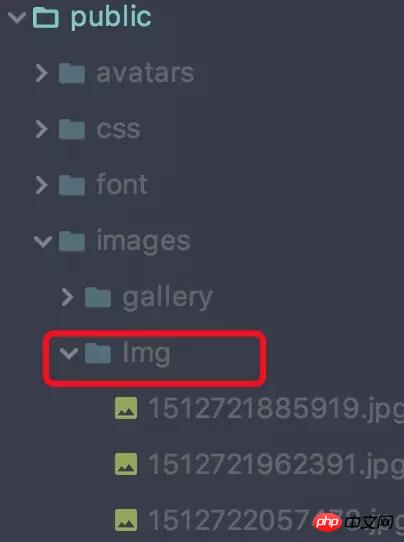
首先,当用户点击上传头像,更新头像的时候,将头像上传到项目的一个文件夹里面(我是存放在项目的public/images/img里面),并且将图像名重命名(可以以时间戳来命名)。

同时图片在项目的路径插入到用户表的当前用户的 userpicturepath 里面
然后更新用户的 session,将图片里面的路径赋值给 session 的里面的picture属性里面
的 src 获取到当前用户的session里面的 picture 的值,最后动态刷新页面头像就换成了用户上传的头像了
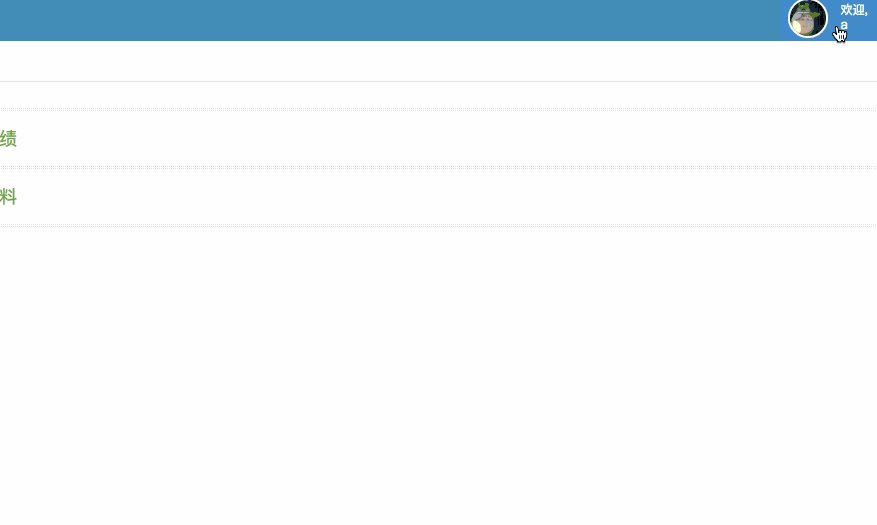
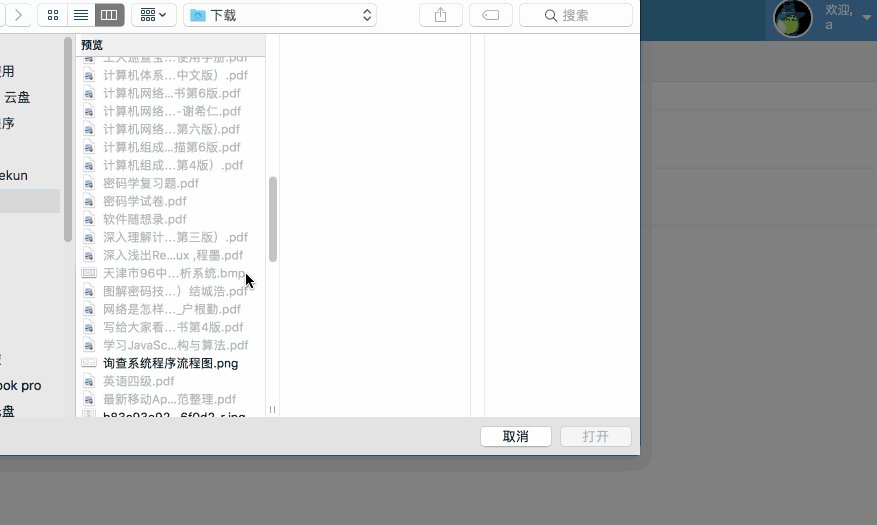
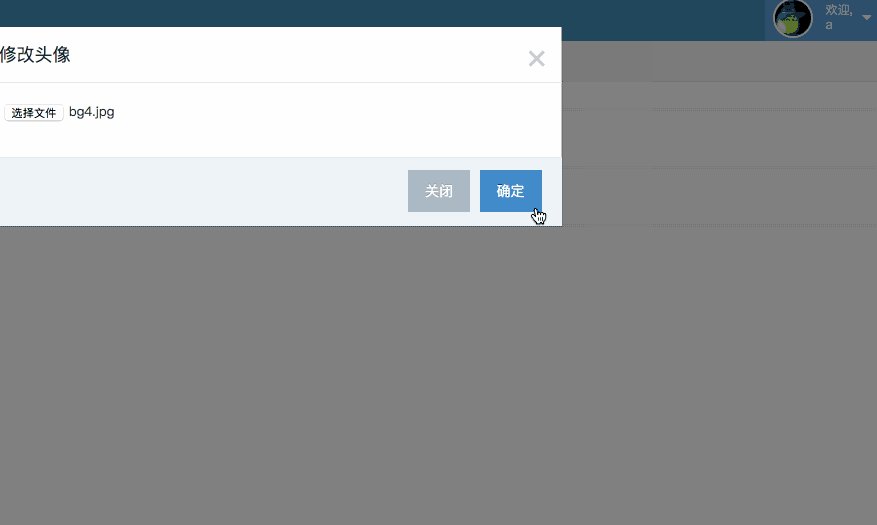
实现效果

代码
ejs部分
<img class="nav-user-photo" src="<%= user.picture.replace(/public(\/.*)/, "$1") %>" alt="Photo" style="height: 40px;"/> <form enctype="multipart/form-data" method="post" name="fileInfo"> <input type="file" accept="image/png,image/jpg" id="picUpload" name="file"> </form> <button type="button" class="btn btn-primary" id="modifyPicV">确定</button>
js部分
document.querySelector('#modifyPicV').addEventListener('click', function () {
let formData = new FormData();
formData.append("file",$("input[name='file']")[0].files[0]);//把文件对象插到formData对象上
console.log(formData.get('file'));
$.ajax({
url:'/modifyPic',
type:'post',
data: formData,
processData: false, // 不处理数据
contentType: false, // 不设置内容类型
success:function () {
alert('success');
location.reload();
},
})
});路由部分,使用formidable,这是一个Node.js模块,用于解析表单数据,尤其是文件上传
let express = require('express');
let router = express.Router();
let fs = require('fs');
let {User} = require('../data/db');
let formidable = require('formidable');
let cacheFolder = 'public/images/';//放置路径
router.post('/modifyPic', function (req, res, next) {
let userDirPath = cacheFolder + "Img";
if (!fs.existsSync(userDirPath)) {
fs.mkdirSync(userDirPath);//创建目录
}
let form = new formidable.IncomingForm(); //创建上传表单
form.encoding = 'utf-8'; //设置编码
form.uploadDir = userDirPath; //设置上传目录
form.keepExtensions = true; //保留后缀
form.maxFieldsSize = 2 * 1024 * 1024; //文件大小
form.type = true;
form.parse(req, function (err, fields, files) {
if (err) {
return res.json(err);
}
let extName = ''; //后缀名
switch (files.file.type) {
case 'image/pjpeg':
extName = 'jpg';
break;
case 'image/jpeg':
extName = 'jpg';
break;
case 'image/png':
extName = 'png';
break;
case 'image/x-png':
extName = 'png';
break;
}
if (extName.length === 0) {
return res.json({
msg: '只支持png和jpg格式图片'
});
} else {
let avatarName = '/' + Date.now() + '.' + extName;
let newPath = form.uploadDir + avatarName;
fs.renameSync(files.file.path, newPath); //重命名
console.log(newPath)
//更新表
User.update({
picture: newPath
}, {
where: {
username: req.session.user.username
}
}).then(function (data) {
if (data[0] !== undefined) {
User.findAll({
where: {
username: req.session.user.username
}
}).then(function (data) {
if (data[0] !== undefined) {
req.session.user.picture = data[0].dataValues.picture;
res.send(true);
} else {
res.send(false);
}
})
}
}).catch(function (err) {
console.log(err);
});
}
});
});相关头像:
关于js拖拽上传 [一个拖拽上传修改头像的流程]_javascript技巧
위 내용은 Node는 단순히 아바타 기능을 변경하는 코드 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Windows 11에서 사용자 폴더 이름을 변경하는 4단계
Jul 07, 2023 pm 02:33 PM
Windows 11에서 사용자 폴더 이름을 변경하는 4단계
Jul 07, 2023 pm 02:33 PM
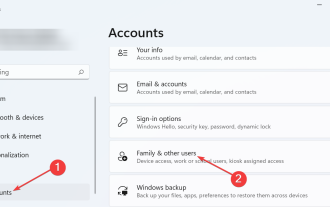
사용자 폴더 이름과 계정 이름은 사용자 계정 설정 중에 설정됩니다. 그러나 어떤 이유로 Windows 11에서 사용자 폴더 이름을 변경해야 하는 경우가 있습니다. 표준 폴더의 이름을 바꾸는 것과 달리 이 과정은 그렇게 간단하지 않습니다. 그러나 올바른 정보가 있으면 프로세스가 수월해질 수 있으며 이것이 바로 이 가이드에서 다루는 내용입니다. 내 사용자 폴더 이름을 바꾸는 것이 안전합니까? 앞서 언급했듯이 Windows 11에서 사용자 폴더 이름을 변경하는 것은 일반 폴더 이름을 바꾸는 것만 큼 간단하지 않습니다. 사용자 계정 이름을 변경하더라도 사용자 폴더 이름은 동일하게 유지됩니다. Microsoft에서는 사용자 폴더 이름을 변경하지 않을 것을 권장합니다. 이로 인해 일부 응용 프로그램이 오류를 일으킬 수 있습니다.
 월페이퍼 엔진의 저장 위치를 어떻게 변경하나요? 월페이퍼 엔진에서 저장 경로를 설정하는 방법
Mar 13, 2024 pm 12:40 PM
월페이퍼 엔진의 저장 위치를 어떻게 변경하나요? 월페이퍼 엔진에서 저장 경로를 설정하는 방법
Mar 13, 2024 pm 12:40 PM
많은 사용자는 WallpaperEngine에서 다양한 배경화면과 비디오를 다운로드하기를 좋아합니다. 시간이 지남에 따라 점점 더 많은 배경화면이 다운로드되어 하드 디스크 공간이 부족해집니다. 이때 차지하는 공간을 줄이기 위해 WallpaperEngine의 저장 위치를 변경할 수 있습니다. . 그럼 wallpaperengine의 저장 경로를 변경하는 방법을 살펴보겠습니다. 1단계: 왼쪽 상단의 Steam에서 설정을 클릭하여 다음 인터페이스를 엽니다. 2단계: 다운로드를 클릭하여 콘텐츠 라이브러리 아래에 있는 "Steam 라이브러리 폴더"를 찾은 다음 위에서 열기를 클릭하세요. 3단계: 라이브러리 폴더 추가를 클릭하고 변경하려는 경로를 선택한 후 추가한 후 기본 열을 마우스 오른쪽 버튼으로 클릭하세요.
 Win7 바탕화면 아이콘의 글꼴 색상을 변경하는 방법
Jan 02, 2024 pm 11:17 PM
Win7 바탕화면 아이콘의 글꼴 색상을 변경하는 방법
Jan 02, 2024 pm 11:17 PM
win7의 기본 바탕 화면 아이콘 글꼴은 일반적으로 흰색입니다. 흰색 바탕 화면 배경을 사용하는 경우 바탕 화면 아이콘 텍스트가 표시되지 않을 수 있습니다. 이때 개인 설정의 고급 모양 설정을 통해 바탕 화면 글꼴 색상을 사용자 정의할 수 있습니다. 다음은 함께 살펴보겠습니다. win7 바탕 화면 아이콘의 글꼴 색상 변경에 대한 튜토리얼 1. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "개인 설정"을 엽니다. 2. 테마에서 원하는 테마를 직접 선택하여 바탕 화면 아이콘의 글꼴 색상을 변경할 수 있습니다. 3. 이 테마가 만족스럽지 않다면 그림과 같이 "창 색상"을 켤 수도 있습니다. 4. 아래의 "고급 모양 설정"을 클릭하세요. 5. 아이콘 위치의 "프로젝트"를 "데스크톱"으로 변경하세요. 6. 그런 다음 빨간색 상자에서 글꼴 색상, 크기 및 기타 속성을 변경할 수 있습니다.
 Windows 11에서 메모장의 글꼴, 스타일 및 크기를 조정하는 방법
Sep 23, 2023 pm 11:25 PM
Windows 11에서 메모장의 글꼴, 스타일 및 크기를 조정하는 방법
Sep 23, 2023 pm 11:25 PM
많은 사용자는 기본 글꼴이 너무 작거나 읽기 어렵기 때문에 Windows 11의 메모장에서 글꼴을 변경하려고 합니다. 글꼴 변경은 빠르고 쉽습니다. 이 가이드에서는 메모장을 사용자 정의하고 필요에 맞게 글꼴을 변경하는 방법을 보여줍니다. Windows 11 메모장은 기본적으로 어떤 글꼴을 사용합니까? 기본 글꼴 옵션의 경우 메모장은 Consolas 글꼴을 사용하며 기본 글꼴 크기는 11픽셀로 설정되어 있습니다. Windows 11에서 메모장 글꼴 크기와 스타일을 변경하는 방법은 무엇입니까? 메모장의 편집 메뉴를 사용하여 검색 버튼을 클릭하고 메모장을 입력합니다. 결과 목록에서 메모장을 선택합니다. 메모장에서 편집 메뉴를 클릭하고 글꼴을 선택합니다. 이제 왼쪽 창에 설정이 표시됩니다.
 win11 기본 아바타를 복원하는 튜토리얼
Jan 02, 2024 pm 12:43 PM
win11 기본 아바타를 복원하는 튜토리얼
Jan 02, 2024 pm 12:43 PM
시스템 계정 아바타를 변경했지만 더 이상 원하지 않는 경우 win11에서 기본 아바타를 변경하는 방법을 찾을 수 없습니다. 실제로 복원하려면 기본 아바타의 폴더만 찾으면 됩니다. win11에서 기본 아바타 복원 1. 먼저 하단 작업 표시줄에서 "Windows 로고"를 클릭합니다. 2. 그런 다음 "설정"을 찾아 엽니다. 3. 그런 다음 왼쪽 열에 "계정"을 입력합니다. 4. 그런 다음 Windows에서 "계정 정보"를 클릭합니다. 5. 연 후 선택한 사진에서 "파일 찾아보기"를 클릭합니다. 6. 마지막으로 "C:\ProgramData\Microsoft\UserAccountPictures" 경로를 입력하여 시스템 기본 아바타 사진을 찾습니다.
 Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드
Jan 28, 2024 am 08:28 AM
Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드
Jan 28, 2024 am 08:28 AM
Eclipse에서 배경색을 변경하는 방법을 단계별로 설명합니다. 특정 코드 예제가 필요합니다. Eclipse는 Java 프로젝트를 작성하고 디버깅하는 데 자주 사용되는 매우 인기 있는 통합 개발 환경(IDE)입니다. 기본적으로 Eclipse의 배경색은 흰색이지만 일부 사용자는 자신의 취향에 맞게 배경색을 변경하거나 눈의 피로를 줄이기를 원할 수 있습니다. 이 기사에서는 Eclipse에서 배경색을 변경하는 방법을 단계별로 설명하고 구체적인 코드 예제를 제공합니다. 1단계: 먼저 Eclipse 열기
 Xbox Store에서 지역 설정을 변경하는 방법
Dec 24, 2023 pm 08:53 PM
Xbox Store에서 지역 설정을 변경하는 방법
Dec 24, 2023 pm 08:53 PM
구매하려는 게임을 이용할 수 없는 경우 지역을 변경하여 구매할 수 있습니다. Xbox 스토어에서 지역 설정을 변경하는 방법을 아는 플레이어가 있나요? 그럼 Xbox 스토어의 지역 설정 변경에 대한 소개를 살펴보겠습니다! Xbox 스토어 지역 설정: 1. Windows 설정을 엽니다 - 시간과 언어를 선택합니다. 2. 지역을 선택하세요. 기본값은 중국이어야 합니다. 다른 국가 및 지역을 선택하세요. 3. 다른 국가 및 지역을 선택하고 스토어에 입장하면 스토어에서 콘텐츠를 새로 고치라는 메시지를 표시합니다.
 Win7의 임시 파일 위치를 수정하는 방법을 가르쳐주세요.
Jan 04, 2024 pm 11:25 PM
Win7의 임시 파일 위치를 수정하는 방법을 가르쳐주세요.
Jan 04, 2024 pm 11:25 PM
임시 폴더는 임시 파일 저장 위치입니다. 시스템은 임시 파일을 이 폴더에 저장합니다. 임시 파일이 너무 많으면, 특히 임시 폴더가 시스템 디스크에 있는 경우 시스템 실행 속도에 영향을 미칠 수 있습니다. 임시 위치를 변경하여 문제를 해결할 수 있습니다. 아래를 살펴보겠습니다. Win7temp 위치 변경 튜토리얼 1. 먼저 "컴퓨터"를 마우스 오른쪽 버튼으로 클릭하고 "속성"을 엽니다. 2. 왼쪽의 "고급 시스템 설정"을 클릭합니다. 3. 아래의 "환경 변수"를 클릭합니다. 4. "temp"를 선택하고 "편집"을 클릭합니다 5 그런 다음 변경해야 하는 경로로 "변수 값"을 변경하면 됩니다.




