JavaScript가 프린터에 연결되어 영수증 예제를 인쇄합니다.
이 글은 주로 JavaScript를 사용하여 프린터를 연결하고 영수증을 인쇄하는 예제를 공유하며 좋은 참조 가치가 있으므로 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
아래와 같습니다:
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ include file="/webpage/include/taglib.jsp"%>
<!-- <!DOCTYPE html> -->
<html>
<head>
<meta name="decorator" content="default" />
<script type="text/javascript" src="${ctxStatic}/jquery-ztree/3.5.12/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/jsPdf.debug.js"></script>
<script type="text/javascript" src="${ctxStatic}/newStyle/html2canvas.js"></script>
<script type="text/javascript">
function doPrint(){
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--b-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
top.layer.closeAll();
}
function closes (){
top.layer.closeAll();
}
function downPdf(){
document.getElementById("dayin").style.display = "none";
document.getElementById("baocun").style.display = "none";
html2canvas(document.body, {
onrendered:function(canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//pdf页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 592.28/contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight );
} else {
while(leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if(leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save(document.getElementById("emNo").innerText+"("+document.getElementById("dt").innerText+').pdf');
}
})
document.getElementById("baocun").style.display = "";
document.getElementById("dayin").style.display = "";
}
</script>
</head>
<body >
<p style="width: 800px;height: 35px;">
<button id="dayin" onclick="doPrint()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>打印</button>
<button id="baocun" onclick="downPdf()" class="" style="border-bottom:1px solid #0071ce;float: right;background: #0071ce;color:rgb(255, 255, 255);font-size:13px;margin-right: 10px; margin-top: 10px;"><i class="fa fa-print"></i>保存</button>
</p>
<!--startprint-->
<br>
<p id="print" style="padding-left: 15px; padding-right: 15px;">
<table style="width: 100%">
<tr>
<td colspan="8" style="text-align: center;font-size: 20px;">新XXXXX物业服务中心</td>
</tr>
<tr >
<td colspan="8"style="text-align: center;font-size: 14px;padding-top: 10px;">收费单据</td>
</tr>
<tr>
<td colspan="2">收票类型:电费</td>
<td colspan="3"></td>
<td>缴费日期:</td>
<td colspan="2" id="dt">${emfee.dt}</td>
</tr>
<tr>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">户名</td>
<td style="text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.userName}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">表号</td>
<td id="emNo" colspan="2" style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emNo}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">房号</td>
<td colspan="2" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.num}</td>
</tr>
<tr>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止时间</td>
<td colspan="3" style=" text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emDt}至${emfee.startDt}</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">缴费金额</td>
<td style=" text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.tranMoney}</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率</td>
<td style="text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.emRate}</td>
</tr>
<tr>
<td rowspan="6" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">用电量</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">时段</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">起止表码</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">倍率前用量</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次用量</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">单价</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次电费</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">尖</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicJian}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blJian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jian}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.jianFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">峰</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicFeng}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blFeng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.feng}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.fengFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">平</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicPing}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blPing}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.ping}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.pingFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">谷</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicGu}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guQuantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blGu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.gu}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.guFee}</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">总</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.mosaicZong}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.quantity}</td>
<td style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">${emfee.blquantity}</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">——</td>
<td style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
</tr>
<tr>
<td rowspan="2" style="text-align: center;font-size: 14px;height:40px;border:1px solid #000000;">电费</td>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">上次剩余(元)</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本期已用(元)</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次缴费(元)</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;border-bottom:0px solid #000000;">本次剩余(元)</td>
</tr>
<tr>
<td style="width: 12%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.lastRemainQ}</td>
<td colspan="2" style="width: 13%; text-align: center ;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.electFee}</td>
<td colspan="2" style="width: 12%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.tranMoney}</td>
<td colspan="2" style="width: 13%; text-align: center;font-size: 14px;height: 40px;border:1px solid #000000;">${emfee.remainQ}</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align: center;font-size: 14px;height: 40px;">收款人:</td>
<td colspan="2" style="text-align: center;font-size: 14px;height: 40px;"></td>
<td style="text-align:center ;font-size: 14px;height: 40px;">付款人:</td>
<td colspan="2" style="text-align:center ;font-size: 14px;height: 40px;"></td>
</tr>
</table>
<!--b-->
</p>
</body>
</html>관련 권장 사항:
javascript 인쇄 페이지 code_javascriptkills
javascript 인쇄 내용 요약 방법_javascript 기술
js 클라이언트 인쇄 html 헤더 제거 방법, 페이지 Feet
삼각형, 계승, 곱셈표를 인쇄하는 JavaScript 루프 연습 방법
위 내용은 JavaScript가 프린터에 연결되어 영수증 예제를 인쇄합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 프린터 메모리가 부족하여 페이지를 인쇄할 수 없습니다. Excel 또는 PowerPoint 오류
Feb 19, 2024 pm 05:45 PM
프린터 메모리가 부족하여 페이지를 인쇄할 수 없습니다. Excel 또는 PowerPoint 오류
Feb 19, 2024 pm 05:45 PM
Excel 워크시트나 PowerPoint 프레젠테이션을 인쇄할 때 프린터 메모리 부족 문제가 발생하는 경우 이 문서가 도움이 될 수 있습니다. 프린터에 페이지를 인쇄할 메모리가 부족하다는 유사한 오류 메시지가 나타날 수 있습니다. 그러나 이 문제를 해결하기 위해 따를 수 있는 몇 가지 제안 사항이 있습니다. 인쇄할 때 프린터 메모리를 사용할 수 없는 이유는 무엇입니까? 프린터 메모리가 부족하면 메모리를 사용할 수 없다는 오류가 발생할 수 있습니다. 프린터 드라이버 설정이 너무 낮아서 발생하는 경우도 있지만 다른 이유일 수도 있습니다. 큰 파일 크기 프린터 드라이버 오래되었거나 손상됨 설치된 추가 기능이 중단됨 프린터 설정이 잘못 구성됨 이 문제는 Microsoft Windows 프린터 드라이버의 메모리 부족 설정으로 인해 발생할 수도 있습니다. 인쇄 수리
 Windows 11/10의 캡처 도구에서 인쇄할 수 없습니다
Feb 19, 2024 am 11:39 AM
Windows 11/10의 캡처 도구에서 인쇄할 수 없습니다
Feb 19, 2024 am 11:39 AM
Windows 11/10에서 캡처 도구를 사용하여 인쇄할 수 없는 경우 손상된 시스템 파일이나 드라이버 문제가 원인일 수 있습니다. 이 기사에서는 이 문제에 대한 해결책을 제공할 것입니다. Windows 11/10의 캡처 도구에서 인쇄할 수 없음 Windows 11/10의 캡처 도구에서 인쇄할 수 없는 경우 다음 해결 방법을 사용하십시오. PC 프린터 다시 시작 인쇄 대기열 지우기 프린터 및 그래픽 드라이버 업데이트 캡처 도구 수정 또는 재설정 SFC를 실행하고 DISM 스캔은 PowerShell 명령을 사용하여 캡처 도구를 제거하고 다시 설치합니다. 시작하자. 1] PC와 프린터 다시 시작 PC와 프린터를 다시 시작하면 일시적인 결함을 제거하는 데 도움이 됩니다.
 WPS가 프린터 작업을 시작할 수 없으면 어떻게 해야 합니까?
Mar 20, 2024 am 08:20 AM
WPS가 프린터 작업을 시작할 수 없으면 어떻게 해야 합니까?
Mar 20, 2024 am 08:20 AM
사무용 소프트웨어를 사용하여 다양한 전자 문서를 작성할 수 있습니다. 전자 문서는 종이 사용을 크게 절약하고 저장 및 읽기가 더 쉽습니다. 그러나 때로는 업무 요구 사항에 따라 상사가 모든 사람이 배포할 수 있도록 종이 문서를 인쇄하도록 요구하는 경우도 있습니다. 하지만 인쇄할 수 없습니다. 이런 상황이 발생하기가 매우 어렵습니다. 오늘 가져온 강좌를 통해 이 문제를 해결할 수 있습니다. 다음 교훈은 WPS가 프린터 작업을 시작할 수 없는 경우 어떻게 해야 합니까? LAN 프린터를 사용하여 문서를 인쇄하려고 하면 "WPSOffice에서 인쇄 작업을 시작할 수 없습니다. 프린터가 켜져 있고 온라인인지 확인하세요."라는 문제가 발생했습니다. 그러나 실제로는 프린터의 전원이 켜져 있고 온라인 상태입니다. 2. "확인"을 클릭한 후 그림과 같이 제목 표시줄의 왼쪽 상단을 클릭하세요.
 Lenovo Xiaoxin Panda Pro Panda Printer Pro는 5월 6일 출시됩니다: 흑백 레이저 인쇄, 내장 학습 리소스, 999위안
May 01, 2024 am 08:46 AM
Lenovo Xiaoxin Panda Pro Panda Printer Pro는 5월 6일 출시됩니다: 흑백 레이저 인쇄, 내장 학습 리소스, 999위안
May 01, 2024 am 08:46 AM
4월 30일 이 웹사이트의 소식에 따르면 Lenovo Xiaoxin PandaPro Panda Printer Pro는 현재 JD.com에서 판매됩니다. 이 프린터는 5월 6일에 판매될 예정입니다. 흑백 레이저 인쇄를 지원하며 2색 본체가 옵션으로 제공됩니다. 학습 리소스가 내장되어 있습니다. 초기 가격은 999위안입니다. Lenovo Xiaoxin Panda Printer Pro의 크기는 350x275x141mm이며 Xiling White와 Qingcheng Grey의 두 가지 색상 옵션으로 제공됩니다. 이 프린터는 2.4GHz/5GHz 듀얼 밴드 Wi-Fi, USB 유선 및 기타 연결 방법을 지원하며 네트워크 구성 후 한 번의 클릭으로 인쇄할 수 있으며 NFC 원터치 인쇄도 가능합니다. Xiaoxin Panda Printer Pro는 흑백 레이저 인쇄를 지원하며 분당 22페이지를 인쇄할 수 있습니다. 이 모델은 인쇄 기능 외에도 4800d의 컬러 스캔 해상도로 복사 및 스캔 기능도 지원합니다.
 프린터에 직접 연결된 휴대폰(프린터에 직접 연결된 휴대폰의 다양한 연결 방법 살펴보기)
Apr 25, 2024 pm 07:31 PM
프린터에 직접 연결된 휴대폰(프린터에 직접 연결된 휴대폰의 다양한 연결 방법 살펴보기)
Apr 25, 2024 pm 07:31 PM
모바일 기기가 대중화되고 그 기능이 지속적으로 향상됨에 따라 휴대폰 프린터의 직접 연결은 현대 생활에서 점점 더 인기 있는 인쇄 솔루션이 되었습니다. 파일을 빠르게 인쇄하려면 컴퓨터 없이도 휴대폰을 통해 프린터에 직접 연결할 수 있습니다. 귀하의 필요에 가장 적합한 인쇄 솔루션을 선택하는 데 도움이 되도록 이 문서에서는 휴대폰을 프린터에 직접 연결하는 다양한 연결 방법을 소개합니다. Wi-Fi 다이렉트 인쇄 Wi-Fi 다이렉트 인쇄는 현재 휴대폰을 프린터에 직접 연결하는 가장 일반적인 방법 중 하나입니다. 프린터와 휴대폰을 동일한 Wi-Fi 네트워크에 연결하면 모바일 앱을 통해 쉽게 파일을 전송하고 인쇄할 수 있습니다. 블루투스 다이렉트 프린팅 블루투스 다이렉트 프린팅은 휴대폰을 프린터에 직접 연결하는 더 간단하고 편리한 방법입니다. 파일을 실현할 수 있습니다
 HP 136w 프린터를 Wi-Fi에 연결하는 방법에 대한 단계 읽어야 할 사항: HP 프린터 무선 연결 튜토리얼
Feb 26, 2024 am 11:19 AM
HP 136w 프린터를 Wi-Fi에 연결하는 방법에 대한 단계 읽어야 할 사항: HP 프린터 무선 연결 튜토리얼
Feb 26, 2024 am 11:19 AM
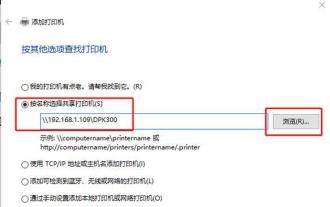
실제로는 LAN 프린터 공유입니다. 방법은 다음과 같습니다. 1. 프린터의 IP를 설정합니다. 먼저 라우터에서 네트워크를 연결하거나 프린터로 전환합니다. 2. 그런 다음 프린터 설정 - 네트워크 구성 - 무선 메뉴를 클릭합니다. 프린터에 고정 IP를 설정하는 것이 가장 좋습니다. 그런 다음 컴퓨터에 프린터 드라이버를 다운로드하여 설치합니다. 드라이버를 설치할 때 네트워크 설치 옵션을 선택하면 컴퓨터가 공유 네트워크에 연결된 프린터를 자동으로 검색합니다. 설치가 완료되면 드라이버에 프린터가 무선으로 성공적으로 공유되었음을 표시합니다. 무선 네트워크를 통해 프린터를 연결하는 방법: 1. 바탕 화면 아래의 WiFi 아이콘을 마우스 오른쪽 버튼으로 클릭하고 "네트워크 및 공유 센터 열기"를 선택합니다. 2. 연결된 WiFi 이름을 클릭하면 팝업이 나타납니다.
 인쇄 스풀러 서비스가 자동으로 종료되어 프린터가 정상적으로 인쇄할 수 없습니다.
Jun 18, 2024 pm 08:20 PM
인쇄 스풀러 서비스가 자동으로 종료되어 프린터가 정상적으로 인쇄할 수 없습니다.
Jun 18, 2024 pm 08:20 PM
내 친구의 프린터가 갑자기 인쇄를 중단했습니다. WPS가 인쇄 중일 때 "시스템 인쇄 서비스가 종료되었습니다" 및 "시스템 PrintSpooler 서비스가 종료된 것으로 감지되었습니다. 활성화한 후 PrintSpooler 서비스가 인쇄 작업을 실행합니다."라는 메시지가 표시됩니다. 백그라운드에서 프린터와의 상호 작용을 처리합니다. 서비스를 끄면 인쇄하거나 프린터를 볼 수 없습니다. 프롬프트에 따르면 일반적으로 서비스에서 PrintSpooler 서비스를 찾아서 시작하고 자동으로 변경하기만 하면 됩니다. 내 친구의 컴퓨터에서 PrintSpooler 서비스를 시작한 후 약 1분 정도 후에 서비스가 자동으로 중지되었다가 다시 시작되었는데 같은 상황이었습니다. 이벤트 뷰어를 통해 spoolsv.exe 및 dl을 보았습니다.




