Transform은 CSS3의 속성 중 하나입니다. 편집자는 이것이 꽤 좋다고 생각합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
CSS3의 변환 기능: CSS3에서는 변환 기능을 사용하여 텍스트나 이미지의 회전, 크기 조정, 기울이기, 이동 등 네 가지 유형의 변환 기능을 실현할 수 있습니다.
1. 변환 기능 사용 방법:
(1) CSS3의 변환 속성을 통해 변환 기능 구현:
(2) 변환 기능 사용 방법:
transform: function; 변환: 기능; /*IE9*/
-moz-transform:function;/*Firefox*/
-webkit-transform:function;/*Safari 및 chrome*/
-o-transform:function;/*Opera*/
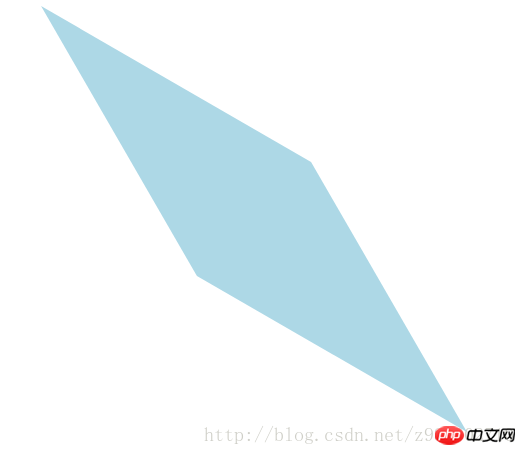
2 , 회전 회전, 매개변수에 각도 지정(회전은 시계 방향 회전을 의미하며 deg는 CSS3의 각도 단위입니다):
(1) 사용법:-ms-transform:rotate(angle);/* IE9 */
-moz-transform:rotate(angle);/*Firefox*/
-webkit-transform:rotate(angle);/*Safari 및 chrome*/
-o-transform:rotate(angle);/* Opera */
<p></p>
p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(45deg);/*IE9*/
-moz-transform:rotate(45deg);/*Firefox*/
-webkit-transform:rotate(45deg);/*Safari和chrome*/
-o-transform:rotate(45deg);/*Opera*/
}
3 , 스케일 스케일링 변환:
(1) 사용 방법: 변환:스케일(값), 해당 값은 지정된 스케일링 비율입니다. 예를 들어 0.5는 50% 스케일링을 의미하고, 1은 100% 스케일링을 의미하고, 1.5는 스케일링을 의미합니다. 150%; <p></p> -ms-transform:scale(value);/*IE9*/-moz-transform:scale(value);/*Firefox*/
-webkit-transform:scale(value);/* Safari 및 chrome*/
-o-transform:scale(value);/*Opera*/
2) scale(x )는 다음에서만 요소의 크기를 조정합니다.
<p></p>



4. Skew:
 (1) 사용 방법:
(1) 사용 방법:
transform:skew(angle) ; 값은 각도입니다.
-ms-transform:skew( Angle);/*IE9*/-moz-transform:skew(angle);/*Firefox*/ -webkit-transform:skew(angle); /*Safari 및 chrome*/
-webkit-transform:skew(angle); /*Safari 및 chrome*/
(2) 가능한 값:
1)skew(x,y)는 요소가 수평 및 동시에 수직 방향으로 (X 축과 Y 축이 동시에 특정 각도 값으로 수행됩니다. 왜곡) 매개 변수가 하나만 있는 경우 수평 방향으로만 기울어집니다.2)skewX(x); 가로 방향으로만 요소를 왜곡합니다(X축 왜곡)
3)skewY(y)는 세로 방향으로만 요소를 왜곡합니다. 방향 왜곡(Y축 왜곡)
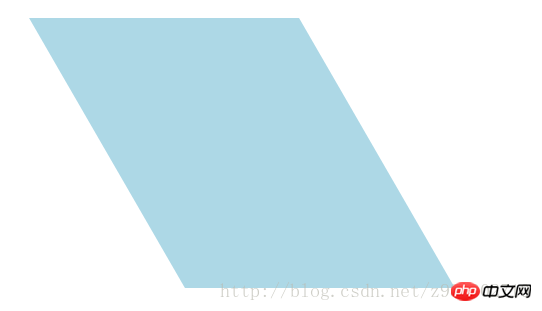
(3) 기울기 스큐 적용:
1) HTML 코드:
p{
width: 300px;
height: 300px;
background-color: lightblue;
/*缩放值X与Y为正整数时*/
-ms-transform:scale(2,2);/*IE9*/
-moz-transform:scale(2,2);/*Firefox*/
-webkit-transform:scale(2,2);/*Safari和chrome*/
-o-transform:scale(2,2);/*Opera*/
/*缩放值X与Y均为小于1的浮点数时*/
/*-ms-transform:scale(0.5,0.5);*//*IE9*/
/*-moz-transform:scale(0.5,0.5);*//*Firefox*/
/*-webkit-transform:scale(0.5,0.5);*//*Safari和chrome*/
/*-o-transform:scale(0.5,0.5);*//*Opera*/
/*缩放值仅X为小于1的浮点数时*/
/*-ms-transform:scaleX(0.5);*//*IE9*/
/*-moz-transform:scaleX(0.5);*//*Firefox*/
/*-webkit-transform:scaleX(0.5);*//*Safari和chrome*/
/*-o-transform:scaleX(0.5);*//*Opera*/
/*缩放值仅Y为小于1的浮点数时*/
/*-ms-transform:scaleY(0.5);*//*IE9*/
/*-moz-transform:scaleY(0.5);*//*Firefox*/
/*-webkit-transform:scaleY(0.5);*//*Safari和chrome*/
/*-o-transform:scaleY(0.5);*//*Opera*/
}2) CSS 코드:
<p></p>



5、移动translate:
(1)使用方法:
transform:translate(值);它的值是指定移动的距离;
-ms-transform:translate(值);/*IE9*/
-moz-transform:translate(值);/*Firefox*/
-webkit-transform:translate(值);/*Safari和chrome*/
-o-transform:translate(值);/*Opera*/
(2)可能的值:
1)translate(x,y)水平方向与垂直方向同时移动(也就是X轴和Y轴同时移动)只有一个参数的时候,只在水平方向上移动;
2)translateX(x)仅水平方向(X轴移动)
3)translateY(y)仅垂直方向(Y轴移动)
(3)移动translate的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
/*在X轴与Y轴上均移动*/
-ms-transform:translate(50px,50px);/*IE9*/
-moz-transform:translate(50px,50px);/*Firefox*/
-webkit-transform:translate(50px,50px);/*Safari和chrome*/
-o-transform:translate(50px,50px);/*Opera*/
/*设置一个值相当于仅在X轴上移动*/
/*-ms-transform:translate(50px);*//*IE9*/
/*-moz-transform:translate(50px);*//*Firefox*/
/*-webkit-transform:translate(50px);*//*Safari和chrome*/
/*-o-transform:translate(50px);*//*Opera*/
/*仅在X轴上移动*/
/*-ms-transform:translateX(50px);*//*IE9*/
/*-moz-transform:translateX(50px);*//*Firefox*/
/*-webkit-transform:translateX(50px);*//*Safari和chrome*/
/*-o-transform:translateX(50px);*//*Opera*/
/*仅在Y轴上移动*/
/*-ms-transform:translateY(50px);*//*IE9*/
/*-moz-transform:translateY(50px);*//*Firefox*/
/*-webkit-transform:translateY(50px);*//*Safari和chrome*/
/*-o-transform:translateY(50px);*//*Opera*/
}3)效果图如下:
①未移动的效果图:

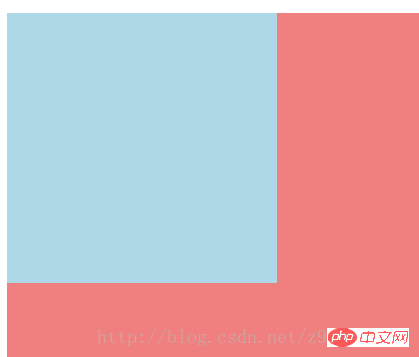
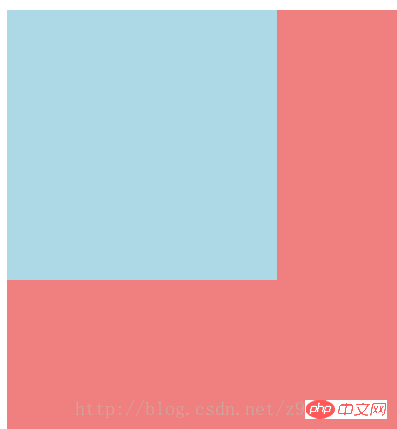
②在X轴与Y轴上均移动时的效果图:

③设置一个值相当于仅在X轴上移动时的效果图:

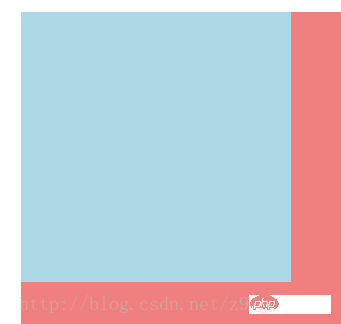
④仅在X轴上移动时的效果图:

⑤仅在Y轴上移动时的效果图:

6、对一个元素使用多种变形方法:(同样的方法只能使用一次)
(1)使用方法:
transform:方法1 方法2 方法3 方法4;
-ms-transform:方法1 方法2 方法3 方法4;/*IE9*/
-moz-transform:方法1 方法2 方法3 方法4;/*Firefox*/
-webkit-transform:方法1 方法2 方法3 方法4;/*Safari和chrome*/
-o-transform:方法1 方法2 方法3 方法4;/*Opera*/
(2)对一个元素使用多种变形方法的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*IE9*/
-moz-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Firefox*/
-webkit-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Safari和chrome*/
-o-transform:translateX(200px) rotate(30deg) skew(30deg,30deg) scaleY(0.5);/*Opera*/
}3)效果图如下:
①未添加方法时的效果图:

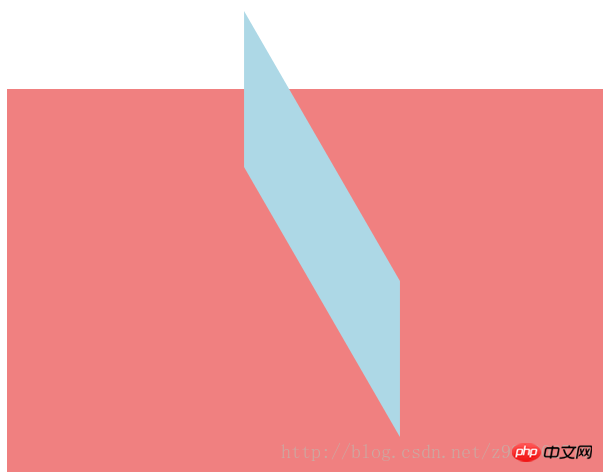
②添加了多种方法时的效果图:

7、改变元素基点transform-origin:
(1)可能的值:
| top left | top | right top |
| left | center | right |
| bottom left | bottom | bottom right |
(2)默认情况下transform属性变化的基点是center,但是可以通过transform-origin改变transform属性变化的基点;
(3)改变元素基点transform-origin的应用:
1)HTML代码:
<p class="main">
<p class="p"></p>
</p>2)CSS代码:
.main{
width: 100%;
height: 500px;
background-color: lightcoral;
margin-left: 140px;
margin-top: 180px;
}
.p{
width: 300px;
height: 300px;
background-color: lightblue;
-ms-transform:rotate(30deg);/*IE9*/
-moz-transform:rotate(30deg);/*Firefox*/
-webkit-transform:rotate(30deg);/*Safari和chrome*/
-o-transform:rotate(30deg);/*Opera*/
transform-origin: center;
/*transform-origin: top;*/
/*transform-origin: top left;*/
/*transform-origin: right top;*/
/*transform-origin: left;*/
/*transform-origin: right;*/
/*transform-origin: bottom left;*/
/*transform-origin: bottom;*/
/*transform-origin: bottom right;*/
}3)效果图如下:
①未添加变形功能的效果图:

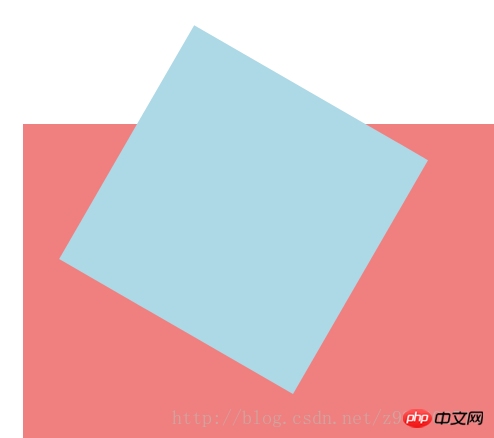
②添加旋转功能的效果图:

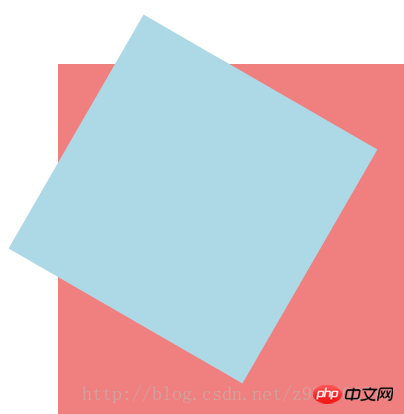
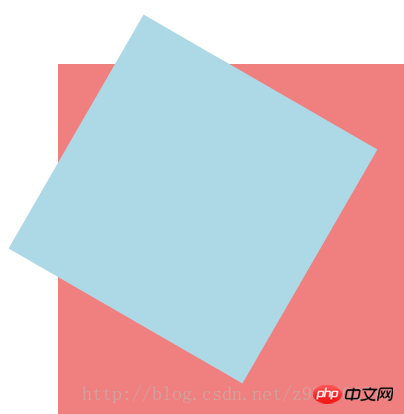
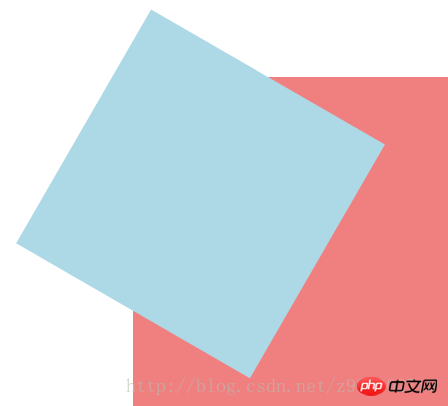
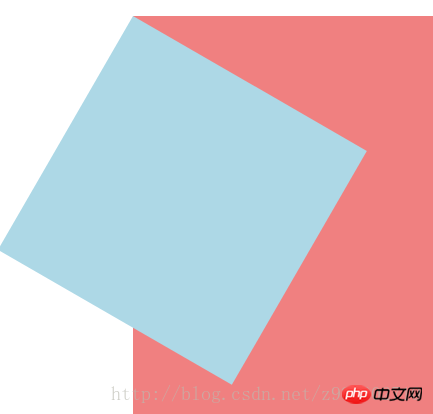
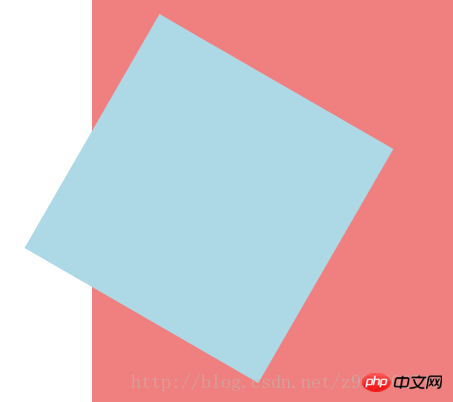
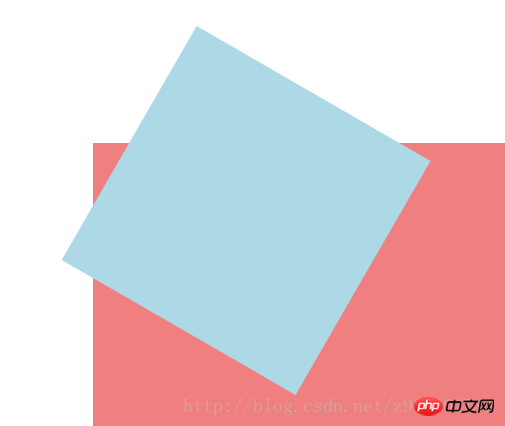
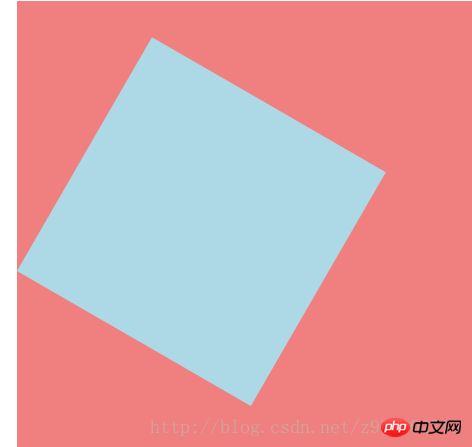
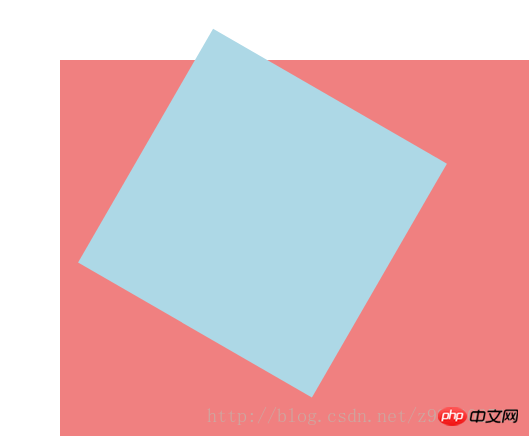
③以center为基点旋转的效果图:

④以top为基点旋转的效果图:

⑤以top left为基点旋转的效果图:

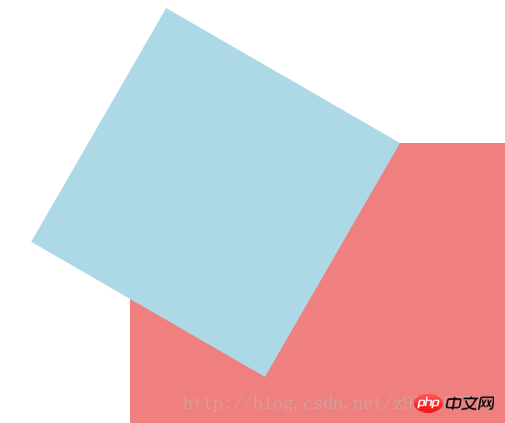
⑥以right top为基点旋转的效果图:

⑦以left为基点旋转的效果图:

⑧以right为基点旋转的效果图:

⑨以bottom left为基点旋转的效果图:

⑩以bottom为基点旋转的效果图:

⑪以bottom right为基点旋转的效果图:

相关推荐:
全面对比CSS3与动画有关的属性transition、animation、transform
위 내용은 CSS3의 변환 함수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!