요소가 너무 넓어서 완전히 표시할 수 없을 때 요소를 숨기는 CSS 기능을 설명하는 예
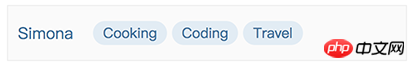
이 글에서는 요소가 너무 넓어서 완전히 표시할 수 없을 때 요소를 숨기는 CSS 기능을 주로 공유합니다. 구현해야 할 스타일은 여러 레이블을 고정 너비로 연속으로 표시하는 것입니다. 컨테이너의 개수는 가변적이며, 각 라벨의 개수는 가변적입니다. 길이도 가변적입니다. 특정 라벨이 완전히 표시되지 않으면 표시되지 않습니다. 일반적인 효과는 다음과 같습니다. 레이블이 한 행에만 표시됩니다. 레이블이 너무 많으면 표시되지 않습니다.

레이블 부분의 DOM 구조는 다음과 같습니다.
<p class="labels">
<span class="label">Cooking</span>
<span class="label">Coding</span>
<span class="label">Travel</span>
<span class="label">Photography</span>
<span class="label">Reading</span>
</p>얼핏 보면 이 문제는 js를 최대한 사용하지 않고 스타일 문제를 해결한다는 원칙에 맞춰 매우 간단해 보입니다. 완벽한 효과를 얻기 위해 다음 스타일을 작성했습니다. 마지막 두 .labels는 .labels의 너비를 초과하기 때문에 다음 줄로 접힌 다음 .labels의 Overflow: Hidden에 의해 숨겨지는 것을 볼 수 있습니다.
.label {
display: block;
height: 24px;
line-height: 24px;
padding: 0 10px;
background-color: #e1ecf4;
border-radius: 12px;
font-size: 14px;
flex-shrink: 0; // label 不收缩,长度为内容长度
& + .label {
margin-left: 5px;
}
}
.labels {
height: 24px; // 一行 label 的高度
overflow: hidden;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
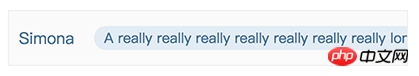
} 그런데 얼마 지나지 않아 갑자기 문제를 발견했습니다. 첫 번째 라벨의 길이가 컨테이너의 너비를 초과하면 완전히 숨겨지지 않고 아래와 같이 내용이 잘립니다.

이 문제는 한동안 저를 괴롭혔습니다. 저는 CSS의 어떤 속성이 부모 컨테이너를 초과하는 부분을 숨기는 대신 너비가 부모 컨테이너를 초과할 때 전체 자식 요소를 숨길 수 있는지 생각해 왔습니다. . 온갖 생각을 해도 별 성과가 없었고, js를 사용해서 구현할까 고민하다가 갑자기 아이디어가 떠올랐어요. 첫 번째 라벨도 포장되나요?
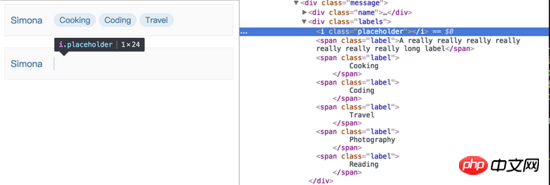
그럼 첫 번째 라벨을 감싸는 방법은 무엇일까요? 더 이상 첫 번째 요소가 아닌 경우 flex의 특성을 활용하여 래핑할 수 있는 더 까다로운 방법을 생각했습니다~ 그래서 모든 .label 요소 앞에 .placeholder 요소는 너비가 1px이고 높이가 100%입니다. 요소를 살펴보면 .placeholder 요소가 첫 번째 행의 위치를 차지하고 있는 것을 볼 수 있으며, 원하는 효과를 얻을 수 있습니다~

실제로 이 아이디어를 이용하면 float를 사용해도 동일한 효과를 얻을 수 있습니다. 조금 까다롭고 추가 DOM 요소를 사용했지만 효과는 완벽하게 구현됩니다~
관련 권장 사항:
위 내용은 요소가 너무 넓어서 완전히 표시할 수 없을 때 요소를 숨기는 CSS 기능을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





