EasyUi 컨트롤의 Datagrid에 대한 자세한 설명
최근에 타사 컨트롤(EasyUi)을 사용해야 하는 웹 프로젝트가 있습니다. 결국 타사 컨트롤을 사용하여 생성된 효과가 원본보다 약간 더 좋습니다. 데이터 목록에서 직접 편집. 데이터 저장을 전문 용어로 인라인 편집이라고 합니다. 이 글은 EasyUi 컨트롤에 있는 Datagrid 관련 정보를 중심으로 자세히 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.

인라인 편집에 대해 이야기하기 전에 먼저 EasyUi를 사용하여 DataGrid를 만드는 방법을 이해해야 합니다(1.easyui.js 또는 직접 HTML 코드와 easyui 스타일). 저는 JS 메소드를 사용합니다. :
1. Js를 사용하여 DataGrid를 만듭니다

위는 렌더링입니다.
Html 코드는 다음과 같습니다. 페이지에 테이블을 정의합니다
<!--数据展示 --> <p> <table id="DataGridInbound"></table> </p>
Js 코드는 다음과 같습니다.
몇 개가 있나요? 제가 더 중요하다고 생각하는 속성은 이 태그 아래에 있습니다.
url: 이는 데이터 그리드가 데이터 세트를 가져오는 주소, 즉 Action입니다. 작업이 Json 형식으로 데이터를 반환해야 한다는 점에 유의하세요.
pagination: 데이터 그리드가 페이지 매김에 표시되는지 여부를 설정합니다.
queryParams: 쿼리 조건 매개변수
formatter: 형식화, 날짜 열에 사용됩니다. EasyUi의 데이터그리드가 형식화 없이 날짜를 표시하는 경우 날짜가 무작위로 표시됩니다. 속성은 EasyUi 공식 홈페이지에 자세히 소개되어 있으므로 깊이 설명하지는 않겠습니다.
$("#DataGridInbound").datagrid({
title: '入库详情',
idField: 'Id',
rownumbers: 'true',
url: '/Inbound/GetPageInboundGoodsDetail',
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: true,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
loadMsg: "正在努力加载数据,请稍后...",
queryParams: { ProductName: "", Status: "",SqNo:"" },
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'Id', hidden: 'true' },
{ field: 'InBoundId', hidden: 'true' },
{ field: 'ProductId', hidden: 'true' },
{ field: 'ProductTypeId', hidden: 'true' },
{ field: 'SqNo', title: '入库参考号', width: '100', align: 'left', sortable: true },
{
field: 'Status', title: '状态', width: '100', align: 'left', sortable: true,
formatter: function (value, index, row) {
if (value == "1") {
return '<span style="color:green;">已入库</span>';
}
else if (value == "-1") {
return '<span style="color:#FFA54F;">待入库</span>';
}
}
},
{
field: 'InboundDate', title: '入库日期', width: '100', align: 'left', sortable: true,
formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10); //通过正则表达式来获取到时间戳的字符串
return getTime(unixtime);
}
},
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'ProductType', title: '产品类型', width: '100', align: 'left', sortable: true },
{ field: 'Num', title: '数量', width: '100', align: 'left', sortable: true },
{ field: 'Storage', title: '所属仓库', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'left', sortable: true },
{ field: 'CreateBy', title: '操作人', width: '100', align: 'left', sortable: true },
]],
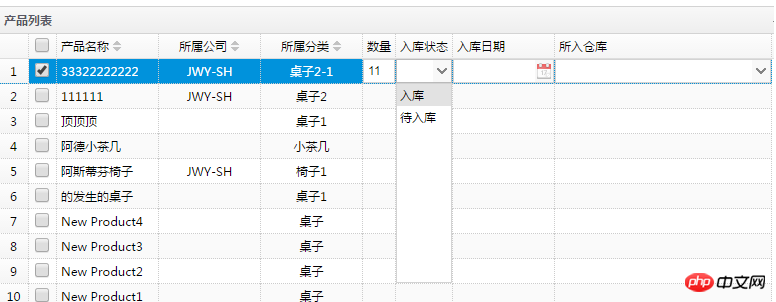
});둘째, 오늘의 초점은 DataGrid 인라인 편집
 위 렌더링과 같이 DataGrid 행의 데이터를 직접 변경합니다
위 렌더링과 같이 DataGrid 행의 데이터를 직접 변경합니다
Js 코드는 다음과 같습니다.
인라인 편집을 구현하는 방법은 편집 중인 셀에 Editor 속성을 추가해야 합니다. Editor 속성에는 편집 유형(다양한 컨트롤 유형을 지원합니다. 공식 웹사이트에서 확인 가능)이 있습니다. 제어.
예를 들어 위 그림의 "창고 상태"에서는 먼저 데이터 소스를 정의하고 json 형식이 중점입니다.
var InboundStatus = [{ "value": "1", "text": "入库" }, { "value": "-1", "text": "待入库" }];그러면 형식 변환 기능이 필요합니다. 그렇지 않으면 선택 시 텍스트 값이 아닌 값만 표시됩니다. 코드는 다음과 같습니다.
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < InboundStatus.length; i++) {
if (InboundStatus[i].value == value) {
return InboundStatus[i].text;
}
}
}데이터 소스를 DataGrid 열에 바인딩하는 방법은 다음과 같습니다.
formatter: 앞서 정의한 변환 형식 함수를 사용합니다.
옵션: 의 데이터는 우리가 정의한 데이터 소스입니다.
valueField: 선택 후의 값, 자세히 설명할 필요가 없습니다.
textField: 선택 후 표시되는 값, 텍스트 값입니다.
type: 콤보박스, 드롭다운 옵션의 스타일입니다.
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
//这部分代码请结合下面的创建Grid的Js代码查看。
$("#dataGrid").datagrid({
title: "产品列表",
idField: 'ProductID',
treeField: 'ProductName',
onClickCell: onClickCell,
striped: true,
nowrap: true,
collapsible: true,
fitColumns: true,
remoteSort: false,
sortOrder: "desc",
pagination: true,//表示在datagrid设置分页
rownumbers: true,
singleSelect: false,
loadMsg: "正在努力加载数据,请稍后...",
url: "/Inbound/GetProductPage",
onLoadSuccess: function (data) {
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h1>暂无数据</h1></td></tr>');
$(this).closest('p.datagrid-wrap').find('p.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('p.datagrid-wrap').find('p.datagrid-pager').show();
},
columns: [[
{ field: 'ck', checkbox: true },
{ field: 'ProductID', title: '产品ID', hidden: true },
{ field: 'CategoryID', title: '分类ID', hidden: true },
{ field: 'ProductName', title: '产品名称', width: '100', align: 'left', sortable: true },
{ field: 'CompanyCode', title: '所属公司', width: '100', align: 'center', sortable: true },
{ field: 'CategoryName', title: '所属分类', width: '100', align: 'center', sortable: true },
{ field: 'Num', title: '数量', editor: 'numberbox' },
{
field: 'Status', title: '入库状态', formatter: unitformatter, editor: {
type: 'combobox', options: { data: InboundStatus, valueField: "value", textField: "text" }
}
},
{
field: 'InDate', title: '入库日期', width: '100', editor: {
type: 'datebox'
}
},
{
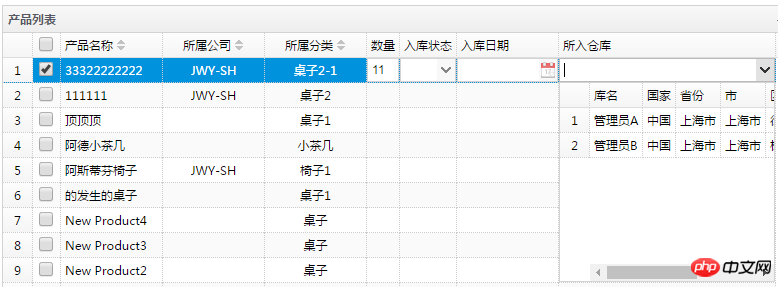
field: 'Storage', width: '100', title: '所入仓库',
formatter: function (value, row) {
return row.Storage || value;
},
editor: {
type: 'combogrid', options: {
//url: '/Storage/GetAllStorage',
//url:'/Product/GetAllCustomerAddress',
rownumbers: true,
data: $.extend(true, [], sdata),
idField: 'AddressID',
textField: 'Name',
columns: [[
{ field: 'AddressID', hidden: true },
{ field: 'Name', title: '库名' },
{ field: 'Country', title: '国家' },
{ field: 'Province', title: '省份' },
{ field: 'City', title: '市' },
{ field: 'Area', title: '区' },
{ field: 'Address', title: '详细地址' },
]],
loadFilter: function (sdata) {
if ($.isArray(sdata)) {
sdata = {
total: sdata.length,
rows: sdata
}
}
return sdata;
},
}
}
}
]],
onBeginEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', { AddressID: row.AddressID, Name: row.Name });
},
onEndEdit: function (index, row) {
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
row.Storage = $(ed.target).combogrid('getText');
},
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}
});셋째, 하이라이트도 제가 겪은 문제입니다. 설명: 데이터그리드에 드롭다운 데이터그리드 컨트롤을 추가했습니다. 처음 선택했을 때 데이터그리드 행을 클릭하면 선택한 드롭다운 데이터그리드 컨트롤의 값이 지워졌습니다. 그 문제는 오랫동안 저를 정말 괴롭혔어요. 하지만 나중에 처리하고 나니 기분이 너무 좋았어요!
 위 렌더링에서 볼 수 있듯이 "Into Warehouse" 열에서 드롭다운은 데이터 그리드이고 해당 전문 용어는 "Combogird"라고 합니다. 단지 이 항목의 첫 번째 선택은 괜찮지만 두 번째 클릭을 하면 첫 번째 선택의 값이 지워집니다. EasyUi의 OnClickRow 이벤트를 이해하지 못한 것도 이번이 처음입니다.
위 렌더링에서 볼 수 있듯이 "Into Warehouse" 열에서 드롭다운은 데이터 그리드이고 해당 전문 용어는 "Combogird"라고 합니다. 단지 이 항목의 첫 번째 선택은 괜찮지만 두 번째 클릭을 하면 첫 번째 선택의 값이 지워집니다. EasyUi의 OnClickRow 이벤트를 이해하지 못한 것도 이번이 처음입니다.
먼저 이전 오류 코드에 대해 이야기해 보겠습니다.
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
$(ed.target).combogrid('setValue', row.Name);
}
}
}여러분은 이 행이 무엇인지 매우 걱정하고 계실 것입니다. 이름은 무엇입니까? 무엇? 사실 처음에는 몰랐는데, 오류코드라서 급하게 병원에 가서 임의로 적어봤습니다. ㅎㅎ 제 드랍에 란이 있어서 임의로 쓴 건 아니고- Name이라는 그리드를 아래로 내리는데 혼동스럽습니다. 예, 이 행은 데이터 소스의 행이 아니라 클릭한 데이터 그리드의 행을 나타냅니다. 또한 단서를 보기 위해 J를 계속 디버깅했습니다. DataGrid를 클릭했을 때 코드가 OnClickRow 이벤트로 점프했고 ";"이라는 코드가 있었습니다. 그런 다음 ed가 null이고 Js가 예외를 던졌지만 인터페이스는 이를 볼 수 없다는 것을 알았습니다. 선택한 데이터가 삭제되었습니다. 문제를 발견한 후에도 여전히 확신이 서지 않아 코드를 수정한 후 다시 실행해보니 선택한 값이 지워지지 않고 정상적으로 표시되었습니다.
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' })올바른 코드는 다음과 같습니다.
onClickRow: function (index, row) {//getEditor
var ed = $(this).datagrid('getEditor', { index: index, field: 'Storage' });
if (ed != undefined) {
var s = row.Storage;
for (var i = 0; i < sdata.length; i++) {
if (s == sdata[i].Name) {
$(ed.target).combogrid('setValue', sdata[i].AddressID);
}
}
}
}드롭다운 그리드의 데이터 소스는 다음과 같습니다
function synchroAjaxByUrl(url) {
var temp;
$.ajax({
url: url,
async: false,
type: 'get',
dataType: "json",
success: function (data) {
temp = data;
}
});
return temp;
}
var sdata = synchroAjaxByUrl('/Product/GetAllCustomerAddress');모두 익히셨나요? 부담 없이 시도해 보세요.
관련 권장 사항:
위 내용은 EasyUi 컨트롤의 Datagrid에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명 통계에서 모드는 데이터 집합에서 가장 자주 나타나는 값을 의미합니다. C++ 언어에서는 모드 함수를 작성하여 모든 데이터 세트에서 모드를 찾을 수 있습니다. 모드 기능은 다양한 방법으로 구현될 수 있으며, 일반적으로 사용되는 두 가지 방법을 아래에서 자세히 소개합니다. 첫 번째 방법은 해시 테이블을 사용하여 각 숫자의 발생 횟수를 계산하는 것입니다. 먼저, 각 숫자를 키로, 발생 횟수를 값으로 사용하여 해시 테이블을 정의해야 합니다. 그런 다음 주어진 데이터 세트에 대해 다음을 실행합니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명 C++에서는 나머지 연산자(%)를 사용하여 두 숫자를 나눈 나머지를 계산합니다. 피연산자가 모든 정수 유형(char, short, int, long 등 포함) 또는 부동 소수점 숫자 유형(예: float, double)일 수 있는 이진 연산자입니다. 나머지 연산자는 피제수와 동일한 부호를 가진 결과를 반환합니다. 예를 들어 정수의 나머지 연산의 경우 다음 코드를 사용하여 구현할 수 있습니다. inta=10;intb=3;
 Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명
Jul 26, 2023 am 08:57 AM
Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명
Jul 26, 2023 am 08:57 AM
Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명 Vue 개발에서는 데이터를 비동기적으로 업데이트해야 하는 상황이 자주 발생합니다. 예를 들어 DOM 또는 관련 작업을 수정한 후 즉시 데이터를 업데이트해야 합니다. 데이터가 업데이트된 후 즉시 수행됩니다. 이런 문제를 해결하기 위해 Vue에서 제공하는 .nextTick 함수가 등장했습니다. 이 기사에서는 Vue.nextTick 함수의 사용법을 자세히 소개하고 이를 코드 예제와 결합하여 비동기 업데이트에서의 애플리케이션을 설명합니다. 1. Vue.nex
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.




