jQuery가 아코디언 메뉴, 계층 메뉴, 최상위 메뉴 및 원활한 스크롤 효과를 구현하는 방법에 대한 자세한 예
이 글에서는 주로 아코디언 메뉴의 그래픽 설명, 계층 메뉴, 상단 메뉴, jQuery 기반의 원활한 스크롤 메뉴에 대해 소개합니다. 이 글의 효과 표시 및 코드 구현이 매우 자세히 소개되어 있습니다. 필요한 친구들은 참고할 수 있습니다. . 모두에게 도움이 되기를 바랍니다.
1. 아코디언 메뉴 렌더링 및 코드는 다음과 같습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手风琴效果制作</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:908px;
height:300px;
margin:50px auto;
overflow: hidden;
position:relative;
}
.con .list_ul{
}
.con .list_ul li{
width:805px;
height:300px;
position:absolute;
background:#fff;
}
.con .list_ul li span{
width:26px;
height:296px;
text-align: center;
color:#fff;
padding-top:4px;
float:left;
cursor: pointer;
}
.con .list_ul li img{
width:777px;
height:300px;
float:right;
}
.con .list_ul li:after{
display: table;
clear:both;
zoom:1;
content: '';
}
.con .list_ul li:nth-child(1){
left:0;
}
.con .list_ul li:nth-child(2){
left:801px;
}
.con .list_ul li:nth-child(3){
left:828px;
}
.con .list_ul li:nth-child(4){
left:855px;
}
.con .list_ul li:nth-child(5){
left:882px;
}
.con .list_ul li:nth-child(1) span{
background: rgba(8, 201, 160, 0.49);
}
.con .list_ul li:nth-child(2) span{
background: rgba(120, 201, 66, 0.97);
}
.con .list_ul li:nth-child(3) span{
background: rgb(77, 114, 201);
}
.con .list_ul li:nth-child(4) span{
background: rgb(255, 179, 18);
}
.con .list_ul li:nth-child(5) span{
background: rgb(201, 5, 166);
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$(".list_li").click(function(){
//左边
$(this).animate({left:26*$(this).index()});
//获取该li元素前面的兄弟元素,实现点击中间的部分,它前面的兄弟元素也跟着一起向左移动
$(this).prevAll().each(function(){
$(this).animate({left:26*$(this).index()});
});
//右边:获取该li元素后面的兄弟元素,实现点击中间的部分,它后面的兄弟元素也跟着一起向右移动
$(this).nextAll().each(function(){
$(this).animate({left:778+26*$(this).index()});
});
})
})
</script>
</head>
<body>
<p class="con">
<ul class="list_ul">
<li class="list_li">
<span>风景图01</span>
<img src="../images/li01.png" alt="风景图01">
</li>
<li class="list_li">
<span>风景图02</span>
<img src="../images/li02.png" alt="风景图02">
</li>
<li class="list_li">
<span>风景图03</span>
<img src="../images/li03.png" alt="风景图03">
</li>
<li class="list_li">
<span>风景图04</span>
<img src="../images/li04.png" alt="风景图04">
</li>
<li class="list_li">
<span>风景图05</span>
<img src="../images/li05.png" alt="风景图05">
</li>
</ul>
</p>
</body>
</html>2. 롤업 드롭다운(레벨) 메뉴 렌더링 및 코드는 다음과 같습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用jQuery中的slideToggle制作菜单</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.menu{
width:200px;
margin:10px auto;
}
.menu>li{
background: #8731dd;
color:#fff;
text-indent: 16px;
margin-top:-1px;
cursor: pointer;
}
.menu>li>span{
padding:10px 0;
display:block;
border-bottom: 1px solid #f3f3f3;
}
.menuactive,.menu>li>span:hover{
background:#c7254e;
}
.menu > li ul{
display: none;
}
.menu > li ul li{
text-indent:20px;
background: #9a9add;
border:1px solid #f3f3f3;
margin-top:-1px;
padding:6px 0;
}
.menu >li .active{
display: block;
}
.menu > li ul li:hover{
background:#67C962;
}
.menu_li ul{
margin-bottom:1px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".menu_li>span").click(function(){
$(this).addClass("menuactive").parent().siblings().children("span").removeClass("menuactive");
$(this).next("ul").slideToggle();
$(this).parent().siblings().children("ul").slideUp();
})
})
</script>
</head>
<body>
<ul class="menu" id="menu">
<li class="menu_li">
<span class="menuactive">水果系列</span>
<ul class="active">
<li>苹果</li>
<li>梨子</li>
<li>葡萄</li>
<li>火龙果</li>
</ul>
</li>
<li class="menu_li">
<span>海鲜系列</span>
<ul>
<li>鱼</li>
<li>大虾</li>
<li>螃蟹</li>
<li>海带</li>
</ul>
</li>
<li class="menu_li">
<span>果蔬系列</span>
<ul>
<li>茄子</li>
<li>黄瓜</li>
<li>豆角</li>
<li>西红柿</li>
</ul>
</li>
<li class="menu_li">
<span>速冻食品</span>
<ul>
<li>水饺</li>
<li>冰淇淋</li>
</ul>
</li>
<li class="menu_li">
<span>肉质系列</span>
<ul>
<li>猪肉</li>
<li>羊肉</li>
<li>牛肉</li>
</ul>
</li>
</ul>
</body>
</html>3. 상위 메뉴 (메뉴가 페이지에 도달하면 상단에 있으면 거기서 멈춤)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>置顶菜单</title>
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" >
<style>
.header{
width:960px;
height:200px;
margin:0 auto;
background: #ccc;
}
.header img{
width:100%;
height:200px;
}
.ul_list{
width:960px;
height:50px;
margin:0 auto;
text-align: center;
display: flex;
justify-content: space-between;/*实现子元素水平方向上平分*/
align-items: center;/*使子元素垂直方向上居中*/
background: #67C962;
}
.ul_list li{
width:160px;
height:50px;
line-height: 50px;
border:1px solid #ccc;
/*使边框合并*/
margin-right:-1px;
}
.ul_list li a{
color:#fff;
}
.ul_list li:hover{
background: #c7254e;
}
.ul_fixed{
position: fixed;
top:0;
}
.menu_pos{
width:960px;
height:50px;
margin:0 auto;
line-height: 50px;
display: none;
}
.con p{
width:958px;
height:300px;
line-height: 300px;
text-align: center;
margin:-1px auto 0;
border: 1px solid #ccc;
}
.footer{
height:300px;
}
.top{
width:38px;
height:38px;
border-radius: 35px;
background: #000;
color:#fff;
font-size:13px;
padding:8px;
text-align: center;
position: fixed;
right:100px;
bottom:20px;
display: none;
}
.top:hover{
cursor: pointer;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var oLeft = ($(document).outerWidth(true)-$(".header").outerWidth())/2;
var oTop = $(".top");
$(window).scroll(function(){
if($(window).scrollTop() >= $(".header").outerHeight()){
$(".ul_list").addClass("ul_fixed").css({left:oLeft});
$(".menu_pos").show();
}else{
$(".ul_list").removeClass("ul_fixed");
$(".menu_pos").hide();
}
if($(window).scrollTop() >= 150){
oTop.fadeIn();
oTop.click(function(){
//第一种回到顶部的方式
//$(window).scrollTop(0);
//第二种回到顶部的方式(常用)
$("html,body").animate({scrollTop:0});
})
}else{
oTop.fadeOut();
}
});
})
</script>
</head>
<body>
<p class="header">
<img src="../images/li02.png" alt="banner图">
</p>
<ul class="ul_list">
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻动态</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >产品展示</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >案例分析</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >关注我们</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >联系我们</a></li>
</ul>
<p class="menu_pos"></p>
<p class="con">
<p class="con_header">网站主内容一</p>
<p class="con_center">网站主内容二</p>
<p class="con_footer">网站主内容三一</p>
</p>
<p class="footer"></p>
<p class="top">回到顶部</p>
</body>
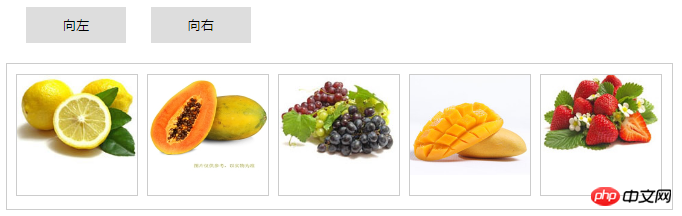
</html>4. 심리스 스크롤 효과 다이어그램 및 코드는 다음과 같습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:662px;
margin:50px auto;
}
.con button{
width:100px;
height:36px;
line-height: 36px;
text-align: center;
border: none;
margin-left:20px;
}
.box{
width:655px;
height:135px;
margin:20px auto;
border:1px solid #ccc;
padding-left:10px;
padding-bottom:10px;
position: relative;
overflow: hidden;
}
.ul_list{
display: flex;
position: absolute;
left:0;
top:0;
padding: 10px;
}
.ul_list li{
width:120px;
height:120px;
border:1px solid #ccc;
margin-left:-1px;
margin-right:10px;
/*margin-top:10px;*/
}
.ul_list li img{
width:100%;
height:100px;
line-height: 100px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var oUl = $(".ul_list");
var oLeft = $(".left");
var oRight = $(".right");
var left = 0;
var delay = 2;
oUl.html(oUl.html()+oUl.html());
function move(){
left-=delay;
if(left<-667){
left = 0;
}
if(left>0){
left = -667;
}
oUl.css({left:left});
}
var timer =setInterval(move,30);
oLeft.click(function(){
delay =2;
});
oRight.click(function(){
delay = -2;
});
oUl.children().each(function(){
oUl.eq($(this).index()).mouseover(function(){
clearInterval(timer);
});
oUl.eq($(this).index()).mouseout(function(){
timer= setInterval(function(){
left-=delay;
if(left<-667){
left = 0;
}
if(left>0){
left = -667;
}
oUl.css({left:left});
},30);
})
})
})
</script>
</head>
<body>
<p class="con">
<button class="left">向左</button>
<button class="right">向右</button>
<p class="box clearfix">
<ul class="ul_list">
<li><img src="../images/furit_03.jpg" alt="第一张图片"></li>
<li><img src="../images/goods_08.jpg" alt="第二张图片"></li>
<li><img src="../images/furit_02.jpg" alt="第三张图片"></li>
<li><img src="../images/goods_05.jpg" alt="第四张图片"></li>
<li><img src="../images/furit_04.jpg" alt="第五张图片"></li>
</ul>
</p>
</p>
</body>
</html>위 메뉴에 관련된 지식 포인트는 다음과 같습니다.
4. jQuery
1. SlideDown( ) 아래쪽으로 표시

2. SlideUp() 롤업

3. SlideToggle() 요소를 차례로 확장하거나 롤업합니다

5. jQuery 체인 호출
jquery 객체 이 메소드는 실행 후 이 jquery 객체를 반환합니다. 모든 jQuery 객체 메소드는 함께 작성할 수 있습니다:
$("#p1").chlidren("ul").slideDown("fast").parent().siblings().chlidren("ul").slideUp("fase")$("#p1").//ID 비트가 p1
인 요소. chlidren("ul") / /이 요소 아래의 ul 하위 요소
.slideDown("fast") //ul 요소의 높이는 0부터 실제 높이까지 표시됩니다
.parent() //다음으로 이동 ul의 상위 요소, 즉 id는 p1 요소입니다.
.siblings() //p1 요소와 동일한 수준에 있는 모든 형제 요소로 점프
.chlidren("ul") //ul 하위 찾기 -elements in this 형제 요소
.slideUp("fase") / /ul 요소를 숨기려면 실제 높이에서 0으로 변환
관련 권장 사항:
jquery는 드롭다운 메뉴에 대한 아코디언 효과 공유를 구현합니다
예제 공유 jquery는 다단계 메뉴 효과를 구현합니다.
jQuery 메뉴 모두 선택, 선택 반전, 인스턴스 구문 분석 취소
위 내용은 jQuery가 아코디언 메뉴, 계층 메뉴, 최상위 메뉴 및 원활한 스크롤 효과를 구현하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




