jquery의 ajax를 사용하여 보조 연결 효과를 구현하는 방법
이 글에서는 주로 2차 연계 효과를 달성하기 위한 사용자 관리 디자인_jquery의 ajax를 소개합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
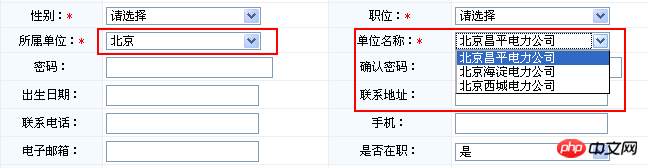
페이지 효과

구현 단계
1. json을 통합하기 위한 struts 플러그인 패키지를 도입합니다
2. 이 페이지는 jquery의 ajax를 사용하여 두 번째 수준 링크 js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3를 호출합니다. Action 클래스의 Method에서는 여기서 반환된 List 컬렉션을 스택 상단에 배치하고 struts2는 이를 json 데이터로 변환합니다
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}그 중 findSystemDDLListByKeyword(jctID)는 데이터 사전 서비스에서 구현한 메소드를 주로 쿼리합니다. 데이터 유형 이름을 기반으로 데이터 사전을 반환합니다. 목록 컬렉션 개체
ValueUtils는 도구 클래스입니다. pushValueStack 메서드는 목록을 struts2 값 스택의 맨 위로 푸시합니다.
public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}struts2 플러그인 패키지는 모든 항목을 푸시합니다. struts2 값 스택의 목록 컬렉션에 있는 객체 속성을 json
4. struts.xml에서
정의 (1) 확장 값 수정
수정 전
<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
수정 후
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
(2) 매핑 추가
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>
위 단계를 완료한 후, 자신이 속한 유닛을 선택할 수 있습니다. 드롭다운 상자의 값은 유닛 이름 드롭다운 옵션에 해당 값이 있습니다.
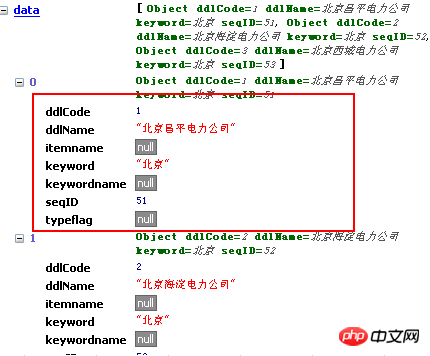
다음과 같이 브라우저 페이지에서 json 데이터를 봅니다.

특정 속성을 json화하려면 이때 struts.xml 파일을 수정하면 됩니다.
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
여기서 정규식을 사용하여 가로채세요. 하나 이상의 ddlCode 및 ddlName. json 데이터에는 ddlCode 및 ddlName만 포함됩니다.
관련 추천 :
위 내용은 jquery의 ajax를 사용하여 보조 연결 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx 클래식 애니메이션 'Journey to the West' 서쪽으로의 여행은 용감하고 용감합니다.
Jun 10, 2024 pm 06:15 PM
광활한 곳을 여행하고 서쪽으로 여행을 떠나세요! 오늘 Zhengtu IP는 전통과 혁신을 결합한 문화 축제를 공동으로 만들기 위해 CCTV 애니메이션 '서유기'와 국경 간 협력을 시작할 것이라고 공식 발표했습니다! 이번 협력은 국내 두 주요 클래식 브랜드 간의 심층적인 협력을 의미할 뿐만 아니라 중국 전통 문화를 홍보하려는 Journey 시리즈의 끊임없는 노력과 끈기를 보여줍니다. Zhengtu 시리즈는 탄생 이후 심오한 문화 유산과 다양한 게임 플레이로 플레이어들의 사랑을 받아왔습니다. 문화적 유산 측면에서 Zhengtu 시리즈는 항상 중국 전통 문화에 대한 존경과 사랑을 유지해 왔으며 전통 문화 요소를 게임에 교묘하게 통합하여 플레이어에게 더 많은 재미와 영감을 선사했습니다. CCTV 애니메이션 '서유기'는 세대를 거쳐 성장해 온 고전이다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 프라이드치킨은 훌륭한 사업이고 실수할 여지가 없습니다! 'Backwater Cold'는 KFC와 연결되어 플레이어가 '치킨 소리를 들으면 춤을 추게' 합니다.
Apr 17, 2024 pm 06:34 PM
프라이드치킨은 훌륭한 사업이고 실수할 여지가 없습니다! 'Backwater Cold'는 KFC와 연결되어 플레이어가 '치킨 소리를 들으면 춤을 추게' 합니다.
Apr 17, 2024 pm 06:34 PM
이날 '백워터 콜드'는 4월 19일부터 5월 12일까지 KFC와 연계를 론칭한다고 공식 발표했다. 그러나 구체적인 연계 내용은 많은 이들을 경악케 했다. 그것은 사회에 중요합니다." 죽었다"! 그 이유는 이번 테마 이벤트의 슬로건에 있습니다. KFC의 '원신임팩트'와 '벵티에'의 연계를 본 친구들은 '니수이'에서 '다른 세계를 만나 맛있는 음식을 즐기는 것'이 현실이 되었다는 인상을 받았을 것입니다. 한" 지금: 사무원에게 "하나님이 사건을 조사하고 계시는데 당신은 누구입니까?"라고 외쳐라. 사무원은 "치킨은 큰 사업이고 오류가 있을 수 없다!"라고 대답해야 한다. 직원을 위한 교육 가이드: 절대 웃지 마세요! 뿐만 아니라 이번 콜라보는 댄스 경연대회도 진행했다. 테마스토어에 가서 '지' 소리가 들리면 춤을 추면 작은 악보대도 얻을 수 있다. 부끄럽다, 너무 부끄럽다! 하지만 그게 내가 원하는 거야
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 고전 재회, 시공간 역전, '용과 같은 2' x '서유기' 영화 연계 결정
Mar 28, 2024 pm 04:40 PM
고전 재회, 시공간 역전, '용과 같은 2' x '서유기' 영화 연계 결정
Mar 28, 2024 pm 04:40 PM
시간과 공간을 뒤바꾸는 클래식한 재회. 모바일 게임 '드래곤 2'와 고전 영화 '서유기'가 4월 11일 공동 개봉 예정입니다! 충칭의 전설적인 이야기를 다시 Zhizunbao와 Zixia의 전투를 목격하십시오. 형형색색의 상서로운 구름이 있을 것이고, 황금 갑옷과 성의가 있을 것입니다. "반야바라밀타"라는 말이 여러분의 귓가에 울려 퍼지면 자하가 지존보(大寶)의 가슴에 남긴 눈물을 생각해 보시겠습니까? 천년, 그러나 운명의 운명을 피할 수는 없습니다. 돌아올 수 없더라도 죽을 때까지 내 사랑은 결코 변하지 않을 것입니다. 서유기 콜라보 출연작 [만년의 외눈]과 [신의 뜻]이 기념일 버전과 동시에 출시됩니다. 황금 갑옷을 입거나, 자신만의 비할 데 없는 영웅을 만나, 가장 열정적인 청춘으로 돌아갈 수 있기를 바랍니다. 오백년의 수호, 죽을 때까지의 진실한 사랑, 그날 낙양을 만났을 때 우연히 한 말




