이 글에서는 ajax3단계 연결 구현 방법을 주로 소개합니다. ajax 학습에 참고할만한 가치가 있습니다. ajax에 관심이 있는 친구들은
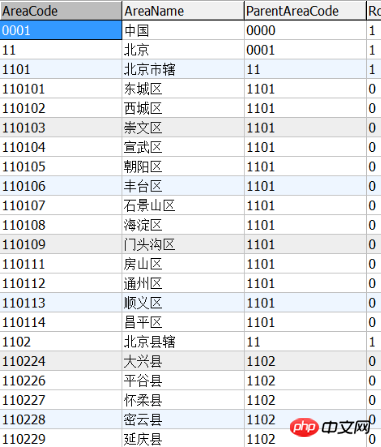
ajax를 참고하여 3단계 연결을 구현해보세요. Linkage는 작은 플러그인을 작성하는 것과 동일합니다. 여기서는 데이터베이스의 chinastates 테이블을 사용했으며, 3단계 링크에는 지역 이름이 포함되어 있습니다. , 코드 방식과 하위 코드가 모두 사용됩니다
예를 들어 베이징의 코드명은 11이고, 그 아래의 베이징시의 하위 코드명은 11이며, 베이징의 메인 코드명은 11입니다. 도시는 1101 이고 베이징시 아래 지역의 서브코드명은 1101 입니다. 지역조정시 메인코드와 동일한 서브코드를 검색하시면 알 수 있습니다
/option> 가장 먼저 고려해야 할 것은 jquery 패키지와 js 파일을 도입한 다음 3개의 드롭다운 목록을 작성하는 것입니다. 이전에는 "TEXT" JSON입니다. 배열을 사용하는 경우 배열을 순회하고 각 데이터 조각을 가져와야 합니다. js에서 배열을 순회하려면 for() { }를 사용하여 배열을 반복합니다.
마지막으로 이야기하고 싶은 것은 순수 PHP 페이지인 처리 페이지입니다. 이전에 사용했던 dataType이 JSON이었기 때문에 처리 페이지의 출력도 배열이어야 합니다. 여기서는 데이터베이스를 호출하는 패키지 페이지에 JsonQuery 메서드
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
를 작성했습니다. 그러면 처리 페이지 작성 시 매우 편리합니다
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})
위 내용이 모두의 학습에 도움이 되기를 바라며, 또한 바라겠습니다. 모두가 PHP 중국어 웹사이트를 지지하게 될 것입니다.
관련 권장사항:
예제 jQuery 및 Ajax 공유 로컬 데이터를 요청하여 제품 목록 페이지를 로드하고 세부정보 페이지로 이동합니다.
jquery의 ajax 구현 방법으로 2차 연결 효과를 달성합니다
위 내용은 Ajax 3단계 연계 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!