Ajax 페이징 쿼리에 대한 자세한 설명
이 글에서는 Ajax 페이징 쿼리를 구현하는 단계와 방법을 주로 소개합니다. Ajax 학습에 좋은 참고 자료이자 가치가 있습니다. ajax 페이징 쿼리에 대한 자세한 설명을 보려면 편집기를 따라가 보겠습니다.
(1) 먼저 데이터를 표시하는 페이지를 작성합니다.
1 먼저 쿼리 텍스트 상자 입력 및 쿼리 버튼을 누른 다음 코드 작성을 시작합니다
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
효과를 살펴보세요.

2. 데이터를 표시하려면 데이터베이스를 확인해야 하며, ajax 메소드를 사용해야 합니다
먼저 데이터를 표시하는 페이지에 jQuery 패키지를 소개합니다
<script src=". ./jquery-1.11 .2.min.js"></script> //jQuery 패키지 소개<script src="../jquery-1.11.2.min.js"></script> //引入jQuery的包
编写想要显示的列的内容,自然是要写表了,写一行,行中有单元格放想要显示内容的字段名(这里显示3种信息)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
现在还没有查看数据库,但是可以先看下显示效果:

3.现在可以先来查数据库了,这里就要用到ajax了
3.1不过既然是要分页显示,那么会有个默认的第一页,可以先定个变量
var page = 1; //当前页
3.2然后开始写ajax,查询一下数据库了,但是这个会常用到,避免再写很多遍,我们可以写一个方法
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}3.3再写显示数据的处理页面,这里要考虑的是跳过多少条数据还有想要显示多少条数据
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式JSON数据格式是关联数组,所以要进行处理一下,将处理方式封装成类就好
在“AJAX中的dataType(数据格式)-text、json”中写到过处理方式
3.4处理页面结束后,就是要写ajax中执行完处理页面后写代码(注意:上面用的是JSON的数据格式,所以要注意字段名要和数据库中的一样,还有就是他是关联数组)
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}这样就把想要显示的数据放到bg中了,记得这个方法调用一下

到此就是显示数据了,但是这样没法实现分页,所以还需要分页,这里就是要放数字了,但是也是需要遍历的,随意放空的就可以
<p id="xinxi"> //显示数字或是上一页 </p>
3.5这个也是可以写成个方法,然后调用
要知道最大能显示多少页,这里可以先定义一个默认最大数,这个最大数也可以是搜索关键字时显示的最大页数
var maxys = 1;
找到关键字的值
var key = $("#key").val();
然后就是写ajax了,查总页数
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});接下里就是写处理信息的处理页面了
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数处理页面执行结束后,就要把查到的最大页数交个默认的最大页数
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}这样之后就是要有“上一页”“下一页”,中间的数可以让他每次显示5条
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字
然后再是写循环的页数了
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}将值传送到p的xinxi处
$("#xinxi").html(str);
//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})
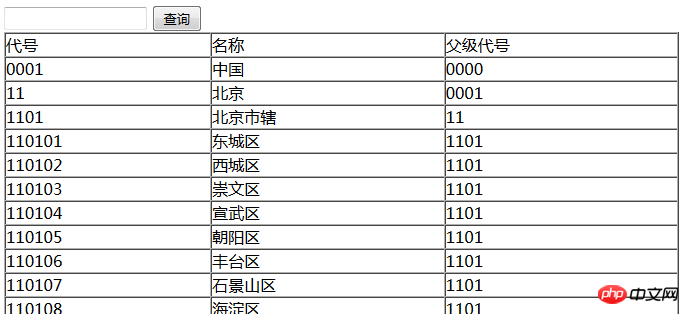
아직 데이터베이스를 확인하지 않았지만 가져갈 수 있습니다. 먼저 디스플레이 효과를 살펴보세요:

3.1 하지만 페이지 단위로 표시되기 때문에 기본 첫 페이지가 있습니다. 변수를 먼저 설정할 수 있습니다
var page = 1; //현재 페이지< /code><p class="jb51code"></p><span style="color: #0000ff"><p>3.2 그런 다음 ajax 작성을 시작하고 데이터베이스를 쿼리합니다. 하지만 자주 사용되지 않도록 메소드를 작성하면 됩니다</p><p></p><p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/013/745/ee5cdf6600b9f284a84bbeb9a147e568-4.png" class="lazy" alt=""/> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})</pre><div class="contentsignin">로그인 후 복사</div></div></p><p><strong><span style="color: #0000ff"></strong>3.3 그런 다음 처리 페이지를 작성하여 데이터를 표시합니다. . 여기서 고려해야 할 것은 건너뛸 데이터의 개수와 표시하려는 데이터의 개수입니다</p><p class="jb51code"></p><p></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
})</pre><div class="contentsignin">로그인 후 복사</div></div><p> </p><p style="text-align: center">JSON 데이터 형식은 연관 배열이므로 처리해야 합니다. 처리 방법을 클래스로 캡슐화하면 됩니다. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/013/745/ee5cdf6600b9f284a84bbeb9a147e568-5.png" class="lazy" alt=""/></p>"dataType(data format) in AJAX - text, json"에 처리 방법에 대해 작성했습니다. 🎜🎜<span style="max-width:90%">🎜3.4 처리 후 페이지 처리를 실행한 후 ajax로 코드를 작성해야 합니다. (참고: 위의 내용은 JSON 데이터 형식을 사용하므로 필드 이름과 데이터베이스에 있는 필드 이름에 주의하세요. 동일하며 다른 점은 연관 배열)🎜🎜🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>("#chaxun").click(function(){
page = 1;
Load(); //加载数据
LoadXinXi(); //加载分页信息
})</pre><div class="contentsignin">로그인 후 복사</div></div>🎜🎜🎜이 방법으로 표시하려는 데이터는 bg에 배치됩니다. 이 메서드를 호출하는 것을 잊지 마세요🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/013/745/f4ea78c54dbeea756fe83705bd3cccde-6.png" class="lazy" alt="">🎜🎜이제 데이터가 표시되지만 이 방법으로는 페이징을 수행할 수 없으므로 페이징이 필요합니다. 여기에서 해야 합니다. 숫자를 입력하지만 통과해야 합니다. 그냥 비워두어도 됩니다🎜🎜🎜rrreee🎜🎜🎜<span style="max-width:90%">🎜3.5 이것은 메소드로 작성하고 호출할 수도 있습니다🎜 🎜🎜🎜 표시할 수 있는 최대 페이지 수를 확인하려면 먼저 기본 최대 수를 정의할 수 있습니다. 이 최대 수는 키워드 검색 시 표시되는 최대 페이지 수일 수도 있습니다.🎜🎜<code>var maxys = 1; 🎜🎜키워드 찾기 🎜🎜var key = $("#key").val();🎜🎜그 다음 ajax를 작성하고 총 페이지 수를 확인하세요🎜🎜 🎜rrreee🎜🎜🎜그런 다음 작성 정보의 처리 페이지가 처리된 후🎜🎜🎜rrreee🎜🎜🎜처리 페이지 실행이 완료된 후 발견된 최대 페이지 수를 기본 최대 페이지 수로 넘겨야 합니다. 🎜🎜🎜rrreee🎜🎜🎜이후에는 "이전 페이지" 페이지" "다음 페이지"가 있는데 가운데 숫자를 사용하면 매번 5개의 항목을 표시할 수 있습니다 🎜🎜🎜rrreee🎜🎜🎜 그런 다음 페이지 번호를 적습니다. 🎜🎜🎜rrreee🎜🎜🎜의 값을 p의 xinxi로 전송합니다 🎜🎜$("#xinxi").html(str);🎜🎜최종 결과는 다음과 같습니다. 🎜 🎜🎜🎜🎜다음 단계는 이전 페이지와 다음 페이지의 클릭 이벤트입니다. 먼저 이전 페이지의 클릭 이벤트🎜🎜🎜rrreee🎜🎜🎜다음 페이지의 클릭 이벤트🎜🎜🎜rrreee🎜🎜 🎜루프된 숫자에 클릭 이벤트를 추가하세요🎜🎜🎜rrreee🎜🎜🎜마지막으로 모두 호출하세요 🎜🎜🎜🎜🎜🎜4. 키워드 쿼리는 쿼리에 클릭 이벤트를 추가하는 것입니다 🎜🎜🎜🎜rrreee🎜🎜🎜 최종 전체 디스플레이: 🎜🎜🎜🎜이렇게 하면 페이지를 새로 고치지 않고도 페이징에 표시할 수 있습니다. 전체적인 효과를 살펴보겠습니다
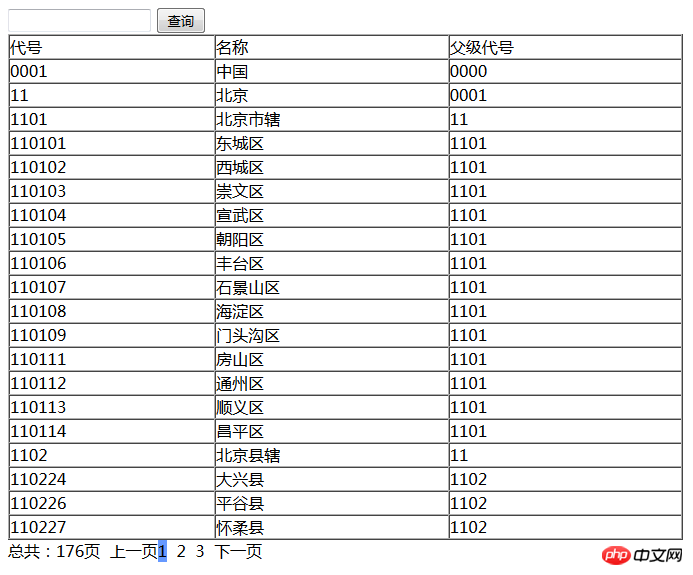
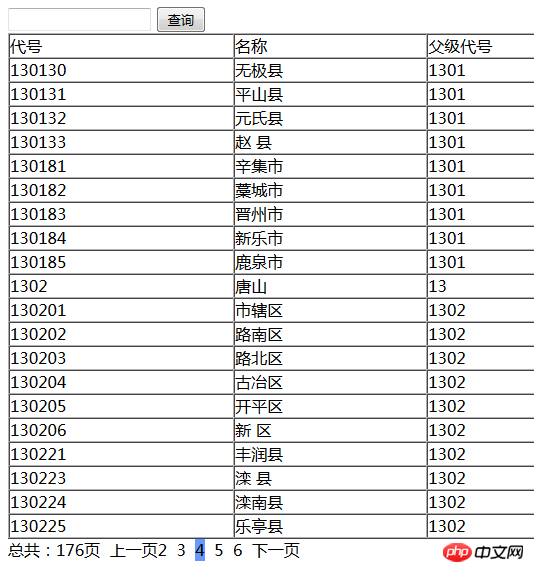
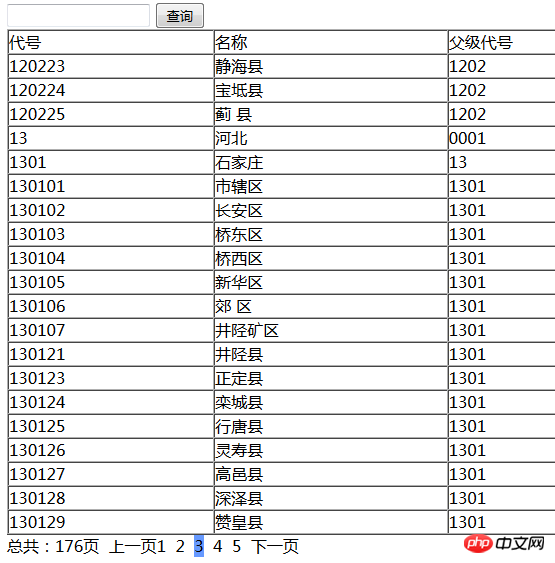
(1) 페이징 표시

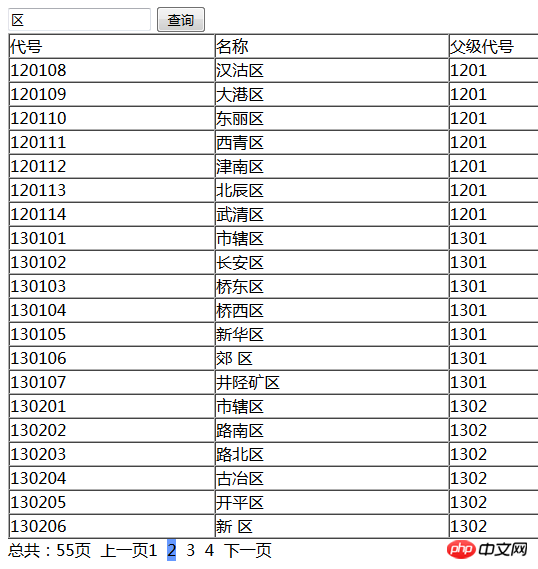
(2) 쿼리 표시

이 글은 여기까지입니다. 내용은 여기까지입니다. 모두에게 도움이 되기를 바랍니다!
관련 권장 사항:
Ajax 요청 WebService 도메인 간 문제 해결
ajax 서버에서 반환된 세 가지 데이터 유형을 처리하는 방법
ajax 방법으로 PHP 페이지의 반환 매개변수를 얻고 제어 할당 방법
위 내용은 Ajax 페이징 쿼리에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 58
58
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다




