데이터베이스에 기능을 수정하고 추가하는 Ajax(더 간단한 답변)
이 글에서는 데이터베이스를 수정하고 기능을 추가하는 Ajax를 주로 소개합니다(짧은 답변). Ajax에 관심이 있는 친구들은 Ajax를 참고하여 데이터베이스에 기능을 추가할 수 있습니다(짧은 답변).
데이터베이스에 대한 정보를 수정하고 추가하며 추가 및 수정에 사용할 수 있습니다. 이 데이터베이스는 이전 에세이 데이터베이스와 동일합니다.
1. 데이터베이스에 정보를 표시합니다.
(1) 표시 효과도 부트스트랩 탭 페이지를 이용하여 표시할 수 있습니다. (부트스트랩은 이전에 도입되어야 합니다.)
<ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
2. 내용 수정
(1) 제목 후 표시되는 콘텐츠가 있는데, ajax를 사용하여
<p id="mian"> </p>
(2) 데이터베이스를 트래버스
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})(3) 처리 페이지는 다음과 같이 작성됩니다
<?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果
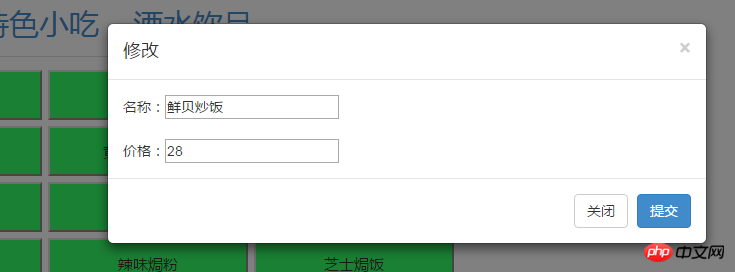
(4 ) 수정된 내용은 모달박스를 이용해 수정 가능
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p> (5) 수정 시 기본적으로 원래 이름과 가격이 표시되므로 코드명은 이전에 통과한 내용은 반드시 통과되어야 합니다
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})
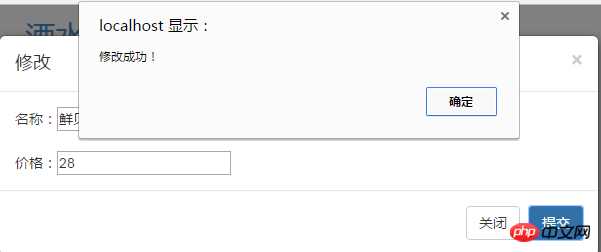
(6) 제출 버튼을 클릭한 후 데이터베이스에 기록되고 여기에서도 제출 버튼을 클릭하여 변경합니다
.
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})


Three , 내용 추가
(1) 위와 같이 팝업창을 작성하고, 안에 텍스트 상자를 넣어주세요


(2) 정보를 입력한 후 제출 버튼을 클릭하여 데이터베이스에 작성합니다.
<p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">添加菜品</h4> </p> <p class="modal-body" id="content"> <p id="name">名称:<input type="text" id="ming"/></p> <br /> <p id="price">价格:<input type="text" id="jia"/></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-primary" id="tijiao1">提交</button> </p> </p>
(3) 페이지 작성 처리
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})
(4) 추가 후 결과 확인


이제 끝, 간단한 추가 및 수정 기능, 삭제 기능은 추후 추가 예정~~
위는 Ajax 수정 및 추가입니다 편집자가 소개한 데이터베이스에 대한 기능(간단한 답변)이 모두에게 도움이 되기를 바랍니다! !
관련 권장 사항:
Ajax가 json 형식 데이터를 백그라운드로 전송할 때 415 오류에 대한 원인 분석 및 해결 방법
AJAX 방식으로 이미지 미리보기 구현 및 썸네일 업로드 및 생성
Ajax가 서버로 전송 자세한 설명 배열 매개변수 값 예시
위 내용은 데이터베이스에 기능을 수정하고 추가하는 Ajax(더 간단한 답변)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Hibernate는 어떻게 다형성 매핑을 구현합니까?
Apr 17, 2024 pm 12:09 PM
Hibernate는 어떻게 다형성 매핑을 구현합니까?
Apr 17, 2024 pm 12:09 PM
Hibernate 다형성 매핑은 상속된 클래스를 데이터베이스에 매핑할 수 있으며 다음 매핑 유형을 제공합니다. Join-subclass: 상위 클래스의 모든 열을 포함하여 하위 클래스에 대한 별도의 테이블을 생성합니다. 클래스별 테이블: 하위 클래스별 열만 포함하는 하위 클래스에 대한 별도의 테이블을 만듭니다. Union-subclass: Joined-subclass와 유사하지만 상위 클래스 테이블이 모든 하위 클래스 열을 통합합니다.
 iOS 18에는 손실되거나 손상된 사진을 검색할 수 있는 새로운 '복구된' 앨범 기능이 추가되었습니다.
Jul 18, 2024 am 05:48 AM
iOS 18에는 손실되거나 손상된 사진을 검색할 수 있는 새로운 '복구된' 앨범 기능이 추가되었습니다.
Jul 18, 2024 am 05:48 AM
Apple의 최신 iOS18, iPadOS18 및 macOS Sequoia 시스템 릴리스에는 사진 애플리케이션에 중요한 기능이 추가되었습니다. 이 기능은 사용자가 다양한 이유로 손실되거나 손상된 사진과 비디오를 쉽게 복구할 수 있도록 설계되었습니다. 새로운 기능에는 사진 앱의 도구 섹션에 '복구됨'이라는 앨범이 도입되었습니다. 이 앨범은 사용자가 기기에 사진 라이브러리에 포함되지 않은 사진이나 비디오를 가지고 있을 때 자동으로 나타납니다. "복구된" 앨범의 출현은 데이터베이스 손상으로 인해 손실된 사진과 비디오, 사진 라이브러리에 올바르게 저장되지 않은 카메라 응용 프로그램 또는 사진 라이브러리를 관리하는 타사 응용 프로그램에 대한 솔루션을 제공합니다. 사용자는 몇 가지 간단한 단계만 거치면 됩니다.
 PHP에서 데이터베이스 연결 오류를 처리하는 방법
Jun 05, 2024 pm 02:16 PM
PHP에서 데이터베이스 연결 오류를 처리하는 방법
Jun 05, 2024 pm 02:16 PM
PHP에서 데이터베이스 연결 오류를 처리하려면 다음 단계를 사용할 수 있습니다. mysqli_connect_errno()를 사용하여 오류 코드를 얻습니다. 오류 메시지를 얻으려면 mysqli_connect_error()를 사용하십시오. 이러한 오류 메시지를 캡처하고 기록하면 데이터베이스 연결 문제를 쉽게 식별하고 해결할 수 있어 애플리케이션이 원활하게 실행될 수 있습니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP에서 MySQLi를 사용하여 데이터베이스 연결을 설정하는 방법에 대한 자세한 튜토리얼
Jun 04, 2024 pm 01:42 PM
PHP에서 MySQLi를 사용하여 데이터베이스 연결을 설정하는 방법에 대한 자세한 튜토리얼
Jun 04, 2024 pm 01:42 PM
MySQLi를 사용하여 PHP에서 데이터베이스 연결을 설정하는 방법: MySQLi 확장 포함(require_once) 연결 함수 생성(functionconnect_to_db) 연결 함수 호출($conn=connect_to_db()) 쿼리 실행($result=$conn->query()) 닫기 연결( $conn->close())
 GateToken(GT) 화폐란 무엇인가요? GT 코인 기능 및 토큰 경제 소개
Jul 15, 2024 pm 04:36 PM
GateToken(GT) 화폐란 무엇인가요? GT 코인 기능 및 토큰 경제 소개
Jul 15, 2024 pm 04:36 PM
GateToken(GT) 화폐란 무엇인가요? GT(GateToken)는 GateChain 체인의 기본 자산이자 Gate.io의 공식 플랫폼 통화입니다. GT 코인의 가치는 Gate.io 및 GateChain 생태계의 발전과 밀접한 관련이 있습니다. GateChain이란 무엇입니까? GateChain은 2018년에 탄생했으며 Gate.io가 출시한 차세대 고성능 퍼블릭 체인입니다. GateChain은 사용자의 온체인 자산의 보안을 보호하고 편리한 분산 거래 서비스를 제공하는 데 중점을 두고 있습니다. GateChain의 목표는 기업 수준의 안전하고 효율적인 분산형 디지털 자산 저장, 유통 및 거래 생태계를 구축하는 것입니다. 게이트체인에는 원본이 있습니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 Golang에서 데이터베이스 콜백 함수를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 02:20 PM
Golang에서 데이터베이스 콜백 함수를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 02:20 PM
Golang의 데이터베이스 콜백 기능을 사용하면 다음을 달성할 수 있습니다. 지정된 데이터베이스 작업이 완료된 후 사용자 정의 코드를 실행합니다. 추가 코드를 작성하지 않고도 별도의 함수를 통해 사용자 정의 동작을 추가할 수 있습니다. 삽입, 업데이트, 삭제, 쿼리 작업에 콜백 함수를 사용할 수 있습니다. 콜백 함수를 사용하려면 sql.Exec, sql.QueryRow, sql.Query 함수를 사용해야 합니다.




