Servlet+Ajax는 스마트 검색 상자 스마트 프롬프트 기능을 구현합니다.
이 글에서는 스마트 검색창 스마트 프롬프트 기능을 구현하기 위한 Servlet+Ajax를 주로 소개합니다. Ajax에 관심이 있는 친구들은 Servlet+Ajax를 참고하여 스마트 검색창 스마트 프롬프트 기능을 구현할 수 있습니다.
새로고침 기술을 사용하여 검색창을 지능적으로 변경합니다. 프롬프트. Baidu 검색과 동일
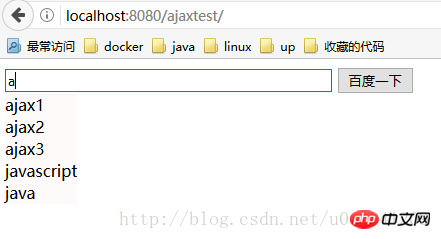
렌더링

기본 원칙:
1. onkeyup(키보드 입력 시), onfocus(마우스가 외부를 클릭하면 프롬프트 지우기)에 대한 js 바인딩 이벤트를 작성합니다. 검색 상자)
2. 먼저 사용자 입력을 얻은 다음 얻은 데이터를 서버에 전달합니다. 서버는 데이터를 백그라운드로 전달하여 처리를 위해 서버에서 데이터를 얻은 다음 json을 반환합니다. 프런트엔드는 콜백 함수를 전달하여 반환된 json을 텍스트로 구문 분석하고 해당 텍스트를 검색 상자 아래의 표시 창으로 전송합니다.
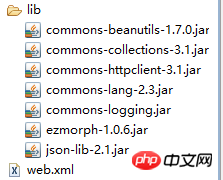
다음은 json

검색을 지원하는 jar 패키지입니다. jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax搜索</title>
<script type="text/javascript">
//获得更多关联信息的函数
function getMore(){
var xmlHttp;
//首先获得用户的输入
var content = document.getElementById("keyword");
if(content.value==""){
keywordBlur();//执行一下清空方法,使搜索框在无数据的时候,下方残留数据也动态清空
return;
}
//alert(content.value);
//要给服务器发送用户输入的内容,要创建对象,叫XmlHttp对象
//xmlHttp=获得XmlHttp对象
xmlHttp=CreatXMLHttp();
//alert(xmlHttp);
//要给服务器发送数据
var url="serch?keyword="+escape(content.value);
//如果不用escape这个函数转化一下的话,传中文会有问题
//true表示javascript的脚本会在send()方法之后继续执行,而不会等待来自服务器的相应
xmlHttp.open("GET",url,true);
//xmlHttp绑定一个回调方法去接受服务器传来的相应,会在xmlHttp状态改变的时候被调用
//xmlHttp有0~4的状态,只关心4的方法
//4为complete状态,表示交互完成,当交互完成时才会调用回调方法
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);//send里面发送的是内容体,但参数在URL里已经都写完了
//回调函数==!!注意 这里回调方法要在方法内创建,因为创建的xmlHttp对象不是全局变量
//是在getMore()方法里创建的,可以将变量提取出来,变成全局变量
function callback(){
if (xmlHttp.readyState==4){
//200代表服务器相应成功。。。404代表资源未找到。。500服务器内部错误
if(xmlHttp.status==200){
//交互成功,获得相应的数据,是文本格式
var result=xmlHttp.responseText;
//解析json格式
var json=eval("("+result+")");//要在两边加个小括号,js才能认识
//获得数据之后就可以开始展示了。在输入框的下边展示
setContent(json);
}
}
}
//设置关联数据展示,参数代表的是服务器传递过来的关联数据
function setContent(contents){
//setLocation();//设置跟输入框一样宽度
keywordBlur();//在每次得到值之前先清空一下之前的残留数据
var size=contents.length;//根据关联的数据长度,来生成多少<tr>
//设置内容
for(var i=0;i<size;i++){
//不用appendChild()方法是因为不同浏览器可能不兼容该方法
var nextNode=contents[i];//代表json格式的第i个元素
var newRow=content_table_body.insertRow();//创建行
var newCell=newRow.insertCell();//创建单元格
newCell.innerHTML=contents[i];//将数据赋值给单元格
}
}
}
//获得XmlHttp对象
function CreatXMLHttp(){
//要考虑不同浏览器的写法
//大多数浏览器使用
var xmlHttpReq;
if(window.XMLHttpRequest){//火狐
xmlHttpReq=new XMLHttpRequest();
}else{
/* if(window.ActiveXObject){
xmlHttpReq=neww ActiveXObject("Microsoft.XMLHTTP");
//例如ie有很多版本,不一定能创建出来这个对象,所以要添加以下一个判断
//换一种方法,保证创建
if(!xmlHttp){
xmlHttpReq=new ActiveObject("Msxml2.XMLHTTP");
}
} */
//一定要如下格式写 上述格式火狐IE亲测不好使
try { //IE
xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
try {//IE 浏览器
xmlHttpReq = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
}
}
}
return xmlHttpReq;
}
//失去焦点的时候
function keywordBlur(){
//要获得body的元素长度,才能知道要遍历多少次
var contentTableBody=document.getElementById("content_table_body");
var size=contentTableBody.childNodes.length;
//因为是删除子节点,所以是从后往前才能删,同二叉树,删除子节点
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i]);
}
document.getElementById("popp").style.border="none";
}
</script>
<style type="text/css">
/* #myp{
position: absolute;
left:30%;
top:50%;
margin-left: 100px;
} */
.mouseOver{
background: #708090;
color: #FFFAFA;
}
.mouseOut{
background: #FFFAFA;
color: #000000;
}
</style>
</head>
<body>
<p id="myp">
<!-- 输入框 -->
<input type="text" id="keyword" size="50" onblur="keywordBlur()" onkeyup="getMore()" onfocus="getMore()"/>
<input type="button" value="百度一下" wise="50px">
<!-- 下面是内容展示的区域 -->
<p id="popp">
<table id="contentTable" bgcolor="#FFFAFA" border="0" cellpadding="0" cellspacing="0">
<tbody id="content_table_body">
<!-- 这个是动态查询出来的数据显示的地方 -->
<!-- <tr><td>ajax1</td></tr>
<tr><td>ajax2</td></tr>
<tr><td>ajax3</td></tr> -->
</tbody>
</table>
</p>
</p>
</body>
</html>SearchServlet.class
package com.ninka;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class SearchServlet extends HttpServlet{
static List<String> datas = new ArrayList<String>();
static{
datas.add("ajax1");
datas.add("ajax2");
datas.add("ajax3");
datas.add("bichi1");
datas.add("bichi2");
datas.add("php");
datas.add("javascript");
datas.add("java");
datas.add("html");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置下编码格式
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
System.out.println("123");
//首先获得客户端传来的数据,,注意传过来的参数关键字一定要写对,否则会空指针异常
String keyword = request.getParameter("keyword");
//获得关键字之后进行处理,得到关联数据
List<String> listData = getData(keyword);
//返回json格式
System.out.println(JSONArray.fromObject(listData));
//JSONArray.fromObject(listData);
response.getWriter().write(JSONArray.fromObject(listData).toString());
}
//获得关联数据方法
public List<String> getData(String keyword){
List<String> list = new ArrayList<String>();
for(String data:datas){
//如果传递过来的数据,属于词库里面的话,那么就把包含关键词的数据打包成list,向客户端传
if(data.contains(keyword)){
list.add(data);
}
}
return list;
}
}web. !
관련 권장사항:
Ajax 크로스 도메인 요청의 원리에 대한 자세한 예
로딩 대기 구현 방법에 대해 Ajax가 데이터를 반환하기 전에 효과
위 내용은 Servlet+Ajax는 스마트 검색 상자 스마트 프롬프트 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Xianyu에서 사용자를 검색하는 방법
Feb 24, 2024 am 11:25 AM
Xianyu에서 사용자를 검색하는 방법
Feb 24, 2024 am 11:25 AM
Xianyu는 어떻게 사용자를 검색하나요? 소프트웨어 Xianyu에서는 소프트웨어에서 소통하고 싶은 사용자를 직접 찾을 수 있습니다. 그런데 사용자를 검색하는 방법을 모르겠습니다. 검색 후 사용자들 사이에서 확인해보세요. 다음은 에디터가 사용자에게 제공하는 사용자 검색 방법에 대한 소개입니다. 관심이 있으신 분들은 꼭 들러보세요! Xianyu에서 사용자를 검색하는 방법 답변: 검색 후 사용자의 세부 정보를 봅니다. 소개: 1. 소프트웨어를 입력하고 검색 상자를 클릭합니다. 2. 사용자 이름을 입력하고 검색을 클릭하세요. 3. 검색창 아래의 [사용자]를 선택하여 해당 사용자를 찾으세요.
 Baidu 고급 검색을 사용하는 방법
Feb 22, 2024 am 11:09 AM
Baidu 고급 검색을 사용하는 방법
Feb 22, 2024 am 11:09 AM
Baidu 고급 검색 사용 방법 Baidu 검색 엔진은 현재 중국에서 가장 일반적으로 사용되는 검색 엔진 중 하나이며, 그 중 하나가 고급 검색입니다. 고급 검색은 사용자가 필요한 정보를 보다 정확하게 검색하고 검색 효율성을 높이는 데 도움이 됩니다. 그렇다면 Baidu 고급 검색을 사용하는 방법은 무엇입니까? 첫 번째 단계는 Baidu 검색 엔진 홈페이지를 여는 것입니다. 먼저 Baidu의 공식 웹사이트인 www.baidu.com을 열어야 합니다. 바이두 검색에 들어가는 입구입니다. 두 번째 단계에서는 고급 검색 버튼을 클릭하세요. 바이두 검색창 오른쪽에
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 WPS 테이블에서 검색 중인 데이터를 찾을 수 없습니다. 검색 옵션 위치를 확인하세요.
Mar 19, 2024 pm 10:13 PM
WPS 테이블에서 검색 중인 데이터를 찾을 수 없습니다. 검색 옵션 위치를 확인하세요.
Mar 19, 2024 pm 10:13 PM
지능이 지배하는 시대에는 사무용 소프트웨어도 대중화되었으며, 유연성으로 인해 대다수의 직장인이 Wps 형식을 채택합니다. 직장에서는 간단한 양식 작성과 텍스트 입력뿐만 아니라 실제 업무를 완료하기 위해 더 많은 운영 기술을 습득해야 합니다. 데이터가 포함된 보고서와 양식을 사용하는 것이 더욱 편리하고 명확하며 정확합니다. 오늘 우리가 당신에게 전하는 교훈은: WPS 테이블이 당신이 찾고 있는 데이터를 찾을 수 없다는 것입니다. 왜 검색 옵션 위치를 확인해야 합니까? 1. 먼저 Excel 테이블을 선택하고 두 번 클릭하여 엽니다. 그런 다음 이 인터페이스에서 모든 셀을 선택합니다. 2. 그런 다음 이 인터페이스의 상단 도구 모음에 있는 "파일"에서 "편집" 옵션을 클릭합니다. 3. 둘째, 이 인터페이스에서 "
 모바일 타오바오 매장 검색하는 방법 매장명 검색하는 방법
Mar 13, 2024 am 11:00 AM
모바일 타오바오 매장 검색하는 방법 매장명 검색하는 방법
Mar 13, 2024 am 11:00 AM
모바일 타오바오 앱 소프트웨어는 언제 어디서나 구입할 수 있으며, 모든 제품의 가격표가 명확하여 더욱 편리한 쇼핑을 즐길 수 있습니다. 원하는 대로 자유롭게 검색하고 구매할 수 있습니다. 개인 배송 주소와 연락처를 추가하면 택배사에서 쉽게 연락할 수 있으며, 최신 물류 동향도 실시간으로 확인할 수 있습니다. 사용자가 처음 사용하는 경우 제품을 검색하는 방법을 모르면 검색창에 키워드만 입력하면 모든 제품 결과를 자유롭게 찾을 수 있습니다. 에디터는 모바일 타오바오 사용자가 매장 이름을 검색할 수 있는 자세한 온라인 방법을 제공합니다. 1. 먼저 휴대폰에서 타오바오 앱을 열고,
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.




