vue-cli에서 패키지된 이미지 경로 오류를 해결하는 방법
이 글에서는 주로 vue-cli의 패키지 이미지 경로 오류에 대한 해결 방법을 소개합니다. , 특정 참조 가치가 있으며 관심 있는 친구가 참조할 수 있으므로 모든 사람에게 도움이 될 수 있기를 바랍니다.
최근에 vue-cli를 사용해서 처음으로 프로젝트를 빌드했는데, 처음으로 패키징해서 서버에 배포했을 때, 온라인 방법을 결합해서 결국 이미지를 로딩할 수 없었습니다. 서버에 프로젝트를 배포하는 방법에는 두 가지 유형이 있습니다. 하나는 서버의 루트 디렉터리에 직접 배포하는 것이고, 다른 하나는 서버의 하위 디렉터리에 배포하는 것입니다.
1 먼저 루트 디렉터리에 배포하겠습니다. 예: www.****.com
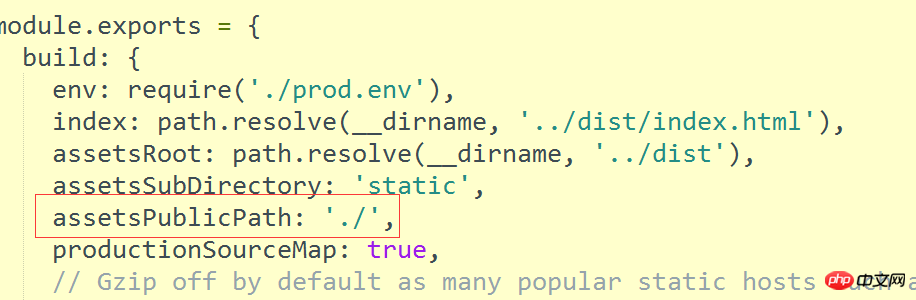
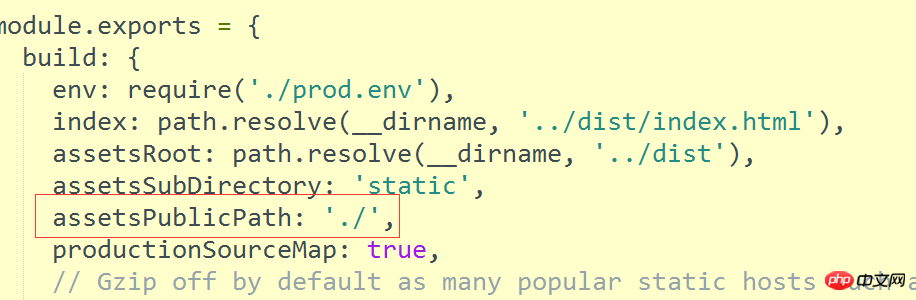
프로젝트의 config 폴더에서 index.js 파일을 찾으세요
파일에서 자산PublicPath를 변경하세요: '/' , 다음 상자로 변경하십시오.
절대 경로를 상대 경로로 변경하는 것이 목적입니다
루트 디렉터리에 있으면 괜찮습니다

2.www.**와 같은 하위 디렉터리에 넣습니다. *.com/community/ dist
는 2단계로 나누어집니다. 첫 번째 단계는 위와 동일합니다

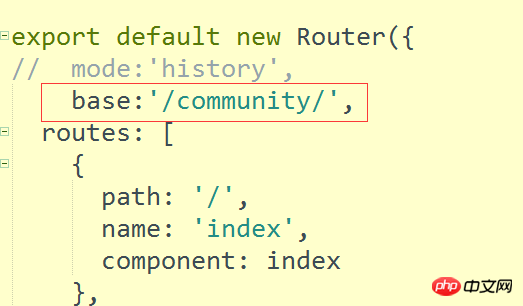
라우팅을 계속 사용한다면 라우터 폴더의 인덱스 파일을 아래 그림과 같이 변경하세요

Usenpm run build 명령이 패키징된 후 이미지가 표시될 수 있도록 dist 파일을 커뮤니티 폴더에 배치합니다.
관련 권장 사항:
Vue 패키징 후 빈 디스플레이를 처리하는 올바른 방법에 대한 자세한 설명 예
간단한 꿀꺽 꿀꺽 패키징 구현을 위한 nodejs에 대한 자세한 설명
위 내용은 vue-cli에서 패키지된 이미지 경로 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
작업을 완료할 수 없습니다(오류 0x0000771). 프린터 오류
Mar 16, 2024 pm 03:50 PM
프린터를 사용할 때 작업을 완료할 수 없습니다(오류 0x00000771) 등의 오류 메시지가 표시되면 프린터 연결이 끊어졌기 때문일 수 있습니다. 이런 경우에는 다음 방법을 통해 문제를 해결할 수 있습니다. 이 기사에서는 Windows 11/10 PC에서 이 문제를 해결하는 방법에 대해 설명합니다. 전체 오류 메시지는 다음과 같습니다. 작업을 완료할 수 없습니다(오류 0x0000771). 지정된 프린터가 삭제되었습니다. Windows PC에서 0x00000771 프린터 오류 수정 작업을 완료할 수 없는 프린터 오류(오류 0x0000771)를 수정하려면 지정된 프린터가 Windows 11/10 PC에서 삭제되었습니다. 다음 해결 방법을 따르십시오. 인쇄 스풀을 다시 시작하세요.
 Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox를 시작하지 못했습니다. - 액세스가 거부되었습니다.
Feb 19, 2024 pm 01:00 PM
Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료됩니까? 일부 사용자가 Windows Sandbox를 열 수 없다고 보고했습니다. 이 오류도 발생하면 이 가이드에 따라 문제를 해결할 수 있습니다. Windows Sandbox가 시작되지 않음 - 액세스 거부 Windows Sandbox가 Windows Sandbox를 시작할 수 없음, 오류 0x80070005, 액세스 거부 메시지와 함께 종료되는 경우 관리자로 로그인했는지 확인하십시오. 이러한 유형의 오류는 일반적으로 권한 부족으로 인해 발생합니다. 따라서 관리자로 로그인하여 문제가 해결되는지 확인하십시오. 문제가 지속되면 다음 해결 방법을 시도해 볼 수 있습니다. 관리자 권한으로 Wi-Fi를 실행하세요.
 HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460의 원인 공개
Feb 19, 2024 pm 08:30 PM
HTTP 상태 코드 460 해독: 이 오류가 발생하는 이유는 무엇입니까? 소개: 일상적인 네트워크 사용 중에 HTTP 상태 코드를 포함한 다양한 오류 메시지가 나타나는 경우가 많습니다. 이러한 상태 코드는 요청 처리를 나타내기 위해 HTTP 프로토콜에 의해 정의된 메커니즘입니다. 이러한 상태 코드 중에는 비교적 드문 오류 코드, 즉 460이 있습니다. 이 문서에서는 이 오류 코드를 자세히 살펴보고 이 오류가 발생하는 이유를 설명합니다. HTTP 상태 코드 460의 정의: 먼저 HTTP 상태 코드의 기본을 이해해야 합니다.
 Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
Windows 업데이트 프롬프트 오류 0x8024401c 오류에 대한 해결 방법
Jun 08, 2024 pm 12:18 PM
목차 해결 방법 1 해결 방법 21. Windows 업데이트의 임시 파일 삭제 2. 손상된 시스템 파일 복구 3. 레지스트리 항목 보기 및 수정 4. 네트워크 카드 IPv6 끄기 5. WindowsUpdateTroubleshooter 도구를 실행하여 복구 6. 방화벽 끄기 및 기타 관련 바이러스 백신 소프트웨어. 7. WidowsUpdate 서비스를 닫습니다. 해결 방법 3 해결 방법 4 Huawei 컴퓨터에서 Windows 업데이트 중 "0x8024401c" 오류가 발생함 증상 문제 원인 해결 방법 아직도 해결되지 않았습니까? 최근 시스템 취약점으로 인해 웹 서버를 업데이트해야 하는데, 서버에 로그인하면 업데이트 시 오류 코드 0x8024401c가 표시됩니다.
 새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
새 가상 머신을 생성하는 동안 서버에서 0x80070003 오류가 발생했습니다.
Feb 19, 2024 pm 02:30 PM
Hyper-V를 사용하여 가상 머신을 생성하거나 시작할 때 오류 코드 0x80070003이 발생하는 경우 권한 문제, 파일 손상 또는 구성 오류로 인해 발생할 수 있습니다. 솔루션에는 파일 권한 확인, 손상된 파일 복구, 올바른 구성 보장 등이 포함됩니다. 이 문제는 다양한 가능성을 하나씩 배제함으로써 해결될 수 있습니다. 전체 오류 메시지는 다음과 같습니다. [가상 머신 이름]을(를) 생성하는 동안 서버에 오류가 발생했습니다. 새 가상 머신을 생성할 수 없습니다. 구성 저장소에 액세스할 수 없습니다. 시스템이 지정된 경로를 찾을 수 없습니다. (0x80070003). 이 오류의 가능한 원인은 다음과 같습니다. 가상 머신 파일이 손상되었습니다. 이는 맬웨어, 바이러스 또는 애드웨어 공격으로 인해 발생할 수 있습니다. 이런 일이 일어날 가능성은 낮지만 완전히 할 수는 없습니다.
 파일 경로에서 슬래시와 백슬래시의 다양한 용도
Feb 26, 2024 pm 04:36 PM
파일 경로에서 슬래시와 백슬래시의 다양한 용도
Feb 26, 2024 pm 04:36 PM
파일 경로는 운영 체제에서 파일이나 폴더를 식별하고 찾는 데 사용되는 문자열입니다. 파일 경로에는 경로를 구분하는 두 가지 공통 기호, 즉 슬래시(/)와 백슬래시()가 있습니다. 이 두 기호는 운영 체제에 따라 용도와 의미가 다릅니다. 슬래시(/)는 Unix 및 Linux 시스템에서 일반적으로 사용되는 경로 구분 기호입니다. 이러한 시스템에서 파일 경로는 루트 디렉터리(/)에서 시작하고 각 디렉터리 사이를 슬래시로 구분합니다. 예를 들어 /home/user/Docume 경로는 다음과 같습니다.
 파이오니어 오류 코드 수정 Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
파이오니어 오류 코드 수정 Kadena-Keesler
Feb 19, 2024 pm 02:20 PM
Call of Duty: Vanguard를 플레이하는 동안 Kadena-Keesler 오류가 발생하는 경우 이 문서가 도움이 될 수 있습니다. 일부 플레이어의 피드백에 따르면 이 게임은 Windows PC, Xbox, PlayStation 및 기타 플랫폼에서 이 문제를 겪고 있습니다. 트리거되면 다음과 같은 오류 메시지가 나타날 수 있습니다. 연결 실패 네트워크 연결이 실패했습니다. 온라인이나 로컬 네트워크를 통해 플레이하려면 인터넷에 연결되어 있어야 합니다. [이유: Kadena-Keesler] 다음과 같은 오류 메시지가 나타날 수도 있습니다. 연결 실패 온라인 서비스에 액세스할 수 없습니다. [이유: Kadena-Keesler] Xbox에서 이 오류의 또 다른 인스턴스는 다음과 같습니다. 활성 네트워크 연결이 있어야 합니다.
 Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
Oracle 오류 3114 해석: 원인 및 해결 방법
Mar 08, 2024 pm 03:42 PM
제목: Oracle 오류 3114 분석: 원인 및 해결 방법 Oracle 데이터베이스를 사용할 때 다양한 오류 코드가 자주 발생하며, 그 중 오류 3114가 비교적 일반적인 오류입니다. 이 오류는 일반적으로 데이터베이스 링크 문제와 관련되어 있으며, 이로 인해 데이터베이스에 액세스할 때 예외가 발생할 수 있습니다. 이 문서에서는 Oracle 오류 3114를 해석하고 원인을 논의하며 오류를 해결하는 구체적인 방법과 관련 코드 예제를 제공합니다. 1. 오류 3114 정의 Oracle 오류 3114 통과




