JavaScript 플러그인 프레임워크 MinimaJS에 대한 자세한 설명
이 글은 주로 오픈 소스 JavaScript 플러그인 프레임워크인 MinimaJS에 대한 자세한 설명을 소개하고, MinimaJS의 사용법을 자세히 소개하므로 관심 있는 분들에게 도움이 되기를 바랍니다. .
이 기사에서는 제가 개발한 JavaScript로 작성된 플러그인 프레임워크인 MinimaJS를 소개합니다. 이는 완전 오픈 소스입니다. 소스 코드 다운로드 주소는 https://github.com/lorry2018/minimajs입니다. 이 프레임워크는 OSGi 사양을 참조하며, 사양에서 정의한 세 가지 주요 플러그인 기능을 Node.js에서 구현합니다. MinimaJS에는 동적 플러그인, 서비스 및 확장이라는 세 가지 기능이 있습니다. 프레임워크는 VSCode 기반으로 개발되었으며 ES6 코딩을 사용하고 Node 8 기반으로 개발되었습니다. 수천 줄의 코드가 있으며 매우 간단하고 우아하며 가볍습니다. 프레임워크의 코드 구조는 명확하게 구분되어 있으며 이름도 우아합니다.
이 프레임워크를 사용하는 방법을 간략하게 살펴보겠습니다.
이러한 코드 줄을 사용하면 플러그인 프레임워크를 만들고 현재 플러그인 디렉터리에서 플러그인을 로드할 수 있습니다.
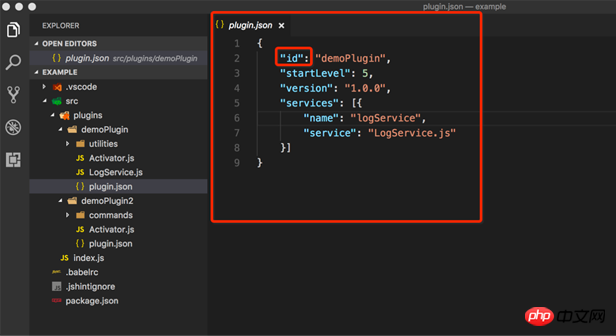
각 플러그인은 플러그인 디렉토리에 있습니다. 플러그인의 기본 정보, 종속성 정보, 서비스 및 확장은 플러그인 루트 디렉토리에 있어야 하며 포함되어야 합니다. 플러그인은 플러그인.json 및 기타 파일로 구성됩니다. 기타 파일은 선택사항이며 js, html, css 파일 등을 포함할 수 있습니다. 다음은 플러그인의 예입니다. Plugin.json 파일의 경우 필수 속성인 id를 제외하고 나머지는 모두 선택 사항입니다. 즉, 가장 작은 플러그인은plugin.json만 정의하는 플러그인이고 파일은 플러그인 ID만 선언합니다.

OSGi 사양과 유사하게 각 플러그인은 Activator.js를 기본값으로 하는 활성화기를 정의할 수 있습니다. 이름이 기본값이 아닌 경우,plugin.json에서 활성화기를 통해 활성화기 파일 이름을 정의해야 합니다. 일반적인 Activator는 다음과 같이 정의되며 플러그인의 시작과 종료를 선언하는 데 사용됩니다.
여기서 시작과 중지는 각각 입구와 출구를 나타내며 서비스 등록, 바인딩, 이벤트 모니터링 등에 사용됩니다.
플러그인은 서비스를 통해 통신하며, 한 플러그인은 서비스를 등록하고, 다른 플러그인은 서비스를 소비합니다. 플러그인 등록은plugin.json을 통해 선언하거나, activator의 start 메소드에 있는 PluginContext 매개변수의 addService를 통해 서비스를 등록할 수 있습니다. 아래와 같이 Plugin.json을 사용하여 서비스를 등록합니다.
액티베이터를 통해 서비스를 사용할 수 있는 또 다른 플러그인입니다.
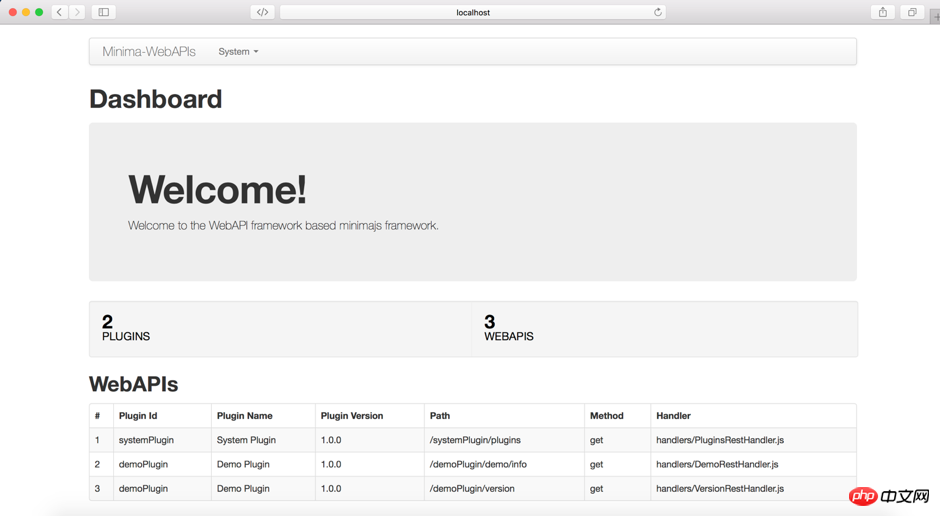
프레임워크는 또한 프레임워크에서 제공하는 예제를 통해 탐색할 수 있는 플러그인 확장, 클래스 로딩 및 기타 기능을 제공합니다. 다음은 플러그인 REST 프레임워크입니다. 플러그인을 기반으로 구축된 예제는 소스 코드를 다운로드하여 얻을 수 있습니다.

이 예제에서는 Express, Art-Template, WebAPI 프레임워크, 플러그인 동적 확장 및 웹 경량 프레임워크의 구성을 보여줍니다. 자세한 내용은 예제를 참조하세요.
관련 추천:
자바스크립트 플러그인 개발에 대한 몇 가지 생각과 경험_javascript 기술
위 내용은 JavaScript 플러그인 프레임워크 MinimaJS에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




