이 글에서는 Vue가 토큰을 생성하고 클라이언트의 localStorage에 저장하는 방법을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
우리는 이미 localStorage를 통해 클라이언트(브라우저)에 데이터를 저장할 수 있다는 것을 배웠습니다. localStorage在客户端(浏览器)保存数据。
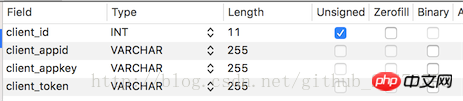
我们后端有这样一个接口:
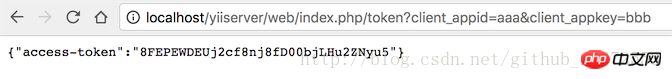
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其实就向clients(理解为用户表即可)里面去生成一个token


这里的client_appid 就相当于用户名,client_appkey 就相当于密码。
这样后端认证之后会生成一个access-token,我们需要把这个access-token 保存在客户端。
注意:我们前端一般部署在另外的服务器上,会跨域,后端要处理跨域的问题,在PHP中可以写上如下代码:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');前端的套路
注意,我们项目既然早已用上了VueX,那么我肯定就要在Store(vuex里的概念)里面来创建一个module。

我们新建了一个UsersModule.js 来处理用户登录的业务,注意不要忘记在入口文件users-index.js 中引入。如果我们的『会员后台』也需要用户相关数据,也要引入。
在users-index.js 里修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1、UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}actions部分:我们写了一个userLogin()方法,来发送http请求后端服务器,请求成功返回的数据调用在mutations部分定义的setUser()方法保存到客户端。
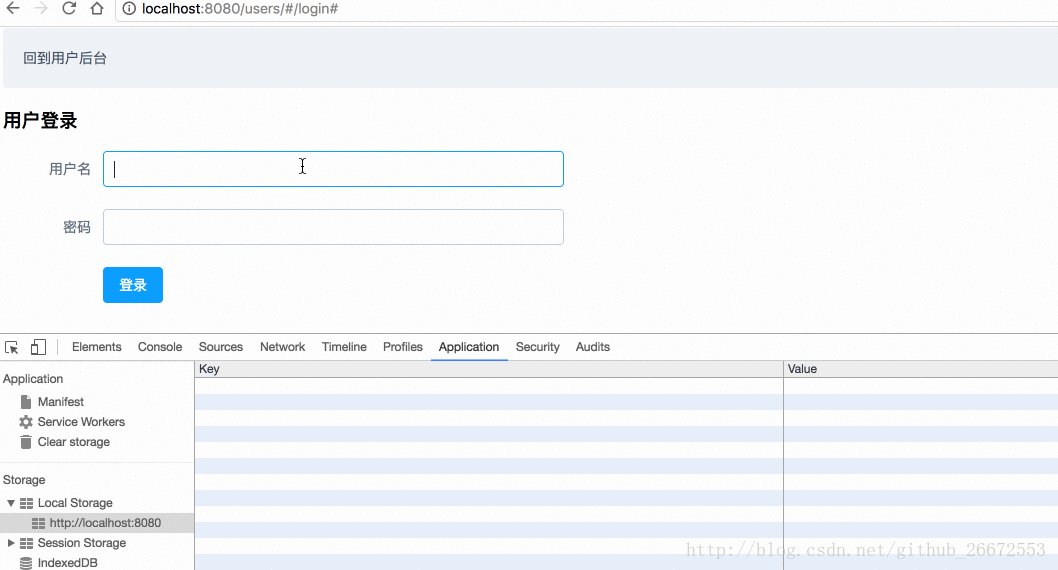
注意:actions里的userLogin()方法,是供在用户登录页调用的,也就是userslogin.vue里。
所以来到userlogin.vue,修改如下代码:
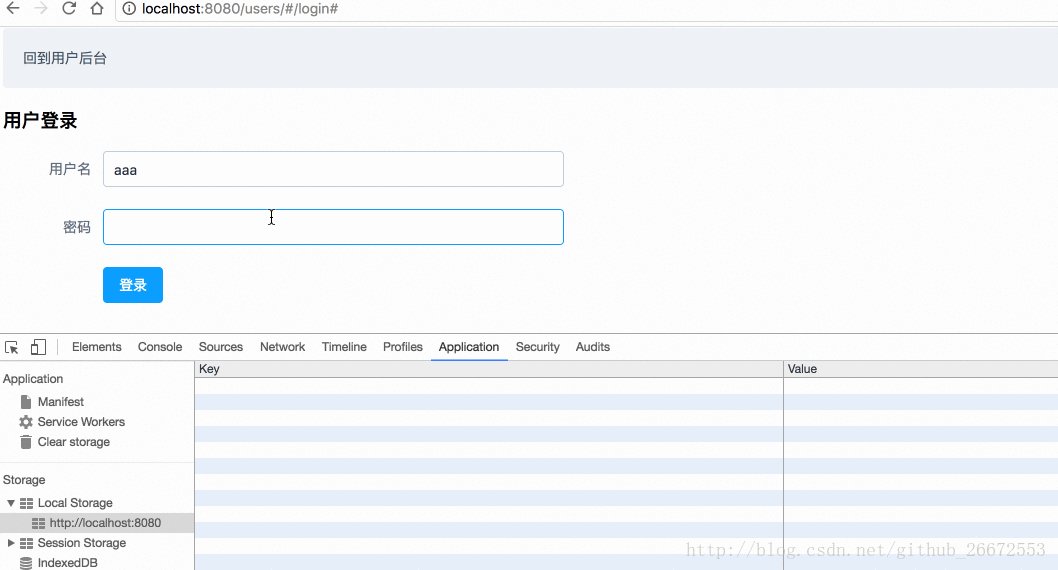
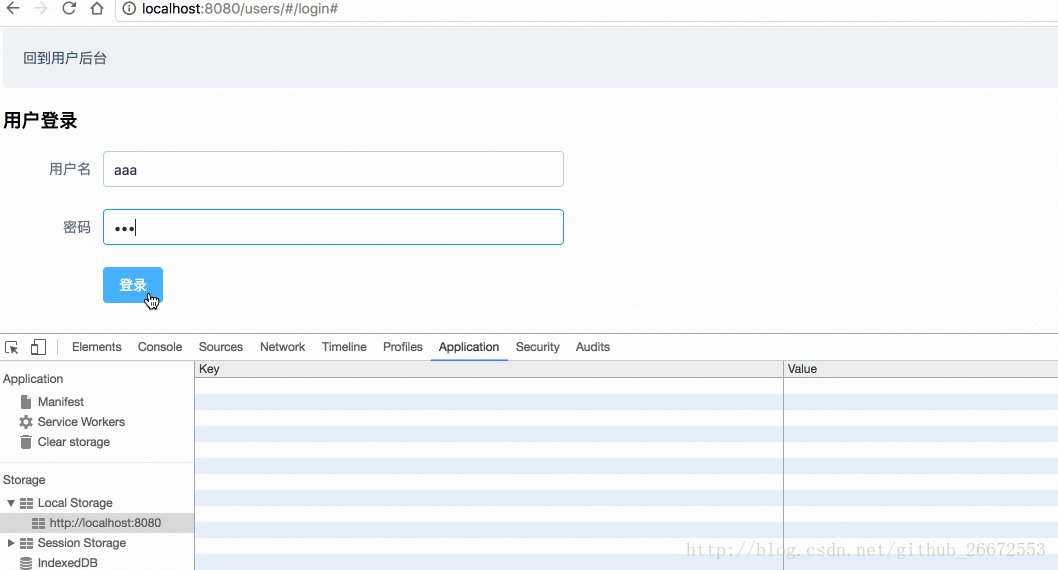
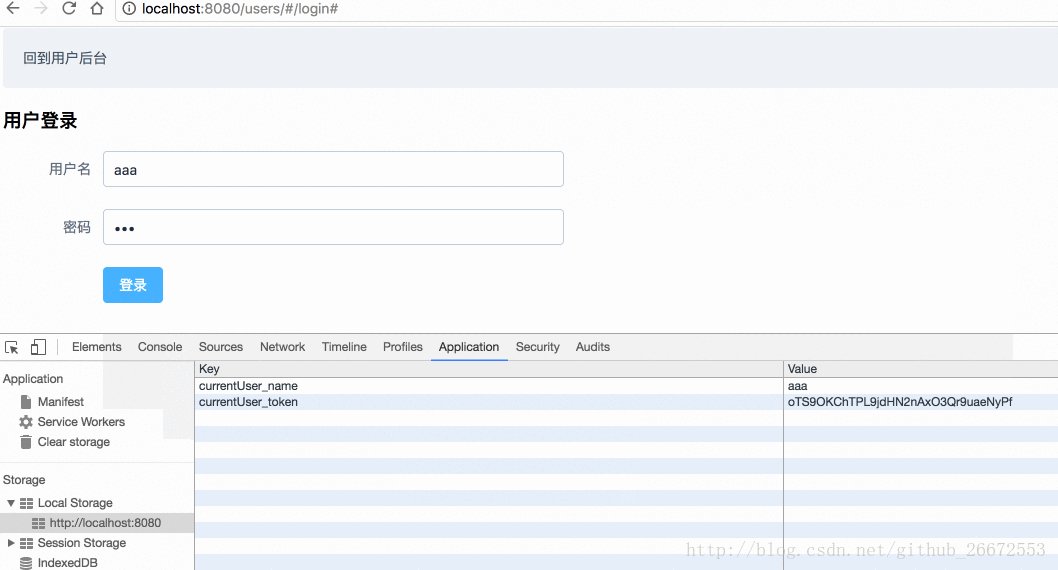
我们来测试一下,有没有成功保存到客户端的localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
2、如果我们的会员后台
http://localhost:8080/member
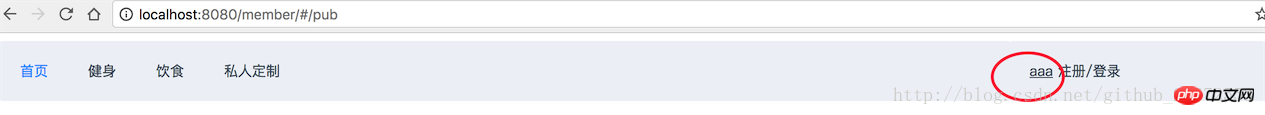
也需要获取用户的登录信息,比如用户名。来显示到导航栏上。
首先是应该在会员后台模块的入口文件member-index.js
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
실제로 클라이언트에서 생성됩니다(사용자 테이블로 이해됨) 토큰


여기서 client_appid는 사용자 이름에 해당하고, client_appkey는 비밀번호에 해당합니다. .
 이런 방식으로 백엔드 인증 후에
이런 방식으로 백엔드 인증 후에 액세스 토큰이 생성됩니다. 이 액세스 토큰을 클라이언트에 저장해야 합니다.
참고: 우리의 프런트 엔드는 일반적으로 다른 서버에 배포되며 백엔드는 도메인 간 문제를 처리해야 합니다. PHP에서 다음 코드를 작성할 수 있습니다.
참고, 우리 프로젝트는 이미 VueX를 사용했기 때문에 Store에 모듈을 생성할 것입니다(vuex의 개념). ) .

사용자 로그인 비즈니스를 처리하기 위해 새로운 UsersModule.js를 만들었습니다. 항목 파일 users-index.js를 추가하는 것을 잊지 않도록 주의하세요. 에 소개되었습니다. 당사의 "회원 백스테이지"에도 사용자 관련 데이터가 필요한 경우 해당 데이터도 도입해야 합니다.
users-index.js에서 수정: 🎜🎜🎜🎜<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>userLogin() 메소드를 사용하여 백엔드 서버에 http 요청을 보냅니다. 요청에 의해 성공적으로 반환된 데이터는 mutations 섹션에 정의된 <code>setUser() 메소드를 호출하여 클라이언트에 저장됩니다. 🎜🎜🎜참고: 액션의 userLogin() 메서드는 사용자 로그인 페이지, 즉 userslogin.vue에서 호출하기 위한 것입니다. 🎜🎜🎜그러므로 userlogin.vue로 이동하여 다음 코드를 수정하세요. 🎜🎜클라이언트의 localStorage에 성공적으로 저장되었는지 테스트해 보겠습니다. 🎜🎜🎜🎜🎜 rrreee 🎜🎜2. 멤버십 백엔드 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜도 사용자 이름과 같은 사용자의 로그인 정보를 얻어야 하는 경우. 탐색 표시줄에 표시합니다. 🎜🎜먼저 멤버 백엔드 모듈
🎜🎜2. 멤버십 백엔드 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜도 사용자 이름과 같은 사용자의 로그인 정보를 얻어야 하는 경우. 탐색 표시줄에 표시합니다. 🎜🎜먼저 멤버 백엔드 모듈 member-index.js의 항목 파일에 있어야 합니다. 🎜🎜🎜🎜rrreee🎜 그런 다음 예를 들어 탐색 모음 구성 요소 navbar에서 할 수 있습니다. .vue: 🎜🎜🎜 🎜rrreee🎜 이런 방식으로 사용자의 속성에 액세스할 수 있습니다. ㅋㅋㅋ 답글 푸시 내용 및 방법🎜🎜위 내용은 Vue는 토큰을 생성하여 클라이언트의 localStorage 인스턴스에 저장합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!