Vue 2.5 레벨 E를 출시하게 되어 기쁘게 생각합니다. 이 릴리스에는 여러 가지 기능 개선 사항이 포함되어 있으며 전체 세부 사항은 릴리스 노트를 확인하는 것이 좋습니다. 이 기사에서는 더 나은 TypeScript 통합, 더 나은 오류 처리, 단일 파일 구성 요소의 기능적 구성 요소에 대한 더 나은 지원 및 환경 독립적인 서버 측 렌더링과 같은 몇 가지 중요한 변경 사항에 중점을 둘 것입니다.
더 나은 TypeScript 통합

TypeScript 팀의 도움 덕분에 2.5에서는 컴포넌트 클래스 장식 장치 없이도 Vue의 기본 API와 함께 사용할 수 있는 훨씬 향상된 유형 선언을 제공합니다. 새로운 유형 선언은 Vetur와 같은 편집기 확장을 더욱 강력하게 만들고 순수 JavaScript 사용자에게 더 나은 Intellisense 지원을 제공할 수도 있습니다. 자세한 내용은 변경 사항에 대한 이전 정보(번역된 버전)를 참조하세요.
PR을 시작한 TypeScript 팀의 Daniel Rosenwasser와 개선 및 검토를 위해 핵심 팀 멤버인 Herrington Darkholme 및 Katashin에게 감사드립니다.
참고: TypeScript 사용자는 vue-router, vuex, vuex-router-sync 및 vue-class-comComponent 패키지를 유형 선언과 호환되도록 최신 버전으로 업데이트해야 합니다.
더 나은 오류 처리

2.4 이전 버전에서는 일반적으로 응용 프로그램의 예기치 않은 오류를 처리하기 위해 전역 config.errorHandler 옵션을 사용했습니다. 또한 렌더링 함수의 오류를 처리하기 위한 renderError 구성 요소 옵션도 있습니다. 그러나 애플리케이션의 특정 부분 내에서 일반적인 오류를 처리하는 메커니즘이 부족합니다.
2.5에서는 새로운 errorCaptured 후크를 도입했습니다. 이 후크가 있는 구성 요소는 하위 구성 요소 트리(자체 제외)(비동기 콜백에서 호출된 오류 제외)의 모든 오류를 포착합니다. React에 익숙하다면 이는 React 16에 도입된 오류 경계 개념과 유사합니다. 후크는 전역 errorHandler와 동일한 매개변수를 허용하며 이 후크를 사용하여 오류를 정상적으로 처리하고 표시할 수 있습니다.
SFC의 기능적 구성 요소에 대한 더 나은 지원

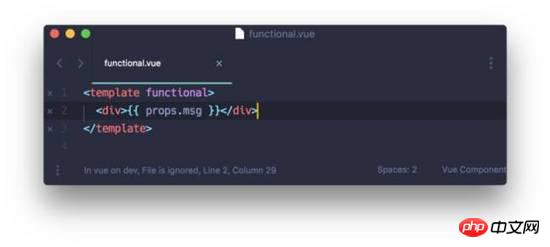
vue-loader> = 13.3.0 및 Vue 2.5를 사용하면 *.vue 파일에서 단일 파일 구성 요소로 정의된 기능 구성 요소를 사용할 수 있습니다. 적절한 템플릿 컴파일, 범위가 지정된 CSS 그리고 핫 리로드 지원. 이를 통해 성능 최적화를 위해 리프 구성 요소를 기능적으로 쉽게 변환할 수 있습니다.
*이러한 기능에 기여한 핵심 팀원 Blake Newman에게 감사드립니다.
환경 독립적인 서버 측 렌더링
vue-server-renderer의 기본 빌드는 Node.js 환경을 가정하므로 일부 JavaScript 런타임(예: php-v8js 또는 Nashorn)에서는 사용할 수 없습니다. 2.5에서는 브라우저나 순수 JavaScript 엔진에서 사용할 수 있는 환경에 구애받지 않는 vue-server-renderer 버전을 출시했습니다. 이는 PHP 프로세스에서 직접 Vue 서버 측 렌더링을 사용하는 것과 같은 흥미로운 전략을 열 수 있습니다.
마찬가지로 v-on, v-model, 범위 지정 슬롯, 제공/주입 등을 포함한 다른 API 개선 사항에 대해 알아보려면 전체 릴리스 노트를 확인하는 것이 좋습니다. 팀 작업을 자세히 설명하는 공개 청사진에도 관심이 있으실 수도 있습니다. 건배!
관련 권장사항:
위 내용은 Vue 2.5 새로운 기능 레벨 E 출시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!