Nuxt의 Vue.js 서버 측 렌더링 실습
Vue.js는 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나이며, Nuxt.js는 Vue.js용으로 출시된 서버 측 렌더링 프레임워크입니다. 고도로 맞춤화된 구성과 간단한 API를 통해 개발자는 서버 측 렌더링 프로젝트를 빠르게 수행할 수 있습니다. Nuxt.js 프레임워크 개발을 위해 이 기사에서는 간략한 소개를 제공합니다. 이 글은 주로 Nuxt를 기반으로 한 Vue.js 서버사이드 렌더링 실습에 대한 자세한 설명을 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Server Side Rendering
SPA(단일 페이지 애플리케이션)가 대중화되기 전에는 페이지가 서버 측에서 렌더링되어 기기의 브라우저로 전달되었습니다. 사용자가 새 페이지에 액세스해야 하면 서버에 다시 요청하고 새 페이지를 반환해야 합니다.
경험을 최적화하기 위해 개발자는 프런트 엔드에서 렌더링 프로세스를 완료하기 위해 JavaScript를 사용하기 시작했습니다. 프런트 엔드와 백 엔드를 분리하여 백 엔드는 데이터에 더 집중하고 프런트 엔드는 처리 및 처리에 집중했습니다. 잘 설계된 API와 Ajax 기술을 통해 완성된 디스플레이. 프론트엔드와 백엔드 상호작용을 위해 jQuery, React.js, Vue.js, Angular.js와 같은 프레임워크가 등장했습니다.
이러한 프레임워크는 개발자에게 큰 편의를 제공하지만 일부 포럼, 정보 웹 사이트 또는 기업 공식 웹 사이트의 경우 검색 엔진 최적화(SEO)에 대한 강력한 요구 사항이 있어 프런트 엔드 렌더링 기술이 개발자의 요구를 충족할 수 없습니다. 검색 엔진 검색을 통해 자신의 콘텐츠를 출력할 수 없다면 웹 사이트의 가치에 큰 영향을 미치게 됩니다. 이러한 문제를 해결하려면 여전히 서버 측 렌더링에 의존해야 합니다.
이 글에서는 Vue.js의 서버사이드 렌더링 솔루션인 Nuxt.js를 소개합니다. Vue.js가 출시된 후 데이터 기반 및 구성 요소 기반 아이디어와 간단하고 사용하기 쉬운 기능은 개발자에게 큰 편의성을 제공했습니다. Vue.js에서 공식적으로 제공하는 것을 사용하여 서버 측 렌더링 작업을 수행할 수 있지만 추가 작업량이 필요하고 개발 경험은 여전히 Nuxt.js 출시 이후 개선되어야 합니다. vue-server-renderer 可以用来进行服务端渲染的工作,但是需要增加额外的工作量,开发体验仍有待提高,而 Nuxt.js 推出后,这个问题被很好的解决了。
Nuxt.js 简介
Nuxt.js 是一个基于 Vue.js 的通用应用框架,Nuxt.js 预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置,并且可以一键生成静态站点。同时,Nuxt.js 的热加载机制可以使开发者非常便捷的进行网站的开发。
Nuxt.js 于 2016 年 10 月 25 号发布,上线还不足一年,但是已经受到了广泛的好评,最新的稳定版本是 0.10.7,目前仍在进行 1.0 版本的内测,Nuxt.js 社区也在逐步完善中,官网已经支持了中文文档。
简单上手
Vue.js 的 vue-cli 工具可以很方便的让我们使用现成的模板初始化 Vue.js 项目,而 Nuxt.js 团队已经为我们提供了初始化 Nuxt.js 项目的模板,安装 vue-cli 后,只需在命令行中输入
vue init nuxt/starter <projectName>
即可完成项目的创建工作,然后进入项目目录中执行以下命令:
npm installnpm run dev
Nuxt.js 会使用 3000 端口运行服务,在浏览器中输入 http://localhost:3000 就可以看到一个带有 Nuxt.js 的 logo 的原始的页面了。
 项目目录
项目目录
完成了一个简单的 Hello World 项目后,我们来进一步研究 Nuxt.js。进入 Nuxt.js 项目后,项目目录如下:

下面简要介绍一下各个目录的作用:
.nuxt/ :用于存放 Nuxt.js 的核心库文件。例如,你可以在这个目录下找到 server.js 文件,描述了 Nuxt.js 进行服务端渲染的逻辑(参见下一段 “Nuxt.js 的渲染流程”), router.js 文件包含一张自动生成的路由表。
assets/ :用于存放静态资源,该目录下的资源使用 Webpack 构建。
components/ :存放项目中的各种组件。注意,只有在这个目录下的文件才能被称为 组件 。
layouts/ :创建自定义的页面布局,可以在这个目录下创建全局页面的统一布局,或是错误页布局。如果需要在布局中渲染 pages 目录中的路由页面,需要在布局文件中加上 <nuxt /> 标签。
middleware/ :放置自定义的中间件,会在加载组件之前调用。
pages/ :在这个目录下,Nuxt.js 会根据目录的结构生成 vue-router
vue-cli 도구를 사용하면 기성 템플릿을 사용하여 Vue.js 프로젝트를 쉽게 초기화할 수 있으며 Nuxt.js 팀은 이미 우리에게 다음을 제공했습니다. Nuxt.js 프로젝트 템플릿 초기화, vue-cli 설치 후 명령줄에 🎜
🎜
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}
🎜
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},3000 포트를 사용하여 서비스를 실행합니다. http://localhost:3000 Nuxt.js 로고가 있는 원본 페이지를 볼 수 있습니다. 🎜 프로젝트 디렉터리🎜🎜간단한 Hello World 프로젝트를 완료한 후 Nuxt.js에 대해 더 공부해 보겠습니다. Nuxt.js 프로젝트에 들어가면 프로젝트 디렉터리는 다음과 같습니다: 🎜
프로젝트 디렉터리🎜🎜간단한 Hello World 프로젝트를 완료한 후 Nuxt.js에 대해 더 공부해 보겠습니다. Nuxt.js 프로젝트에 들어가면 프로젝트 디렉터리는 다음과 같습니다: 🎜
 🎜🎜다음은 각 디렉터리의 역할에 대한 간략한 소개입니다. 🎜🎜
🎜🎜다음은 각 디렉터리의 역할에 대한 간략한 소개입니다. 🎜🎜.nuxt/: 코어 라이브러리 파일을 저장하는 데 사용됩니다. Nuxt.js의 예를 들어, 이 디렉토리에서 서버 측 렌더링을 위한 Nuxt.js의 논리를 설명하는 server.js 파일을 찾을 수 있습니다(다음 단락 "Nuxt.js의 렌더링 프로세스" 참조). router .js 파일에는 자동으로 생성된 라우팅 테이블이 포함되어 있습니다. 🎜🎜assets/: 정적 리소스를 저장하는 데 사용됩니다. 이 디렉터리의 리소스는 Webpack을 사용하여 구축됩니다. 🎜🎜comComponents/: 프로젝트의 다양한 구성요소를 저장합니다. 이 디렉토리에 있는 파일만 🎜comComponents🎜라고 부를 수 있습니다. 🎜🎜layouts/: 사용자 정의 페이지 레이아웃을 생성합니다. 이 디렉토리에 전역 페이지에 대한 통합 레이아웃이나 오류 페이지 레이아웃을 생성할 수 있습니다. 레이아웃의 pages 디렉터리에 있는 라우팅 페이지를 렌더링해야 하는 경우 레이아웃 파일에 <nuxt /> 태그를 추가해야 합니다. 🎜🎜middleware/: 구성 요소를 로드하기 전에 호출될 사용자 정의 미들웨어를 배치합니다. 🎜🎜pages/: 이 디렉터리에서 Nuxt.js는 디렉터리 구조에 따라 vue-router 경로를 생성합니다. 자세한 내용은 아래를 참조하세요. 🎜
plugins/ :可以在这个目录中放置自定义插件,在根 Vue 对象实例化之前运行。例如,可以将项目中的埋点逻辑封装成一个插件,放置在这个目录中,并在 nuxt.config.js 中加载。
static/ :不使用 Webpack 构建的静态资源,会映射到根路径下,如 robots.txt
store/ :存放 Vuex 状态树。
nuxt.config.js :Nuxt.js 的配置文件,详见下文。
Nuxt.js 的渲染流程
Nuxt.js 通过一系列构建于 Vue.js 之上的方法进行服务端渲染,具体流程如下:
调用 nuxtServerInit 方法
当请求打入时,最先调用的即是 nuxtServerInit 方法,可以通过这个方法预先将服务器的数据保存,如已登录的用户信息等。另外,这个方法中也可以执行异步操作,并等待数据解析后返回。
Middleware 层
经过第一步后,请求会进入 Middleware 层,在该层中有三步操作:
读取 nuxt.config.js 中全局 middleware 字段的配置,并调用相应的中间件方法 匹配并加载与请求相对应的 layout 调用 layout 和 page 的中间件方法
调用 validate 方法
在这一步可以对请求参数进行校验,或是对第一步中服务器下发的数据进行校验,如果校验失败,将抛出 404 页面。
调用 fetch 及 asyncData 方法
这两个方法都会在组件加载之前被调用,它们的职责各有不同, asyncData 用来异步的进行组件数据的初始化工作,而 fetch 方法偏重于异步获取数据后修改 Vuex 中的状态。
我们在 Nuxt.js 的源码 util.js 中可以看到以下方法:
export function applyAsyncData (Component, asyncData = {}) {
const ComponentData = Component.options.data || noopData
Component.options.data = function () {
const data = ComponentData.call(this)
return { ...data, ...asyncData }
}
if (Component._Ctor && Component._Ctor.options) {
Component._Ctor.options.data = Component.options.data
}
}这个方法会在 asyncData 方法调用完毕后进行调用,可以看到,组件从 asyncData 方法中获取的数据会和组件原生的 data 方法获取的数据做一次合并,最终仍然会在 data 方法中返回,所以得出, asyncData 方法其实是原生 data 方法的扩展。
经过以上四步后,接下来就是渲染组件的工作了,整个过程可以用下图表示:

(图片来源:Nuxt.js 官网)
如上文所述,在 .nuxt 目录下,你可以找到 server.js 文件,这个文件封装了 Nuxt.js 在服务端渲染的逻辑,包括一个完整的 Promise 对象的链式调用,从而完成上面描述的整个服务端渲染的步骤。
Nuxt.js 的一些使用技巧
nuxt.config.js 的配置
nuxt.config.js 是 Nuxt.js 的配置文件,可以通过针对一系列参数的设置来完成 Nuxt.js 项目的配置,可以在Nuxt.js 官网 找到针对这个文件的说明,下面举例一些常用的配置:
head: 可以在这个配置项中配置全局的 head ,如定义网站的标题、 meta ,引入第三方的 CSS、JavaScript 文件等:
head: {
title: '百姓店铺',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ name: 'applicable-device', content: 'pc,mobile' },
],
link: [
{ rel: 'stylesheet', type: 'text/css', href: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'}
],
script: [
{src: 'https://code.jquery.com/jquery-3.1.1.min.js'},
{src: 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'}
]
},build: 这个配置项用来配置 Nuxt.js 项目的构建规则,即 Webpack 的构建配置,如通过 vendor 字段引入第三方模块,通过 plugin 字段配置 Webpack 插件,通过 loaders 字段自定义 Webpack 加载器等。通常我们会在 build 的 vendor 字段中引入 axios 模块,从而在项目中进行 HTTP 请求( axios 也是 Vue.js 官方推荐的 HTTP 请求框架)。
build: {
vendor: ['core-js', 'axios'],
loaders: [
{
test: /\.(scss|sass)$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'img/[name].[hash:7].[ext]'
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 1000,
name: 'fonts/[name].[hash:7].[ext]'
}
}
]
}css: 在这个配置项中,引入全局的 CSS 文件,之后每个页面都会被引入。
router: 可以在此配置路由的基本规则,以及进行中间件的配置。例如,你可以创建一个用来获取 User-Agent 的中间件,并在此加载。
loading: Nuxt.js 提供了一套页面内加载进度指示组件,可以在此配置颜色,禁用,或是配置自定义的加载组件。
env: 可以在此配置用来在服务端和客户端共享的全局变量。
目录即路由
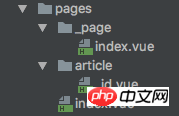
Nuxt.js 在 vue-router 之上定义了一套自动化的生成规则,即依据 pages 的目录结构生成。例如,我们有以下目录结构:

这个目录下含有一个基础路由(无参数)以及两个动态路由(带参数),Nuxt.js 会生成如下的路由配置表(可以在 .nuxt 目录下的 router.js 文件中找到):
routes: [
{
path: "/",
component: _abe13a78,
name: "index"
},
{
path: "/article/:id?",
component: _48f202f2,
name: "article-id"
},
{
path: "/:page",
component: _5ccbb43a,
name: "page"
}
]对于 article-id 这个路由,路径中带有 :id? 参数,表明这是一个可选的路由,如果要将其设为必选,则必须在 article 的目录下添加 index.vue 文件。
再看下面一个例子:

由于有同名文件和文件夹的存在,Nuxt.js 会为我们生成嵌套路由,生成的路由结构如下,在使用时,需要增加 <nuxt-child /> 标签来显示子视图的内容。
routes: [
{
path: "/article",
component: _f930b330,
children: [
{
path: "",
component: _1430822a,
name: "article"
},
{
path: ":id",
component: _339e8013,
name: "article-id"
}
]
}
]此外,Nuxt.js 还可以设置动态嵌套路由,具体可参见Nuxt.js 的官方文档。
总结
Nuxt.js 尽管是一个非常年轻的框架,目前也有很多待改进的问题,但它的出现为 Vue.js 开发者搭建服务端渲染项目提供了巨大的便利,期待 Nuxt.js 1.0 版本发布后,能给我们带来更多实用的新功能。
相关推荐:
webpack+react+nodejs服务端渲染_html/css_WEB-ITnose
Diy页面服务端渲染解决方案_html/css_WEB-ITnose
위 내용은 Nuxt의 Vue.js 서버 측 렌더링 실습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




