2018년 웹 개발자가 꼭 알아야 할 기술 트렌드 분석
이 글에서는 웹 개발자가 꼭 알아야 할 2018년 기술 동향 분석을 주로 공유합니다. 웹 개발자는 프론트엔드든 백엔드든 항상 기술에 대한 민감성을 유지해야 합니다. 기술이 대중화되려면 어느 정도 시간이 걸립니다. 2018년 웹 개발에서 새로운 인기를 끌 수 있는 웹 관련 기술은 무엇입니까? 아래 목록은 업계에서 실행되어 왔으며 일반적으로 대기업에서 선호하거나 권장하는 기술입니다.
프로그레시브 웹 앱(PWA)
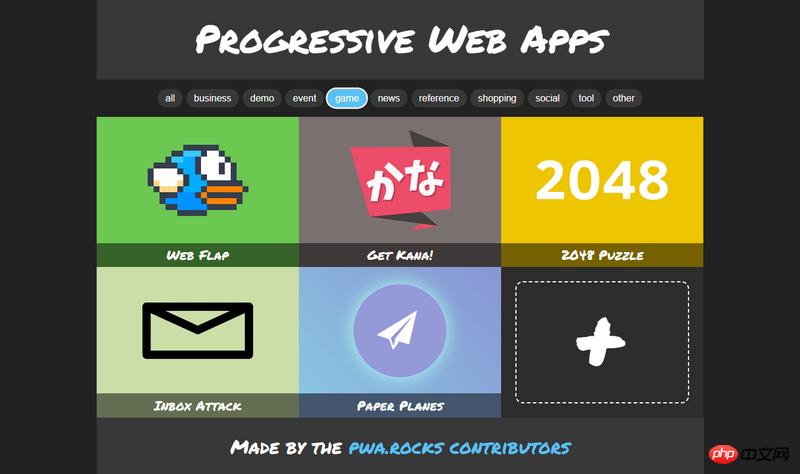
"프로그레시브 웹 앱"은 웹사이트 방문 시 로컬 앱을 방문하는 것과 동일한 경험을 제공할 수 있습니다. 이 기술은 원래 Google이 2015년에 제안한 것입니다. 프로그레시브 웹 앱은 웹과 로컬 앱의 장점을 결합합니다. PWA Rocks에서 프로그레시브 웹 앱의 모습을 확인할 수 있습니다.

Progressive Web App의 가장 큰 장점 중 하나는 안정성입니다. 백그라운드에 "서비스 워커"가 추가되어 빠른 로딩, 오프라인 또는 네트워크 환경이 극도로 열악할 때 사용, 동기 업데이트 등을 수행할 수 있습니다. PC 데스크탑, 모바일 단말기, 태블릿 또는 미래의 새로운 장치를 포함하되 이에 국한되지 않는 장치에서 반응적으로 실행될 수 있기 때문에 "프로그레시브"라고 합니다. 백그라운드의 서비스 워커는 네트워크 요청을 가로채고 Progressive Web App의 전송 프로토콜이 "HTTPS"인지 확인할 수 있으므로 애플리케이션의 보안을 보장할 수 있습니다.
Alibaba PWA
Alibaba는 200개 이상의 국가에 서비스를 제공하는 세계 최대 온라인 B2B 회사입니다. 웹사이트를 개발할 때 사용자 경험이 가장 중요한 고려 사항이 될 것입니다. 알리바바의 웹사이트는 모바일 경험에 대한 고객의 요구를 충족시키기 위해 '모바일 웹'과 '모바일 앱' 개발에 동시에 초점을 맞춰야 합니다. 그러나 그렇게 하는 것이 사용자 경험을 극대화하는 최선의 방법이 아니라는 것을 깨달았습니다. 웹 및 앱 개발에는 모바일 측면에서 동일한 요구 사항을 충족하기 위해 두 배의 리소스가 필요했습니다. 동시에 웹은 인터넷과 강력하게 통합되어 오프라인으로 사용할 수 없습니다. 앱 개발 주기가 길고 사용자의 빈번한 업데이트가 필요합니다. 따라서 알리바바의 웹사이트도 PWA를 선택했고, 웹사이트의 76%가 PWA로 전환됐다. Alibaba PWA를 사용해 보고 싶다면 휴대전화의 Chrome에서 Alibaba 공식 웹사이트에 접속하여 판매자 푸시 알림, 애플리케이션 사용자 정의 시작 인터페이스 등을 지원할 수 있습니다. 이는 실제로 브라우저에 로컬 앱이 있는 것과 동일한 경험입니다.
단일 페이지 웹사이트
현재 점점 더 많은 웹사이트가 검색의 단순성과 속도에 중점을 두고 있으며, 점점 더 많은 단일 페이지 웹 애플리케이션을 보게 될 것입니다. 소위 단일 페이지 웹 애플리케이션은 Html 페이지와 긴 스크롤 막대만 포함하는 웹 사이트를 의미합니다. 단일 페이지 웹 애플리케이션 "Magic Interactive Resume"을 살펴보겠습니다.

단일 페이지 웹 애플리케이션에는 많은 장점이 있습니다. 모든 콘텐츠가 하나의 웹 페이지에 표시되며 사용자가 선형적으로 탐색하는 시기를 제어할 수 있습니다. 웹사이트 웹사이트 정보 흐름. 이러한 종류의 제어를 사용하면 스크롤 막대가 스크롤되는 동안 사용자의 여정을 안내할 수 있습니다. 동시에 이를 통해 방문자는 통합된 입구를 통해 참여할 수 있으며, 이야기를 들려주고, 관점을 보여주고, 경험을 시뮬레이션할 수 있습니다.
단일 페이지 웹 애플리케이션은 단순성과 효율성을 추구하고 모바일 단말기를 지원하며 사용자 친화적인 인터페이스를 갖추고 변환이 매우 편리합니다. 그러나 전자상거래 애플리케이션에는 적합하지 않습니다.
정적 사이트 생성기
이제 콘텐츠 관리 시스템(콘텐츠 관리 시스템) 분야는 동적 웹사이트가 지배하고 있습니다. 그러나 인터넷에 처음 등장한 사이트는 정적인 사이트였습니다. 이제 정적 웹 사이트 생성기의 도움으로 정적 웹 사이트가 다시 돌아왔습니다. 이는 웹 개발에 대한 하이브리드 접근 방식입니다. Jekyll은 가장 인기 있는 정적 웹사이트 생성기 중 하나입니다.

정적 웹사이트 생성기 또는 정적 웹사이트 엔진은 동적 콘텐츠와 데이터를 입력으로 사용하고 배포 가능한 정적 파일(HTML, CSS, JavaScript)을 출력합니다. 서버 측 언어 및 데이터베이스는 관련되지 않습니다. 이러한 정적 사이트는 더 빠르고 안정적이며 저렴하거나 심지어 무료이며 배포 및 버전 관리가 쉽습니다. 웹사이트에는 서버측 언어와 데이터베이스가 포함되어 있지 않기 때문에 웹사이트의 보안도 더욱 강화됩니다.
Jekyll, Hugo, GitBook 및 Pelican은 현재 가장 인기 있는 정적 블로그 생성기입니다. 또한 StaticGen을 방문하여 더 많은 오픈 소스 정적 웹사이트 생성기를 찾아볼 수도 있습니다.
Motion UI
아방가르드한 웹사이트나 앱에서 배경 애니메이션, 페이지 전환 애니메이션, 스크롤 막대 스크롤 애니메이션 또는 애니메이션 테이블과 같은 효과를 본 적이 있을 것입니다. 이러한 복잡한 애니메이션 뒤에는 Motion UI가 있습니다. 먼저 Tubik의 멋진 효과 예제 명함 앱 디자인을 살펴보겠습니다.

Motion UI는 원래 유연한 CSS 전환 및 애니메이션 효과를 만들기 위해 2014년 12월에 출시된 Zurb Foundation APP에 포함된 종속성 패키지였습니다. 2016년에 Zurb 팀은 몇 가지 새로운 기능을 추가하고 공식적으로 독립 라이브러리로 출시했습니다. Motion UI CSS 스타일의 최신 버전은 모든 JS와 호환되므로 애니메이션을 웹과 원활하게 통합할 수 있습니다.
사이트에 모션 UI 요소를 추가하면 사용자 참여와 사용량이 크게 늘어날 수 있습니다. Motion UI 사용법을 배우는 데 도움이 되는 사이트인 UI Movement를 방문하세요.
Chatbots
인스턴트 메시징 도구를 사용해 본 적이 있다면 챗봇과 채팅을 해보셨을 것입니다. 'Facebook Messager'에만 10,000개 이상의 챗봇이 있습니다. ChatBot은 대화형 인터페이스(예: 인스턴트 메시징 앱 WeChat)를 통해 애플리케이션 상호 작용을 가능하게 하는 서비스입니다. 이 서비스는 온라인 쇼핑, Uber 차량 서비스 주문, 뉴스 홍보, 생활 조언 제공에 도움이 될 수 있습니다. 일기예보 챗봇 판초 입니다.

챗봇은 엄청난 비즈니스 가치와 잠재력을 가지고 있습니다. 본 챗봇 포털을 통해 다양한 서비스를 받으실 수 있습니다. 인공지능의 등장으로 챗봇은 기업의 운영 방식을 크게 변화시킬 수 있습니다. 외국 기업인 Octane AI와 Drift는 이를 깨닫고 이 분야의 플랫폼을 구축하기 시작했습니다.
WeChat 미니 프로그램
WeChat 미니 프로그램은 2017년 9월에 공식 출시되었습니다. 다운로드나 설치가 필요 없는 애플리케이션으로, 사용자는 스캔이나 검색을 통해 애플리케이션을 열 수 있습니다. 먼저 애플리케이션의 역사적 변화를 검토해 보겠습니다.
WeChat 애플릿이 이 역사에 등장했습니다.
PC 데스크톱 프로그램 C/S 조직
PC 브라우저 프로그램 B/S 구조
모바일 APP C/S 구조
Mobile H5 미니 프로그램 B/S구조 챗봇?
IOT 시대 B/S 구조 ?

소형 프로그램의 특징: 설치 필요 없음, 사용 후 바로 실행, 진입 없음, 트리거 포인트 트리거. 본질적으로 이는 WeChat(운영 플랫폼과 서비스 플랫폼을 통합)에서 실행되는 H5 프로그램일 뿐입니다. APP에서 미니 프로그램으로의 전환은 "CS"에서 "BS" 구조로의 전환일 뿐입니다. PC시대.
사물인터넷(IoT) 시대를 맞이하는 미니프로그램의 시도는 2018년 성공할 수 있을까? 서구의 대규모 챗봇이나 중국의 위챗 애플릿이 다음 IOC 시대에도 성공적으로 활용될 수 있을지는 두고 볼 일이다.
관련 추천 :
2017년 한 눈에 볼 만한 자바스크립트 관련 기술 동향

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 Tmall Elf Cloud 액세스 서비스 업그레이드: 개발자 비용 무료
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud 액세스 서비스 업그레이드: 개발자 비용 무료
Jan 09, 2024 pm 10:06 PM
9일 이 사이트의 소식에 따르면 티몰 엘프는 최근 윈윈 접속 서비스 업그레이드를 발표했다. 업그레이드된 윈윈 접속 서비스가 1월 1일부터 무료 모드에서 유료 모드로 변경된다. 이 사이트에는 새로운 기능과 최적화가 포함되어 있습니다. 클라우드 프로토콜을 최적화하여 장치 연결의 안정성을 향상합니다. 주요 카테고리에 대한 음성 제어를 최적화합니다. 계정 인증 업그레이드: 사용자가 더 빠르게 업데이트할 수 있도록 Tmall Genie에 개발자 타사 앱의 표시 기능을 추가합니다. 계정 바인딩에 편리합니다. 동시에 Tmall Elf 계정의 원클릭 바인딩을 지원하는 타사 앱 계정 인증이 추가되었습니다. , 사용자는 앱과 화면 스피커를 통해 장치를 제어하고 정보를 얻을 수 있습니다. 장비 상태, 새로운 제품 속성 및 이벤트는 Tmall을 정의하는 상태 또는 이벤트로 보고될 수 있습니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹은 인터넷의 응용 형태인 월드 와이드 웹(World Wide Web)이라고도 알려진 글로벌 광역 네트워크입니다. 웹은 하이퍼텍스트와 하이퍼미디어를 기반으로 한 정보 시스템으로, 사용자는 하이퍼링크를 통해 여러 웹 페이지 사이를 이동하여 정보를 검색하고 얻을 수 있습니다. 웹의 기본은 인터넷이며, 이는 통일되고 표준화된 프로토콜과 언어를 사용하여 서로 다른 컴퓨터 간의 데이터 교환과 정보 공유를 가능하게 합니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.
 웹 애플리케이션에 대화형 AI 구축
Nov 02, 2023 am 11:04 AM
웹 애플리케이션에 대화형 AI 구축
Nov 02, 2023 am 11:04 AM
이 기사에서는 ChatGPT를 ReactJS 애플리케이션에 통합할 때의 가능성과 이점을 살펴보고 이를 수행하는 방법에 대한 단계별 지침을 살펴보겠습니다.
 Golang의 브라우저 지원: 대화형 웹 구축
Apr 07, 2024 pm 04:03 PM
Golang의 브라우저 지원: 대화형 웹 구축
Apr 07, 2024 pm 04:03 PM
Go는 브라우저에서 실행되는 대화형 웹 애플리케이션을 구축합니다. 단계: Go 프로젝트 및 main.go 파일을 생성하고 HTTP 핸들러를 추가하여 메시지를 표시합니다. 사용자 입력 및 제출을 위해 HTML 및 JavaScript를 사용하여 양식을 추가합니다. Go 애플리케이션에 POST 요청 처리를 추가하고 사용자 메시지를 수신하고 응답을 반환합니다. FetchAPI를 사용하여 POST 요청을 보내고 서버 응답을 처리합니다.
 다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
구현 단계: 1. 페이지의 스크롤 이벤트를 모니터링합니다. 2. 페이지가 아래쪽으로 스크롤되었는지 확인합니다. 3. 데이터의 다음 페이지를 로드합니다. 4. 페이지 스크롤 위치를 업데이트합니다.



