vue와 같은 단일 페이지 프로젝트를 배포하고 서버에 반응하는 방법
Vue로 만든 프로젝트는 로컬에서 빌드할 수 있지만 서버에 배포할 때 많은 문제가 있습니다: 리소스를 찾을 수 없습니다, index.html 페이지에 대한 직접 액세스가 비어 있습니다, 현재 경로 404를 새로 고칩니다. 이 기사에서는 주로 vue 및 React와 같은 단일 페이지 프로젝트를 서버에 배포하는 방법을 공유합니다. 资源找不到,直接访问index.html页面空白,刷新当前路由404。本文我们主要和大家分享vue、react等单页面项目部署到服务器方法,希望能帮助到大家。
由于前端路由缘故,单页面应用应该放到nginx或者apache、tomcat等web代理服务器中,千万不要直接访问index.html,同时要根据自己服务器的项目路径更改react或vue的路由地址。
如果说项目是直接跟在域名后面的,比如:http://www.sosout.com ,根路由就是 '/'。
如果说项目是直接跟在域名后面的一个子目录中的,比如:http://www.sosout.com/children ,根路由就是 '/children ',不能直接访问index.html。
以配置Nginx为例,配置过程大致如下:(假设:
1、项目文件目录: /mnt/html/spa(spa目录下的文件就是执行了npm run dist 后生成的dist目录下的文件)
2、访问域名:spa.sosout.com)
进入nginx.conf新增如下配置:
server {
listen 80;
server_name spa.sosout.com;
root /mnt/html/spa;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/spa;
}
location / {
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /mnt/logs/nginx/access.log main;
}注意事项:1、配置域名的话,需要80端口,成功后,只要访问域名即可访问的项目2、如果你使用了react-router的 browserHistory 模式或 vue-router的 history 模式,在nginx配置还需要重写路由:
server {
listen 80;
server_name spa.sosout.com;
root /mnt/html/spa;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/spa;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}为什么要重写路由?因为我们的项目只有一个根入口,当输入类似/home的url时,如果找不到对应的页面,nginx会尝试加载index.html,这是通过react-router就能正确的匹配我们输入的/home路由,从而显示正确的home页面,如果browserHistory模式或history模式的项目没有配置上述内容,会出现404的情况。
프론트엔드 라우팅으로 인해 단일 페이지 애플리케이션은 nginx나 apache, tomcat 등의 웹 프록시 서버에 배치해야 합니다. index.html에 직접 액세스하지 말고, React 또는 vue의 라우팅 주소를 다음에 따라 변경하세요. 자신의 서버의 프로젝트 경로.
프로젝트가 http://www.sosout.com과 같이 도메인 이름을 직접 따르는 경우 루트 경로는 '/'입니다. 프로젝트가 http://www.sosout.com/children과 같이 도메인 이름 바로 뒤에 있는 하위 디렉터리에 있는 경우 루트 경로는 '/children'이며 index.html에 직접 액세스할 수 없습니다.
Nginx 구성을 예로 들면 구성 프로세스는 대략 다음과 같습니다. (가정:
1. 프로젝트 파일 디렉터리:/mnt/html/spa (spa 디렉터리의 파일은 이후 생성된 dist 디렉터리의 파일입니다.) npm run dist가 실행됩니다) ) 2. 도메인 이름에 액세스합니다: spa.sosout.com
2. 도메인 이름에 액세스합니다: spa.sosout.com
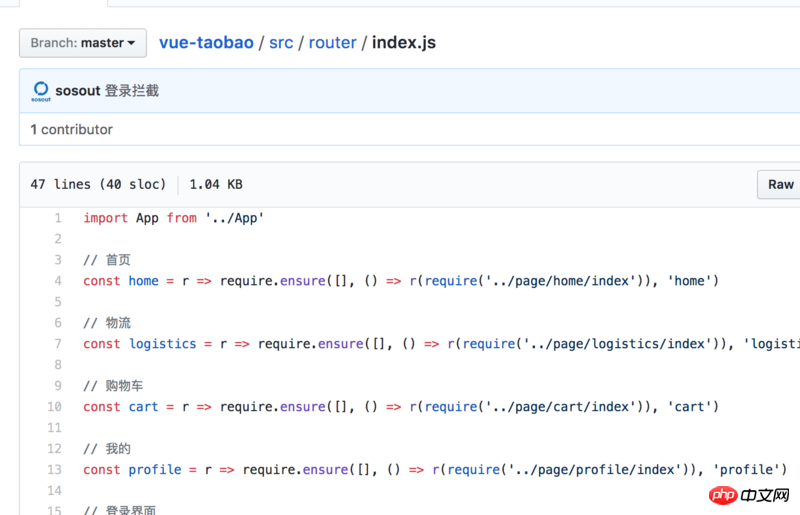
nginx.conf를 입력하고 다음 구성을 추가합니다: import App from '../App'
// 首页
const home = r => require.ensure([], () => r(require('../page/home/index')), 'home')
// 物流
const logistics = r => require.ensure([], () => r(require('../page/logistics/index')), 'logistics')
// 购物车
const cart = r => require.ensure([], () => r(require('../page/cart/index')), 'cart')
// 我的
const profile = r => require.ensure([], () => r(require('../page/profile/index')), 'profile')
// 登录界面
const login = r => require.ensure([], () => r(require('../page/user/login')), 'login')
export default [{
path: '/',
component: App, // 顶层路由,对应index.html
children: [{
path: '/home', // 首页
component: home
}, {
path: '/logistics', // 物流
component: logistics,
meta: {
login: true
}
}, {
path: '/cart', // 购物车
component: cart,
meta: {
login: true
}
}, {
path: '/profile', // 我的
component: profile
}, {
path: '/login', // 登录界面
component: login
}, {
path: '*',
redirect: '/home'
}]
}] 참고:
참고: 1. 도메인 이름, 포트 80이 필요합니다. 성공 후에는 도메인 이름에 액세스하여 액세스할 수 있는 프로젝트만
2. 반응 라우터의 browserHistory 모드 또는 vue-router의 기록 모드를 사용하는 경우 , nginx 구성에서 경로를 다시 작성해야 합니다:
############
# 其他配置
############
http {
############
# 其他配置
############
server {
listen 80;
server_name tb.sosout.com;
root /mnt/html/tb;
index index.html;
location ~ ^/favicon\.ico$ {
root /mnt/html/tb;
}
location / {
try_files $uri $uri/ @fallback;
index index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location @fallback {
rewrite ^.*$ /index.html break;
}
access_log /mnt/logs/nginx/access.log main;
}
############
# 其他配置
############
}우리 프로젝트에는 루트 항목이 하나만 있기 때문에 /home과 유사한 URL을 입력할 때 해당 페이지를 찾을 수 없으면 nginx는 index.html을 로드하려고 시도하며 이는 반응 라우터를 통해 입력과 정확하게 일치할 수 있습니다. home 경로를 사용하여 올바른 홈 페이지를 표시합니다. browserHistory 모드 또는 기록 모드 프로젝트가 위 콘텐츠를 구성하지 않으면 404가 발생합니다. Vue 프로젝트 하나와 React 프로젝트 하나, 두 가지 예를 들어보세요.
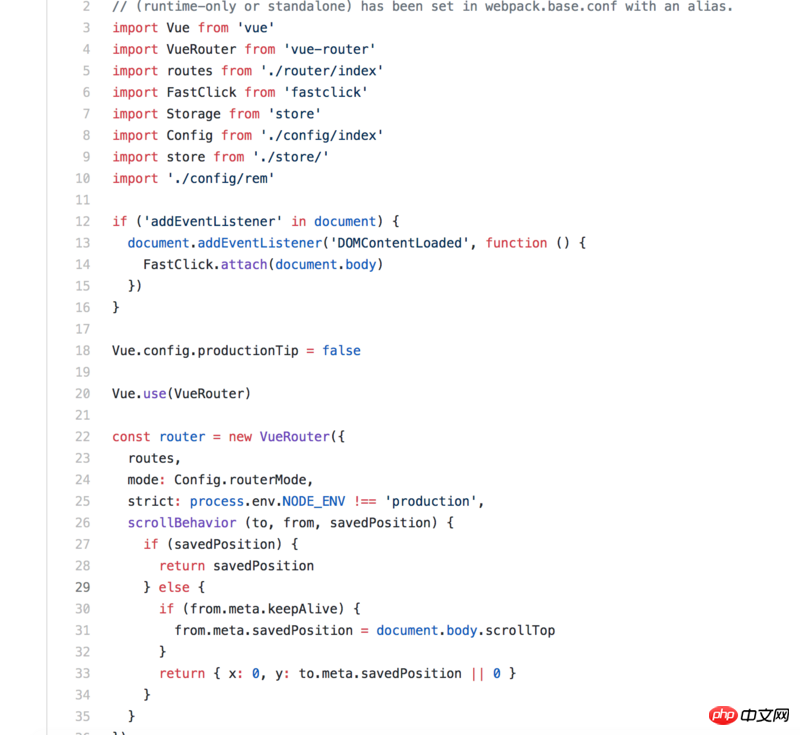
vue 프로젝트:  도메인 이름: http://tb.sosout.com
도메인 이름: http://tb.sosout.com

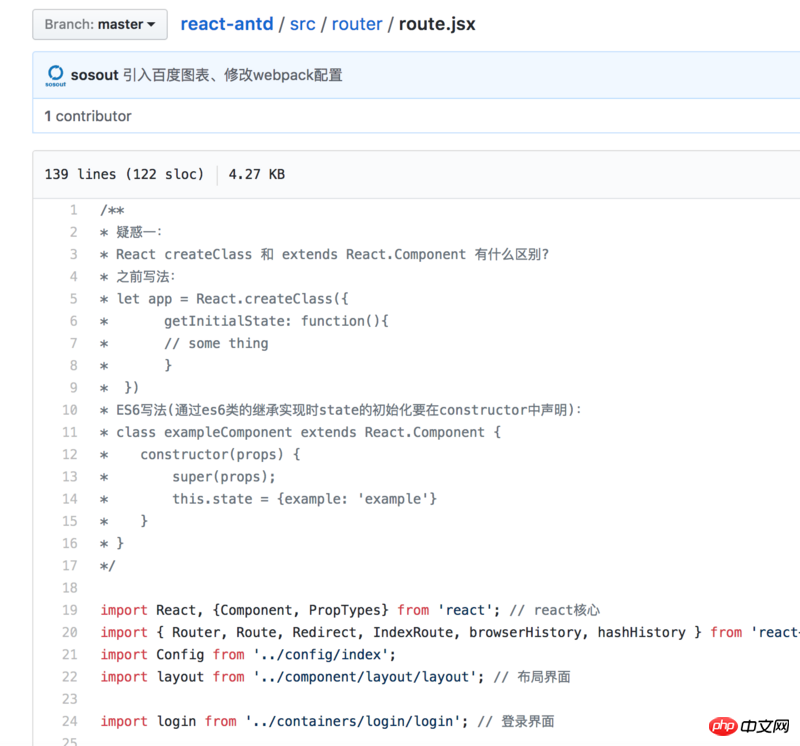
/**
* 疑惑一:
* React createClass 和 extends React.Component 有什么区别?
* 之前写法:
* let app = React.createClass({
* getInitialState: function(){
* // some thing
* }
* })
* ES6写法(通过es6类的继承实现时state的初始化要在constructor中声明):
* class exampleComponent extends React.Component {
* constructor(props) {
* super(props);
* this.state = {example: 'example'}
* }
* }
*/
import React, {Component, PropTypes} from 'react'; // react核心
import { Router, Route, Redirect, IndexRoute, browserHistory, hashHistory } from 'react-router'; // 创建route所需
import Config from '../config/index';
import layout from '../component/layout/layout'; // 布局界面
import login from '../containers/login/login'; // 登录界面
/**
* (路由根目录组件,显示当前符合条件的组件)
*
* @class Roots
* @extends {Component}
*/
class Roots extends Component {
render() {
// 这个组件是一个包裹组件,所有的路由跳转的页面都会以this.props.children的形式加载到本组件下
return (
<p>{this.props.children}</p>
);
}
}
// const history = process.env.NODE_ENV !== 'production' ? browserHistory : hashHistory;
// 快速入门
const home = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/home/homeIndex').default)
}, 'home');
}
// 百度图表-折线图
const chartLine = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/charts/lines').default)
}, 'chartLine');
}
// 基础组件-按钮
const button = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/general/buttonIndex').default)
}, 'button');
}
// 基础组件-图标
const icon = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/general/iconIndex').default)
}, 'icon');
}
// 用户管理
const user = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/user/userIndex').default)
}, 'user');
}
// 系统设置
const setting = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/setting/settingIndex').default)
}, 'setting');
}
// 广告管理
const adver = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/adver/adverIndex').default)
}, 'adver');
}
// 组件一
const oneui = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/ui/oneIndex').default)
}, 'oneui');
}
// 组件二
const twoui = (location, cb) => {
require.ensure([], require => {
cb(null, require('../containers/ui/twoIndex').default)
}, 'twoui');
}
// 登录验证
const requireAuth = (nextState, replace) => {
let token = (new Date()).getTime() - Config.localItem('USER_AUTHORIZATION');
if(token > 7200000) { // 模拟Token保存2个小时
replace({
pathname: '/login',
state: { nextPathname: nextState.location.pathname }
});
}
}
const RouteConfig = (
<Router history={browserHistory}>
<Route path="/home" component={layout} onEnter={requireAuth}>
<IndexRoute getComponent={home} onEnter={requireAuth} /> // 默认加载的组件,比如访问www.test.com,会自动跳转到www.test.com/home
<Route path="/home" getComponent={home} onEnter={requireAuth} />
<Route path="/chart/line" getComponent={chartLine} onEnter={requireAuth} />
<Route path="/general/button" getComponent={button} onEnter={requireAuth} />
<Route path="/general/icon" getComponent={icon} onEnter={requireAuth} />
<Route path="/user" getComponent={user} onEnter={requireAuth} />
<Route path="/setting" getComponent={setting} onEnter={requireAuth} />
<Route path="/adver" getComponent={adver} onEnter={requireAuth} />
<Route path="/ui/oneui" getComponent={oneui} onEnter={requireAuth} />
<Route path="/ui/twoui" getComponent={twoui} onEnter={requireAuth} />
</Route>
<Route path="/login" component={Roots}> // 所有的访问,都跳转到Roots
<IndexRoute component={login} /> // 默认加载的组件,比如访问www.test.com,会自动跳转到www.test.com/home
</Route>
<Redirect from="*" to="/home" />
</Router>
);
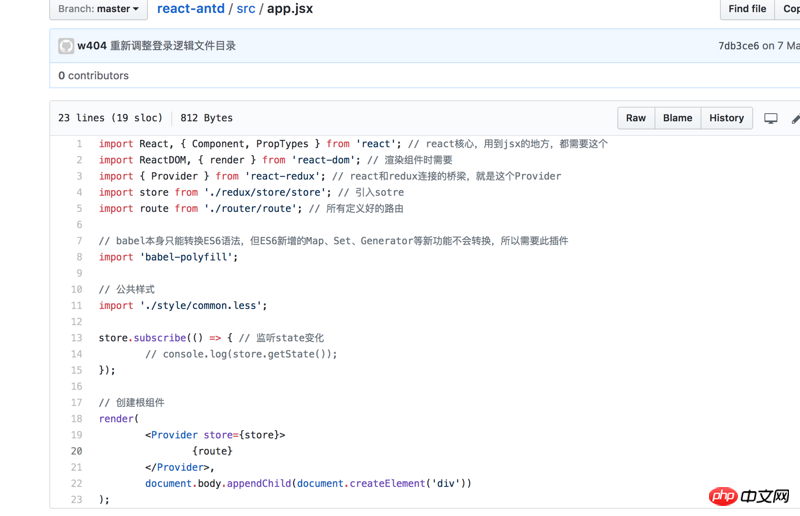
export default RouteConfig;도메인 이름: http://antd.sosout.com
rrreee
위 내용은 vue와 같은 단일 페이지 프로젝트를 배포하고 서버에 반응하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
DHCP 릴레이의 역할은 두 서버가 서로 다른 서브넷에 있더라도 수신된 DHCP 패킷을 네트워크의 다른 DHCP 서버로 전달하는 것입니다. DHCP 릴레이를 사용하면 네트워크 센터에 중앙 집중식 DHCP 서버를 배포하고 이를 사용하여 모든 네트워크 서브넷/VLAN에 IP 주소를 동적으로 할당할 수 있습니다. Dnsmasq는 네트워크에서 동적 호스트 구성을 관리하는 데 도움이 되도록 DHCP 릴레이 서버로 구성할 수 있는 일반적으로 사용되는 DNS 및 DHCP 프로토콜 서버입니다. 이 기사에서는 dnsmasq를 DHCP 릴레이 서버로 구성하는 방법을 보여줍니다. 내용 항목: 네트워크 토폴로지 중앙 집중식 DHCP 서버의 DHCP 릴레이 D에서 고정 IP 주소 구성
 PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
네트워크 데이터 전송에서 IP 프록시 서버는 사용자가 실제 IP 주소를 숨기고 개인정보를 보호하며 액세스 속도를 향상시키는 데 도움을 주는 중요한 역할을 합니다. 이 기사에서는 PHP를 사용하여 IP 프록시 서버를 구축하는 방법에 대한 모범 사례 가이드를 소개하고 구체적인 코드 예제를 제공합니다. IP 프록시 서버란 무엇입니까? IP 프록시 서버는 사용자와 대상 서버 사이에 위치한 중간 서버로서 사용자와 대상 서버 사이의 전송 스테이션 역할을 하며 사용자의 요청과 응답을 전달합니다. IP 프록시 서버를 사용하여
 에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 이 문제는 많은 친구들이 겪었을 것입니다. 이 메시지가 나타나면 정품 게임을 시작할 수 없습니다. 이 문제는 일반적으로 네트워크 및 보안 소프트웨어의 간섭으로 인해 발생합니다. 이 문제의 편집자는 어떻게 설명합니까? 저는 여러분과 솔루션을 공유하고 싶습니다. 오늘의 소프트웨어 튜토리얼이 문제 해결에 도움이 되기를 바랍니다. 에픽 서버가 오프라인일 때 게임에 들어갈 수 없는 경우 해결 방법: 1. 게임 플랫폼과 보안 소프트웨어의 방해를 받을 수 있습니다. 2. 두 번째는 네트워크 변동이 너무 심하다는 것입니다. 라우터를 다시 시작하여 작동하는지 확인해보세요. 조건이 괜찮다면 5g 모바일 네트워크를 사용해 작동해 보세요. 3. 그럼 더 있을 수도 있겠네요
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
Yolov10: 자세한 설명, 배포, 적용이 모두 한곳에!
Jun 07, 2024 pm 12:05 PM
1. 소개 지난 몇 년 동안 YOLO는 계산 비용과 감지 성능 간의 효과적인 균형으로 인해 실시간 객체 감지 분야에서 지배적인 패러다임이 되었습니다. 연구원들은 YOLO의 아키텍처 설계, 최적화 목표, 데이터 확장 전략 등을 탐색하여 상당한 진전을 이루었습니다. 동시에 사후 처리를 위해 NMS(비최대 억제)에 의존하면 YOLO의 엔드투엔드 배포가 방해되고 추론 대기 시간에 부정적인 영향을 미칩니다. YOLO에서는 다양한 구성 요소의 설계에 포괄적이고 철저한 검사가 부족하여 상당한 계산 중복이 발생하고 모델 기능이 제한됩니다. 이는 최적이 아닌 효율성을 제공하며 성능 향상을 위한 상대적으로 큰 잠재력을 제공합니다. 이 작업의 목표는 사후 처리와 모델 아키텍처 모두에서 YOLO의 성능 효율성 경계를 더욱 향상시키는 것입니다. 이를 위해
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 서버에 PHP FFmpeg 확장을 설치하는 방법은 무엇입니까?
Mar 28, 2024 pm 02:39 PM
서버에 PHP FFmpeg 확장을 설치하는 방법은 무엇입니까?
Mar 28, 2024 pm 02:39 PM
서버에 PHPFFmpeg 확장을 설치하는 방법은 무엇입니까? 서버에 PHPFFmpeg 확장을 설치하면 PHP 프로젝트에서 오디오 및 비디오 파일을 처리하고 오디오 및 비디오 파일의 인코딩, 디코딩, 편집 및 처리와 같은 기능을 구현하는 데 도움이 될 수 있습니다. 이 기사에서는 서버에 PHPFFmpeg 확장을 설치하는 방법과 구체적인 코드 예제를 소개합니다. 먼저, PHP와 FFmpeg가 서버에 설치되어 있는지 확인해야 합니다. FFmpeg가 설치되어 있지 않은 경우 아래 단계에 따라 FFmpe를 설치할 수 있습니다.
 Golang 서버의 장점과 활용성에 대한 자세한 설명
Mar 20, 2024 pm 01:51 PM
Golang 서버의 장점과 활용성에 대한 자세한 설명
Mar 20, 2024 pm 01:51 PM
Golang은 Google이 개발한 오픈 소스 프로그래밍 언어로 효율적이고 빠르며 강력하며 클라우드 컴퓨팅, 네트워크 프로그래밍, 빅 데이터 처리 및 기타 분야에서 널리 사용됩니다. 강력한 형식의 정적 언어인 Golang은 서버측 애플리케이션을 구축할 때 많은 이점을 제공합니다. 이 기사에서는 Golang 서버의 장점과 유용성을 자세히 분석하고 특정 코드 예제를 통해 Golang 서버의 성능을 설명합니다. 1. 고성능 Golang 컴파일러는 코드를 로컬 코드로 컴파일할 수 있습니다.




