docker를 사용하여 daocloud 기반의 자체 호스트에 자동 배포
프런트 엔드 개발에서 프로젝트 배포는 우리가 자주 하는 일입니다. 이 기사에서는 주로 docker 컨테이너와 git webhook 후크를 사용하여 vue 프로젝트를 우아하게 배포하는 방법에 대해 설명합니다. git Hook 이벤트가 발생하면 자동으로 배포됩니다. . 물론 여기서 제안하는 것은 태그 이벤트이다.
여기서 프로젝트의 기본 파일 작성을 마쳤습니다. 이 프로젝트를 vue 프로젝트에 복사하기만 하면 됩니다!
프로젝트 주소 docker vue project
Instructions
<span style="font-size: 16px;">git clone https://github.com/devdocker/dao-vue<br><br>cp -r dao-vue vueitem<br><br>vueitem 是你的vue项目地址<br></span>
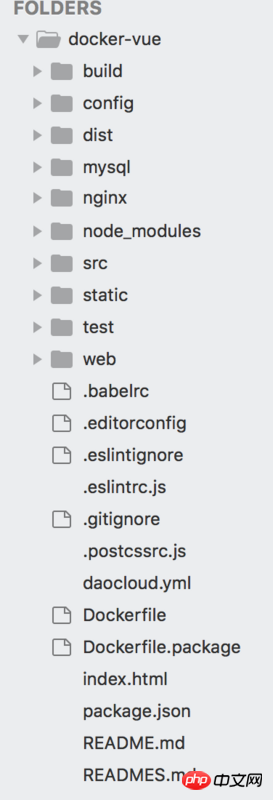
이때 프로젝트 파일 구조

그런 다음 daocloud.io 공식 웹사이트로 이동하여 새 프로젝트 이 프로젝트를 기반으로
daocloud.io를 모르더라도 상관없습니다. 등록하고 설명서를 읽어보세요. 앞으로 daocloud.io에 대한 자세한 설명서를 작성하겠습니다.
다오클라우드를 사용해보신 분이라면 프로젝트를 생성하고, 컴파일 및 퍼블리싱하고, 트리거 조건을 설정한 뒤 자동으로 호스트에 퍼블리싱해 보세요.
물론, 서버에 배포한 후 포트를 적어두고 동적으로 만들지 마세요.
그런 다음 nginx upstream Proxy_pass 역방향 프록시를 사용하여 도메인 간 문제를 해결할 수 있습니다.
구성은 다음과 같습니다
<span style="font-size: 16px;">upstream webfenxi {<br> server 127.0.0.1:8083; # 这是服务器使用docker启动的端口<br>}<br>server<br> {<br> listen 80;<br> #listen [::]:80;<br> server_name webfenxi.com ; # 这是绑定的自己的域名<br> index index.html index.htm index.php default.html default.htm default.php;<br> root /home/wwwroot/webfenxi.com;<br><br> include other.conf;<br> #error_page 404 /404.html;<br><br> # Deny access to PHP files in specific directory<br> #location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }<br><br> include enable-php.conf;<br><br> location / {<br> proxy_set_header X-Real-Ip $remote_addr;<br> proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;<br><br> proxy_set_header X-Nginx-Proxy true;<br> proxy_pass http://webfenxi; # 代理地址<br> proxy_redirect off;<br> # try_files $uri $uri/ /index.html;<br> }<br><br> location /v1/ {<br> proxy_pass http://api.xxxx.com/v1/; #代理的接口,解决跨域问题<br> }<br><br> location ~ /.well-known {<br> allow all;<br> }<br><br> location ~ /\.<br> {<br> deny all;<br> }<br><br> access_log /home/wwwlogs/webfenxi.com.log;<br> }<br></span>관련 권장 사항:
Docker를 사용하여 PHP 개발 환경을 배포하는 방법
Docker를 사용하여 Laravel 환경을 구축하는 방법
docker를 사용하여 mysql을 설치하는 간단한 예
위 내용은 docker를 사용하여 daocloud 기반의 자체 호스트에 자동 배포의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 Docker의 이미지를 업데이트하는 방법
Apr 15, 2025 pm 12:03 PM
Docker의 이미지를 업데이트하는 방법
Apr 15, 2025 pm 12:03 PM
Docker 이미지를 업데이트하는 단계는 다음과 같습니다. 최신 이미지 태그 가져 오기 새 이미지 특정 태그의 이전 이미지 삭제 (선택 사항) 컨테이너를 다시 시작하십시오 (필요한 경우)
 Docker가 컨테이너를 빠져 나가는 방법
Apr 15, 2025 pm 12:15 PM
Docker가 컨테이너를 빠져 나가는 방법
Apr 15, 2025 pm 12:15 PM
도커 컨테이너를 종료하는 4 가지 명령 사용 Docker Kill & lt; Container_name & gt; 호스트 터미널의 명령 (힘 출구)
 Docker를 다시 시작하는 방법
Apr 15, 2025 pm 12:06 PM
Docker를 다시 시작하는 방법
Apr 15, 2025 pm 12:06 PM
Docker 컨테이너를 다시 시작하는 방법 : 컨테이너 ID (Docker PS)를 가져옵니다. 컨테이너 중지 (Docker Stop & lt; container_id & gt;); 컨테이너를 시작하십시오 (Docker start & lt; container_id & gt;); 재시작이 성공했는지 확인하십시오 (Docker PS). 기타 방법 : Docker Compose (Docker-Compose Restart) 또는 Docker API (Docker 문서 참조).
 Docker의 파일을 외부로 복사하는 방법
Apr 15, 2025 pm 12:12 PM
Docker의 파일을 외부로 복사하는 방법
Apr 15, 2025 pm 12:12 PM
Docker의 외부 호스트에 파일을 복사하는 방법 : Docker CP 명령 사용 : Docker CP 실행 [옵션] & lt; 컨테이너 경로 & gt; & lt; 호스트 경로 & gt;. 데이터 볼륨 사용 : 호스트에서 디렉토리를 만들고 -V 매개 변수를 사용하여 양방향 파일 동기화를 달성하기 위해 컨테이너를 만들 때 컨테이너에 디렉토리를 장착하십시오.
 Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법? Docker Desktop은 로컬 머신에서 Docker 컨테이너를 실행하는 도구입니다. 사용 단계는 다음과 같습니다. 1. Docker Desktop 설치; 2. Docker Desktop을 시작하십시오. 3. Docker 이미지를 만듭니다 (Dockerfile 사용); 4. Docker Image 빌드 (Docker 빌드 사용); 5. 도커 컨테이너를 실행하십시오 (Docker Run 사용).
 Docker 프로세스를 보는 방법
Apr 15, 2025 am 11:48 AM
Docker 프로세스를 보는 방법
Apr 15, 2025 am 11:48 AM
도커 프로세스보기 방법 : 1. Docker CLI 명령 : Docker PS; 2. Systemd Cli 명령 : SystemCTL 상태 Docker; 3. Docker Compose CLI 명령 : Docker-Compose PS; 4. 프로세스 탐색기 (Windows); 5. /Proc Directory (Linux).
 Docker 이미지가 실패하면해야 할 일
Apr 15, 2025 am 11:21 AM
Docker 이미지가 실패하면해야 할 일
Apr 15, 2025 am 11:21 AM
실패한 Docker 이미지 빌드에 대한 문제 해결 단계 : Dockerfile 구문 및 종속성 버전을 확인하십시오. 빌드 컨텍스트에 필요한 소스 코드 및 종속성이 포함되어 있는지 확인하십시오. 오류 세부 사항에 대한 빌드 로그를보십시오. -표적 옵션을 사용하여 계층 적 단계를 구축하여 실패 지점을 식별하십시오. 최신 버전의 Docker Engine을 사용하십시오. -t [image-name] : 디버그 모드로 이미지를 빌드하여 문제를 디버깅하십시오. 디스크 공간을 확인하고 충분한 지 확인하십시오. 빌드 프로세스에 대한 간섭을 방지하기 위해 Selinux를 비활성화하십시오. 커뮤니티 플랫폼에 도움을 요청하고 Dockerfiles를 제공하며보다 구체적인 제안을 위해 로그 설명을 구축하십시오.
 Docker의 MySQL을 시작하는 방법
Apr 15, 2025 pm 12:09 PM
Docker의 MySQL을 시작하는 방법
Apr 15, 2025 pm 12:09 PM
Docker에서 MySQL을 시작하는 프로세스는 다음 단계로 구성됩니다. MySQL 이미지를 가져와 컨테이너를 작성하고 시작하고 루트 사용자 암호를 설정하고 포트 확인 연결을 매핑하고 데이터베이스를 작성하고 사용자는 데이터베이스에 모든 권한을 부여합니다.




