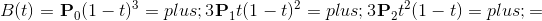
캔버스를 사용하여 곡선 애니메이션 예제 그리기
프런트 엔드 개발에서는 베지어 곡선이 어디에나 있습니다. 이 기사에서는 주로 캔버스를 사용하여 곡선 애니메이션을 그리는 예를 공유합니다.
svg 및 캔버스에서 기본적으로 제공되는 곡선은 베지어 곡선을 사용합니다.
이징 알고리즘을 설명하고 CSS 전환 타이밍을 설정하는 데에도 사용할 수 있습니다. function 속성을 사용하면 베지어 곡선을 사용하여 전환 완화 계산을 설명할 수 있습니다
transition-timing-function属性,可以使用贝塞尔曲线来描述过渡的缓动计算几乎所有前端2D或3D图形图表库(echarts,d3,three.js)都会使用到贝塞尔曲线
这篇文章我准备从实现一个非常简单的曲线动画效果入手,帮助大家彻底地弄懂什么是贝塞尔曲线,以及它有哪些特性,文章中有一点点数学公式,但是都非常简单:)。
 实现这样一个曲线动画
实现这样一个曲线动画
可以点击这里查看在线演示
在写代码之前,先了解一下什么是贝塞尔曲线吧。
贝塞尔曲线
贝塞尔曲线(Bezier curve)是计算机图形学中相当重要的参数曲线,它通过一个方程来描述一条曲线,根据方程的最高阶数,又分为线性贝赛尔曲线,二次贝塞尔曲线、三次贝塞尔曲线和更高阶的贝塞尔曲线。
下面详细介绍一下用得比较多的二次贝塞尔曲线和三次贝塞尔曲线
二次贝塞尔曲线
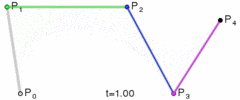
二次贝塞尔曲线由三个点P0,P1,P2来确定,这些点也被称作控制点。曲线的方程为:

这个方程其实有它的几何意义,它表示可以通过这样的步骤来绘制一条曲线:
选定一个
0-1的t值通过
P0和P1计算出点Q0,Q0在P0P1连成的直线上,并且length( P0, Q0 ) = length( P0, P1 ) * t同样,通过
P1和P2计算出Q1,使得length( P1, Q1 ) = length( P1, P2 ) * t再重复一次这个步骤,通过
Q1和Q2计算出B,使得length( Q0, Q1 ) = length( Q0, B ) * t。B就为当前曲线上的点
注:上面的length表示两点之间的长度

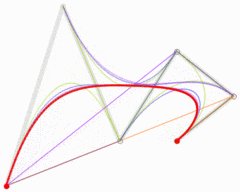
图:二次贝塞尔曲线结构
有了曲线方程,我们直接代入具体的t值就能算出点B了。
如果将t的值从0过渡到1,不断计算点B,就可以得到一条二次贝塞尔曲线:

图:二次贝塞尔线绘制过程
在canvas中,绘制二次贝塞尔曲线的方法为
ctx.quadraticCurveTo( p1x, p1y, p2x, p2y )
其中p1x, p1y, p2x, p2y为后两个控制点(P1和P2)的横纵坐标,它默认将当前路径的起点作为一个控制点(P0)。
三次贝塞尔曲线
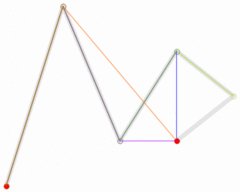
三次贝塞尔曲线需要四个点P0,P1,P2,P3来确定,曲线方程为

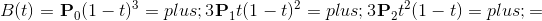
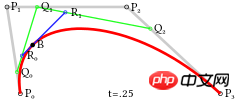
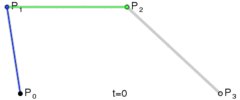
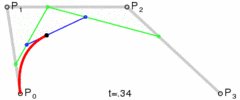
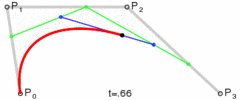
它的计算过程和二次贝塞尔曲线类似,这里不再赘述,可以看下图:

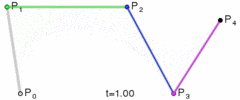
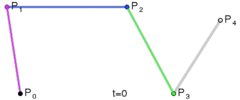
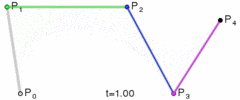
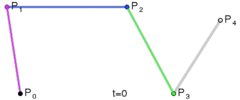
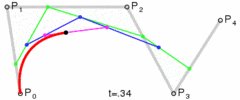
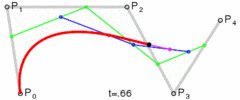
图:三次贝塞尔曲线结构
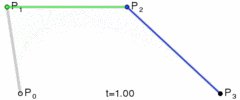
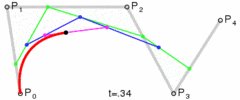
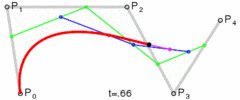
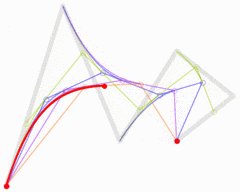
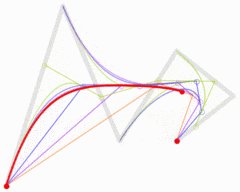
同样,将t的值从0过渡到1,就可以绘制出一条三次贝塞尔曲线:

图:三次贝塞尔曲线绘制过程
在canvas中,绘制三次贝塞尔曲线的方法为
ctx.bezierCurveTo( p1x, p1y, p2x, p2y, p3x, p3y )
其中p1x, p1y, p2x, p2y, p3x, p3y为后三个控制点(P1,P2和P3)的横纵坐标,它默认将当前路径的起点作为一个控制点(P0
 🎜이러한 곡선을 달성하세요 애니메이션🎜🎜여기를 클릭하면 온라인 데모를 볼 수 있습니다🎜🎜코드를 작성하기 전에 먼저 베지어 곡선이 무엇인지 이해해 봅시다. 🎜
🎜이러한 곡선을 달성하세요 애니메이션🎜🎜여기를 클릭하면 온라인 데모를 볼 수 있습니다🎜🎜코드를 작성하기 전에 먼저 베지어 곡선이 무엇인지 이해해 봅시다. 🎜베지어 곡선
🎜베지어 곡선은 컴퓨터 그래픽에서 매우 중요한 매개변수 곡선으로, 방정식의 최고 차수에 따라 선형 베지어 곡선으로 구분됩니다. 2차 베지어 곡선, 3차 베지어 곡선 및 고차 베지어 곡선. 🎜🎜다음은 더 일반적으로 사용되는 2차 베지어 곡선과 3차 베지어 곡선에 대한 자세한 소개입니다🎜🎜2차 베지어 곡선🎜🎜2차 베지어 곡선은P0,P1 세 개의 점으로 구성됩니다. code>,<code>P2를 결정하기 위해 이러한 지점을 제어점이라고도 합니다. 곡선의 방정식은 다음과 같습니다. 🎜🎜 🎜🎜🎜이 방정식은 실제로 기하학적 의미를 갖고 있습니다. 이는 다음 단계에 따라 곡선을 그릴 수 있다는 의미입니다. 🎜🎜🎜🎜
🎜🎜🎜이 방정식은 실제로 기하학적 의미를 갖고 있습니다. 이는 다음 단계에 따라 곡선을 그릴 수 있다는 의미입니다. 🎜🎜🎜🎜0-1중 t를 선택하세요. > 값 🎜🎜🎜🎜은 P0 및 P1에서 Q0 지점까지 계산되며, Q0은 P0 code> P1은 직선 위에 있고 length( P0, Q0 ) = length( P0, P1 ) * t🎜🎜🎜🎜마찬가지로 , P1 및 P2를 통해 length( P1, Q1 ) = length( P1, P2 ) * t가 되도록 <code>Q1을 계산합니다. code>🎜🎜🎜 🎜이 단계를 다시 반복하고 Q1 및 Q2를 통해 B를 계산하여 length( Q0, Q1) = 길이( Q0 , B ) * t. B는 현재 곡선의 점입니다🎜🎜🎜참고: 위의 길이는 두 점 사이의 길이를 나타냅니다🎜🎜 🎜🎜사진: 2차 베지어 곡선 구조🎜🎜 네 알고 나면 곡선 방정식의 경우 특정
🎜🎜사진: 2차 베지어 곡선 구조🎜🎜 네 알고 나면 곡선 방정식의 경우 특정 t 값을 직접 대입하여 B 점을 계산할 수 있습니다. 🎜🎜t의 값을 0에서 1로 전환하고 B점을 계속 계산하면 다음과 같은 결과를 얻을 수 있습니다. 2차 베지어 곡선: 🎜🎜 🎜🎜사진: 이차 베지어 선 그리기 과정🎜🎜캔버스에서 이차 베지어 곡선을 그리는 방법은🎜
🎜🎜사진: 이차 베지어 선 그리기 과정🎜🎜캔버스에서 이차 베지어 곡선을 그리는 방법은🎜/**
* 绘制二次贝赛尔曲线路径
* @param {Object} ctx
* @param {Array<number>} p0
* @param {Array<number>} p1
* @param {Array<number>} p2
*/
function drawCurvePath( ctx, p0, p1, p2 ) {
// ...
}p1x, p1y, p2x, p2y가 마지막입니다. 두 개의 제어점(P1 및 P2). 기본값은 현재 경로의 시작점을 제어점(P0)으로 지정합니다. 🎜🎜3차 베지어 곡선🎜🎜3차 베지어 곡선에는 P0, P1, P2, P3 4개의 점이 필요합니다. 결정하면 곡선 방정식은 🎜🎜 🎜🎜🎜계산 과정은 2차 베지어 곡선과 유사합니다. 여기서는 자세히 설명하지 않겠습니다. 아래 그림을 참조하세요. 🎜🎜
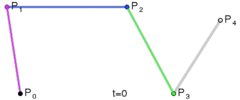
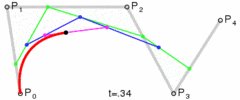
🎜🎜🎜계산 과정은 2차 베지어 곡선과 유사합니다. 여기서는 자세히 설명하지 않겠습니다. 아래 그림을 참조하세요. 🎜🎜 🎜🎜그림: 3차 베지어 곡선 구조🎜🎜마찬가지로
🎜🎜그림: 3차 베지어 곡선 구조🎜🎜마찬가지로 t 값 변경 0에서 1로 전환하면 3차 베지어 곡선을 그릴 수 있습니다. 🎜🎜

图:四次贝塞尔曲线
五次贝塞尔曲线
 图:五次贝塞尔曲线
图:五次贝塞尔曲线
我们可以归纳出贝塞尔曲线有几个重要的特征:
n阶贝塞尔曲线需要n+1个点来确定
贝塞尔曲线是平滑的
贝塞尔曲线的起点和终点与对应控制点的连线相切
绘制贝塞尔曲线
复习完基础概念,接下来就要讲如果绘制贝塞尔曲线啦
为简单起见,我们选择使用二次贝塞尔曲线。
我们先不考虑动画的事,我们先将问题简化成:给定一个起点和一个终点,需要实现一个函数,它能够绘制出一条曲线。
也就是说我们需要实现一个函数drawCurvePath,除渲染上下文ctx外(不清楚ctx是什么的同学可以先熟悉下canvas的基本概念),它接受三个参数,分别为二次贝塞尔曲线的三个控制点。我们将样式控制移到函数外,drawCurvePath只用来绘制路径。
/**
* 绘制二次贝赛尔曲线路径
* @param {Object} ctx
* @param {Array<number>} p0
* @param {Array<number>} p1
* @param {Array<number>} p2
*/
function drawCurvePath( ctx, p0, p1, p2 ) {
// ...
}前文提到过,在canvas中,绘制二次贝赛尔曲线的方法是quadraticCurveTo,所以只要短短两行就能完成这个方法。
/**
* 绘制二次贝赛尔曲线路径
* @param {CanvasRenderingContext2D} ctx
* @param {Array<number>} p0
* @param {Array<number>} p1
* @param {Array<number>} p2
*/
function drawCurvePath( ctx, p0, p1, p2 ) {
ctx.moveTo( p0[ 0 ], p0[ 1 ] );
ctx.quadraticCurveTo(
p1[ 0 ], p1[ 1 ],
p2[ 0 ], p2[ 1 ]
);
}这样就完成了基本的绘制二次贝塞尔曲线的方法了。
但是函数这样设计有点小问题
如果我们是在做一个图形库,我们想给使用者提供一个绘制曲线的方法。
对于使用者来说,他只想在给定的起点和终点间间绘制一条曲线,他想要得到的曲线尽量美观,但是又不想关心具体的实现细节,如果还需要给第三个点,使用者会有一定的学习成本(至少需要弄明白什么是贝塞尔曲线)。
看到这里你可能会比较疑惑,即使是二次贝塞尔曲线也需要三个控制点,只有起点和终点怎么绘制曲线呢。
我们可以在起点和终点的垂直平分线上选一点作为第三个控制点,可以提供给使用者一个参数来控制曲线的弯曲程度,现在函数就变成了这样
/**
* 绘制一条曲线路径
* @param {CanvasRenderingContext2D} ctx
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
*/
function drawCurvePath( ctx, start, end, curveness ) {
// ...
}我们用curveness来表示曲线的弯曲程度,也就是第三个控制点的偏离程度。这样很容易就能计算出中间点。
现在完整的函数变成了这样:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
*/
function drawCurvePath( ctx, start, end, curveness ) {
// 计算中间控制点
var cp = [
( start[ 0 ] + end[ 0 ] ) / 2 - ( start[ 1 ] - end[ 1 ] ) * curveness,
( start[ 1 ] + end[ 1 ] ) / 2 - ( end[ 0 ] - start[ 0 ] ) * curveness
];
ctx.moveTo( start[ 0 ], start[ 1 ] );
ctx.quadraticCurveTo(
cp[ 0 ], cp[ 1 ],
end[ 0 ], end[ 1 ]
);
}对,就这么短短几行,接下来我们就可以通过它来绘制一条曲线了,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>draw curve</title>
</head>
<body>
<canvas id="canvas" width="800" height="800"></canvas>
<script>
var canvas = document.getElementById( 'canvas' );
var ctx = canvas.getContext( '2d' );
ctx.lineWidth = 2;
ctx.strokeStyle = '#000';
ctx.beginPath();
drawCurvePath(
ctx,
[ 100, 100 ],
[ 200, 300 ],
0.4
);
ctx.stroke();
function drawCurvePath( ctx, start, end, curveness ) {
// ...
}
</script>
</body>
</html>绘制结果:

绘制一条曲线
绘制贝塞尔曲线动画
终于来到文章的本体啦,我们的目的不是绘制一条静态的曲线,我们想绘制一条有过渡效果的曲线。
简化一下问题,那就是我们希望绘制曲线的函数还接受另一个参数,表示绘制曲线的百分比。我们定时去调用这个函数,递增百分比这个参数,就能画出动画了。
我们新增一个参数percent来表示百分比,现在函数变成了这样:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
* @param {number} percent 绘制百分比(0-100)
*/
function drawCurvePath( ctx, start, end, curveness, percent ) {
// ...
}但是canvas提供的quadraticCurveTo方法只能绘制一条完整的二次贝赛尔曲线,没有办法去控制它只画一部分。
画完后用clearRect擦除掉一部分?这不太可行,因为很难确定要擦除的范围。如果曲线的线宽比较宽,就还需要保证擦除的边界和曲线末端垂直,问题就变得很复杂了。
现在再重新看看这张图

我们是不是可以将percent这个参数理解成t值,然后通过贝赛尔曲线方程去计算出中间所有的点,用直线连接起来,以此模拟绘制贝赛尔曲线的一部分呢?
方法一
我们不再用canvas提供的quadraticCurveTo来绘制曲线,而是通过贝赛尔曲线的方程计算出一系列点,用多端直线来模拟曲线。
这样做的好处时,我们可以很容易的控制绘制的范围。
那么函数实现就变成了这样:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
* @param {number} percent 绘制百分比(0-100)
*/
function drawCurvePath( ctx, start, end, curveness, percent ) {
var cp = [
( start[ 0 ] + end[ 0 ] ) / 2 - ( start[ 1 ] - end[ 1 ] ) * curveness,
( start[ 1 ] + end[ 1 ] ) / 2 - ( end[ 0 ] - start[ 0 ] ) * curveness
];
ctx.moveTo( start[ 0 ], start[ 1 ] );
for ( var t = 0; t <= percent / 100; t += 0.01 ) {
var x = quadraticBezier( start[ 0 ], cp[ 0 ], end[ 0 ], t );
var y = quadraticBezier( start[ 1 ], cp[ 1 ], end[ 1 ], t );
ctx.lineTo( x, y );
}
}
function quadraticBezier( p0, p1, p2, t ) {
var k = 1 - t;
return k * k * p0 + 2 * ( 1 - t ) * t * p1 + t * t * p2; // 这个方程就是二次贝赛尔曲线方程
}接下来就可以通过设置定时器,每隔一段时间调用一次这个方法,并且递增percent
为了动画更加平滑,我们使用requestAnimationFrame来代替定时器
<!DOCTYPE html>
<html lang="en">
<head>
<title>draw curve</title>
</head>
<body>
<canvas id="canvas" width="800" height="800"></canvas>
<script>
var canvas = document.getElementById( 'canvas' );
var ctx = canvas.getContext( '2d' );
ctx.lineWidth = 2;
ctx.strokeStyle = '#000';
var percent = 0;
function animate() {
ctx.clearRect( 0, 0, 800, 800 );
ctx.beginPath();
drawCurvePath(
ctx,
[ 100, 100 ],
[ 200, 300 ],
0.2,
percent
);
ctx.stroke();
percent = ( percent + 1 ) % 100;
requestAnimationFrame( animate );
}
animate();
function drawCurvePath( ctx, start, end, curveness, percent ) {
// ...
}
</script>
</body>
</html>得到的结果:

这样基本实现了我们的需求,但它有一个问题:
测试发现,进行一次lineTo的时间和一次quadraticCurveTo的时间差不多,但是quadraticCurveTo只需要一次就能画出曲线,而使用lineTo则需要数十次。
换言之,用这样的方式绘制曲线,和我们前面的实现方式相比性能下降了数十倍之多。在绘制一条曲线时可能感觉不到区别,但是如果需要同时绘制上千条曲线,性能就会受到很大的影响。
方法二
那有没有什么方法可以做到用quadraticCurveTo来实现绘制完整曲线的一部分呢?
我们再次回到这张图

在中间的某一时刻,例如t=0.25时,它是这样的:

我们注意到,曲线P0-B这一段似乎也是贝赛尔曲线,它的控制点变成了P0,Q0,B。
现在问题就迎刃而解了,我们只需要每次计算出Q0,B,就能得到其中一小段贝赛尔曲线的控制点,然后就可以通过quadraticCurveTo来绘制它了。
代码如下:
/**
* 绘制一条曲线路径
* @param {Object} ctx canvas渲染上下文
* @param {Array<number>} start 起点
* @param {Array<number>} end 终点
* @param {number} curveness 曲度(0-1)
* @param {number} percent 绘制百分比(0-100)
*/
function drawCurvePath( ctx, start, end, curveness, percent ) {
var cp = [
( start[ 0 ] + end[ 0 ] ) / 2 - ( start[ 1 ] - end[ 1 ] ) * curveness,
( start[ 1 ] + end[ 1 ] ) / 2 - ( end[ 0 ] - start[ 0 ] ) * curveness
];
var t = percent / 100;
var p0 = start;
var p1 = cp;
var p2 = end;
var v01 = [ p1[ 0 ] - p0[ 0 ], p1[ 1 ] - p0[ 1 ] ]; // 向量<p0, p1>
var v12 = [ p2[ 0 ] - p1[ 0 ], p2[ 1 ] - p1[ 1 ] ]; // 向量<p1, p2>
var q0 = [ p0[ 0 ] + v01[ 0 ] * t, p0[ 1 ] + v01[ 1 ] * t ];
var q1 = [ p1[ 0 ] + v12[ 0 ] * t, p1[ 1 ] + v12[ 1 ] * t ];
var v = [ q1[ 0 ] - q0[ 0 ], q1[ 1 ] - q0[ 1 ] ]; // 向量<q0, q1>
var b = [ q0[ 0 ] + v[ 0 ] * t, q0[ 1 ] + v[ 1 ] * t ];
ctx.moveTo( p0[ 0 ], p0[ 1 ] );
ctx.quadraticCurveTo(
q0[ 0 ], q0[ 1 ],
b[ 0 ], b[ 1 ]
);
}将前面写的页面替换成上面的代码,可以看到得到的结果是一样的:

绘制动画
现在已经解决了最关键的问题,我们可以绘制动画啦。
不过这一部分并不重要,我就不贴代码了。
完整代码可以看这里

相关推荐:
위 내용은 캔버스를 사용하여 곡선 애니메이션 예제 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.
 넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨 런 2' 최종 예고편이 공개됐다. 영화는 12월 15일 개봉 예정이다. 이 사이트에서는 '치킨 런 2' 예고편에서 치킨 로키와 킹콩이 작전을 펼치는 모습이 나온다고 전했다. 그의 딸 몰리를 찾기 위해. Molly는 FunLand Farm에서 트럭에 실려가고, Rocky와 Ginger는 목숨을 걸고 딸을 구출합니다. 이 영화는 샘 페어가 감독을 맡았으며 샌디 웨이 뉴튼, 재커리 레비, 벨라 램지, 이멜다 스턴튼, 데이비드 브래들리가 출연했습니다. '치킨런2'는 '치킨런'의 20여년 만의 속편인 것으로 알려졌다. 첫 번째 작품은 2001년 1월 2일 중국에서 개봉됐다. 닭 공장에서 치킨 파이가 될 운명에 직면한 닭 떼의 이야기를 담고 있다.
 넷플릭스 애니메이션 시리즈 '소닉: 홈커밍' 시즌 3 영상 공개, 내년 개봉 예정
Nov 12, 2023 am 09:25 AM
넷플릭스 애니메이션 시리즈 '소닉: 홈커밍' 시즌 3 영상 공개, 내년 개봉 예정
Nov 12, 2023 am 09:25 AM
Netflix 죄송합니다. 콘텐츠를 다시 작성하도록 도와드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알고 싶습니다. 나에게 제공해 주실 수 있나요? 2024년 출시 예정인 애니메이션 시리즈 "소닉: 홈커밍 어드벤처"의 세 번째 시즌 클립이 Geek Week에서 발표되었습니다. 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 무엇을 원하는지 알고 싶습니다. 재작성. 나에게 제공해 주실 수 있나요? 우리가 파악한 바에 따르면 "Sonic: Homecoming Adventure"는 Sega와 WildBrain에서 제작한 것입니다. 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알아야 합니다. 나에게 제공해 주실 수 있나요? 스튜디오 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알아야 합니다. 나에게 제공해 주실 수 있나요? 그리고 죄송합니다. 내용을 다시 작성하는 데 도움을 드릴 수 있지만 필요합니다.
 최고의 무료 AI 애니메이션 아트 생성기
Feb 19, 2024 pm 10:50 PM
최고의 무료 AI 애니메이션 아트 생성기
Feb 19, 2024 pm 10:50 PM
최고의 무료 AI 애니메이션 아트 생성기를 찾고 싶다면 검색을 종료할 수 있습니다. 애니메이션 예술의 세계는 독특한 캐릭터 디자인, 매혹적인 색상, 매혹적인 줄거리로 수십 년 동안 관객을 사로잡았습니다. 그러나 애니메이션 아트를 만드는 데는 재능과 기술, 그리고 많은 시간이 필요합니다. 그러나 인공 지능(AI)의 지속적인 발전으로 이제 최고의 무료 AI 애니메이션 아트 생성기의 도움으로 복잡한 기술을 탐구할 필요 없이 애니메이션 아트의 세계를 탐험할 수 있습니다. 이것은 당신의 창의력을 발휘할 수 있는 새로운 가능성을 열어줄 것입니다. AI 애니메이션 아트 생성기란 무엇입니까? AI 애니메이션 아트 생성기는 정교한 알고리즘과 기계 학습 기술을 활용하여 광범위한 애니메이션 작품 데이터베이스를 분석합니다. 이러한 알고리즘을 통해 시스템은 다양한 애니메이션 스타일을 학습하고 식별합니다.




