Laravel 이미지 처리 확장 패키지에 대한 자세한 설명 개입/이미지
이 글에서는 주로 Laravel의 개입/이미지 처리 확장 패키지 설치 및 사용 방법과 사용 시 발생할 수 있는 문제점에 대한 해결 방법을 샘플 코드를 통해 자세히 소개하고 있습니다. 공부나 업무에 참고가 되는 학습가치, 필요한 친구들은 편집자를 따라가서 함께 배워보세요. 그것이 모두에게 도움이 되기를 바랍니다.
머리말
Intervention/image는 라라벨에 특화된 이미지 처리 도구로, 이미지를 쉽게 생성하고 편집할 수 있는 방법을 제공합니다.
Demo
Demo 스크린샷

Demo running
Homestead를 사용하여 Laravel 프로젝트를 빠르게 실행하는 방법 문서를 참조하세요.
기사 개요
설치;
구성 정보 수정
주요 기능.
- 설명
1.
1) 작곡가를 사용하여 설치:
composer require intervention/image
위 명령은
2) ServiceProvider:// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
를 추가하도록 app/config/app.php를 수정합니다. 이미지 처리 라이브러리
이 확장 패키지는 이미지 처리를 위해 기본적으로 PHP의 GD 라이브러리를 사용합니다. 그러나 GD 라이브러리의 이미지 처리 효율성은 imagemagick 라이브러리에 비해 약간 떨어지므로 이미지 처리를 위해 imagemagick 라이브러리로 대체하는 것이 좋습니다.
시작하기 전에 먼저 GD 또는 Imagick이 로컬에 설치되어 있는지 확인해야 합니다.
Intervention Image를 사용할 때 ImageManager에 배열 매개변수만 전달하면 GD와 Imagick 라이브러리 간의 상호 전환이 완료됩니다.
아래와 같이:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
또한 아래와 같이 ImageManager의 정적 버전을 사용할 수도 있습니다.
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
config/image.php 구성 파일을 생성합니다:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
위 명령을 실행한 후 config /image.php 구성 파일이 프로젝트에 생성됩니다. 이 파일을 열고 드라이버를 imagick:
return array( 'driver' => 'imagick' );
로 수정하세요. 이제 이 확장팩이 성공적으로 설치되었습니다!
3 기본 사용법
// 修改指定图片的大小
$img = Image::make('images/avatar.jpg')->resize(200, 200);
// 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素
$img->insert('images/watermark.png', 'bottom-right', 15, 10);
// 将处理后的图片重新保存到其他路径
$img->save('images/new_avatar.jpg');
/* 上面的逻辑可以通过链式表达式搞定 */
$img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
기본 사용법 외에도 이 확장팩은 다음을 지원합니다.
이미지 업로드 기능
이미지 필터링; 기능: 통합 규칙에 따라 이미지 변환
이미지 동적 처리: 액세스한 이미지의 URL 매개변수에 따라 이미지 크기를 자동으로 조정
더 많은 예시는 공식 문서를 참조하세요.
개입/이미지의 작은 구덩이와 그것을 깨는 방법
사실 개입/iamge는 오랫동안 사용되어 왔습니다. API 디자인은 매우 간단하고 문서도 매우 포괄적이며 사용하기 매우 쉽습니다. .
근데 최근에 우연히 작은 구덩이를 발견했어요. 위챗 아바타와 QR코드를 합성해야 하기 때문에 Image::make($avatarUrl) ($avatarUrl은 위챗 아바타 링크입니다)를 이용해 아바타를 생성한 후 QR코드 이미지로 합성합니다( 템플릿 배경 사용 및 텍스트 작성과 같은 일부 기타 작업 포함). 작성 후 실행해 보니 평균 23초 정도 소요될 정도로 상당히 느린 편이었습니다. 처음에는 합성 과정에서 작업도 많고 크기도 상대적으로 크기 때문에 이 정도 속도였어야 한다고 생각했습니다. 그러다가 시간이 좀 생겨서 최적화를 시도하기 시작했습니다. 속도를 향상시킬 수는 없더라도 적어도 왜 그렇게 시간이 많이 걸리는지 알 수 있었습니다. 많은 고민 끝에 합성 작업의 수와 규모에는 진실이 거의 없다는 것을 알게 되었습니다. 핵심은 아바타 데이터를 만드는 포즈에 있습니다.
이 문제를 설명하기 위해 비교를 위해 다음 코드를 특별히 작성했습니다.
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
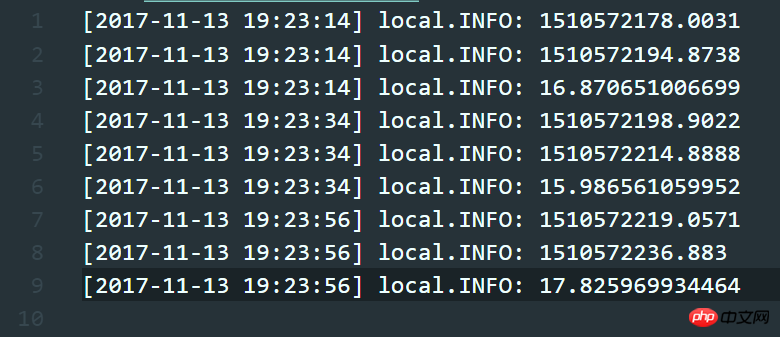
위 코드는 Image::make($url) 형식을 사용하여 URL에서 직접 아바타를 생성합니다. 기록된 로그 데이터로 판단하면 소요시간은 기본적으로 16초 정도이다.
나중에 새로운 자세가 생각나서 사실 최적화를 하다가 떠올랐어요. 아래 코드를 참조하세요.
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
여기에서는 먼저 GuzzleHttp를 사용하여 아바타를 가져온 다음 Image::make($data)를 사용하여 아바타를 만듭니다. 
주의, 절정이 다가오고 있습니다... 선글라스
아래 로그 스크린샷을 보세요. 3번의 평균 소요 시간은 약 0.07초로 이전 16초보다 200배 이상 더 나쁩니다.
왜 이런 현상이 발생하는지는 아직 모르겠지만, 이는 의심할 여지 없이 유용하고 틈새적인 경험입니다.
관련 권장사항:
Laravel에서 라우팅 매개변수를 얻는 방법에 대한 자세한 설명
Fa의 로딩 프로세스 및 원리에 대한 자세한 설명 입장하다 라라벨
위 내용은 Laravel 이미지 처리 확장 패키지에 대한 자세한 설명 개입/이미지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel과 CodeIgniter의 최신 버전 비교
Jun 05, 2024 pm 05:29 PM
Laravel 9 및 CodeIgniter 4의 최신 버전은 업데이트된 기능과 개선 사항을 제공합니다. Laravel9은 MVC 아키텍처를 채택하여 데이터베이스 마이그레이션, 인증, 템플릿 엔진 등의 기능을 제공합니다. CodeIgniter4는 HMVC 아키텍처를 사용하여 라우팅, ORM 및 캐싱을 제공합니다. 성능면에서는 Laravel9의 서비스 제공자 기반 디자인 패턴과 CodeIgniter4의 경량 프레임워크가 뛰어난 성능을 제공합니다. 실제 애플리케이션에서 Laravel9은 유연성과 강력한 기능이 필요한 복잡한 프로젝트에 적합한 반면, CodeIgniter4는 빠른 개발 및 소규모 애플리케이션에 적합합니다.
 Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능은 어떻게 비교됩니까?
Jun 01, 2024 pm 01:34 PM
Laravel과 CodeIgniter의 데이터 처리 기능을 비교해 보세요. ORM: Laravel은 클래스-객체 관계형 매핑을 제공하는 EloquentORM을 사용하는 반면, CodeIgniter는 데이터베이스 모델을 PHP 클래스의 하위 클래스로 표현하기 위해 ActiveRecord를 사용합니다. 쿼리 빌더: Laravel에는 유연한 체인 쿼리 API가 있는 반면, CodeIgniter의 쿼리 빌더는 더 간단하고 배열 기반입니다. 데이터 검증: Laravel은 사용자 정의 검증 규칙을 지원하는 Validator 클래스를 제공하는 반면, CodeIgniter는 내장된 검증 기능이 적고 사용자 정의 규칙을 수동으로 코딩해야 합니다. 실제 사례: 사용자 등록 예시에서는 Lar를 보여줍니다.
 Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
Laravel과 CodeIgniter 중 어느 것이 더 초보자에게 적합합니까?
Jun 05, 2024 pm 07:50 PM
초보자의 경우 CodeIgniter는 학습 곡선이 더 완만하고 기능이 적지만 기본적인 요구 사항을 충족합니다. Laravel은 더 넓은 기능 세트를 제공하지만 학습 곡선이 약간 더 가파릅니다. 성능면에서는 Laravel과 CodeIgniter 모두 좋은 성능을 보입니다. Laravel은 보다 광범위한 문서와 적극적인 커뮤니티 지원을 제공하는 반면 CodeIgniter는 더 간단하고 가벼우며 강력한 보안 기능을 갖추고 있습니다. 블로그 애플리케이션을 구축하는 실제 사례에서 Laravel의 EloquentORM은 데이터 조작을 단순화하는 반면 CodeIgniter는 더 많은 수동 구성이 필요합니다.
 Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - 장인 명령
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7은 새로운 명령을 처리하고 테스트하는 새로운 방법을 제공합니다. 여기에는 장인 명령을 테스트하는 새로운 기능이 포함되어 있으며 데모는 아래에 언급되어 있습니다.
 Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
Laravel과 CodeIgniter: 대규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 am 09:09 AM
대규모 프로젝트를 위한 프레임워크를 선택할 때 Laravel과 CodeIgniter는 각각 고유한 장점을 가지고 있습니다. Laravel은 엔터프라이즈급 애플리케이션을 위해 설계되었으며 모듈식 디자인, 종속성 주입 및 강력한 기능 세트를 제공합니다. CodeIgniter는 속도와 사용 편의성을 강조하여 중소 규모 프로젝트에 더 적합한 경량 프레임워크입니다. 요구 사항이 복잡하고 사용자 수가 많은 대규모 프로젝트의 경우 Laravel의 성능과 확장성이 더 적합합니다. 간단한 프로젝트나 리소스가 제한된 상황에서는 CodeIgniter의 가볍고 빠른 개발 기능이 더 이상적입니다.
 Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
Laravel과 CodeIgniter: 소규모 프로젝트에는 어떤 프레임워크가 더 좋나요?
Jun 04, 2024 pm 05:29 PM
소규모 프로젝트의 경우 Laravel은 강력한 기능과 보안이 필요한 대규모 프로젝트에 적합합니다. CodeIgniter는 가볍고 사용하기 쉬운 매우 작은 프로젝트에 적합합니다.
 Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel 또는 CodeIgniter 중 더 나은 템플릿 엔진은 무엇입니까?
Jun 03, 2024 am 11:30 AM
Laravel의 Blade와 CodeIgniter의 Twig 템플릿 엔진을 비교해 보면 프로젝트 요구 사항과 개인 선호도에 따라 선택하십시오. Blade는 MVC 구문을 기반으로 하므로 좋은 코드 구성과 템플릿 상속을 장려합니다. Twig는 유연한 구문, 강력한 필터, 확장된 지원 및 보안 샌드박스를 제공하는 타사 라이브러리입니다.
 Laravel - 장인 콘솔
Aug 27, 2024 am 10:51 AM
Laravel - 장인 콘솔
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Laravel 프레임워크는 명령줄을 통한 상호 작용을 위한 세 가지 기본 도구인 Artisan, Ticker 및 REPL을 제공합니다. 이번 장에서는 Artisan에 대해 자세히 설명합니다.




