Node는 Excel 콘텐츠를 얻는 문제를 해결합니다.
이 글에서는 Node를 사용하여 일련의 단순 반복 문제를 해결하고 Excel 콘텐츠를 얻는 방법에 대한 정보를 주로 소개합니다. 이 글은 모든 사람의 학습이나 업무에 대한 특정 참고 학습 가치를 제공합니다. 필요하신 분은 팔로우 가능합니다. 에디터와 함께 배워볼까요?
Environment: Node.js
Framework:
"dependencies": {
"node-xlsx": "^0.11.2"
}Logic:

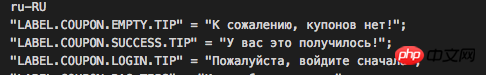
Excel 테이블 스타일
 위의 두 그림과 같이, 해당 값을 직접 꺼내서 해당 값이 이어져 있습니다. 원하는 출력 형식으로.
위의 두 그림과 같이, 해당 값을 직접 꺼내서 해당 값이 이어져 있습니다. 원하는 출력 형식으로.
코드 업로드
'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}위 내용은 Node는 Excel 콘텐츠를 얻는 문제를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
엑셀 인쇄 시 테두리 선이 사라지면 어떻게 해야 하나요?
Mar 21, 2024 am 09:50 AM
인쇄해야 하는 파일을 열 때 인쇄 미리보기에서 어떤 이유로 인해 테이블 프레임 선이 사라진 것을 발견할 수 있습니다. 이러한 상황이 발생하면 인쇄에도 나타나는 경우 제때에 처리해야 합니다. file 이런 질문이 있으시면 에디터에 가입하여 다음 강좌를 배워보세요. Excel에서 표를 인쇄할 때 테두리 선이 사라지면 어떻게 해야 하나요? 1. 아래 그림과 같이 인쇄할 파일을 엽니다. 2. 아래 그림과 같이 필요한 콘텐츠 영역을 모두 선택합니다. 3. 아래 그림과 같이 마우스 오른쪽 버튼을 클릭하고 "셀 서식" 옵션을 선택합니다. 4. 아래 그림과 같이 창 상단의 "테두리" 옵션을 클릭하세요. 5. 아래 그림과 같이 왼쪽 선 스타일에서 가는 실선 패턴을 선택합니다. 6. '외부 테두리'를 선택하세요.
 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법
Mar 21, 2024 pm 03:16 PM
엑셀은 일상적인 사무에서 데이터를 처리하는 데 자주 사용되며, "필터" 기능을 사용해야 하는 경우가 많습니다. Excel에서 "필터링"을 수행하도록 선택하면 동일한 열에 대해 최대 2개의 조건만 필터링할 수 있습니다. 그러면 Excel에서 동시에 3개 이상의 키워드를 필터링하는 방법을 알고 계십니까? 다음으로 여러분에게 보여드리겠습니다. 첫 번째 방법은 필터에 조건을 점진적으로 추가하는 것입니다. 세 가지 적격 세부정보를 동시에 필터링하려면 먼저 그 중 하나를 단계별로 필터링해야 합니다. 처음에는 조건에 따라 "Wang"이라는 직원을 먼저 필터링할 수 있습니다. 그런 다음 [확인]을 클릭한 후 필터 결과에서 [현재 선택 항목을 필터에 추가]를 선택하세요. 단계는 다음과 같습니다. 마찬가지로 다시 별도로 필터링을 수행합니다.
 Excel 테이블 호환 모드를 일반 모드로 변경하는 방법
Mar 20, 2024 pm 08:01 PM
Excel 테이블 호환 모드를 일반 모드로 변경하는 방법
Mar 20, 2024 pm 08:01 PM
일상 업무나 공부를 하다 보면 다른 사람의 엑셀 파일을 복사해서 열어서 내용을 추가하거나 다시 편집하고 저장하는 경우가 가끔 있는데, 엑셀을 잘 몰라서 가끔 호환성 확인 대화 상자가 뜨는 경우가 있습니다. 소프트웨어, 일반 모드로 변경할 수 있나요? 따라서 아래에서 편집자가 이 문제를 해결하기 위한 자세한 단계를 알려드릴 것입니다. 함께 배워보겠습니다. 마지막으로 저장하는 것을 잊지 마세요. 1. 워크시트를 열고 그림과 같이 워크시트 이름에 추가 호환성 모드를 표시합니다. 2. 이 워크시트에서는 내용을 수정하고 저장하면 항상 호환성 검사 대화상자가 팝업되는데, 그림과 같이 이 페이지를 보는 것이 매우 번거롭습니다. 3. Office 버튼을 클릭하고 다른 이름으로 저장을 클릭한 다음
 Excel에서 위 첨자를 설정하는 방법
Mar 20, 2024 pm 04:30 PM
Excel에서 위 첨자를 설정하는 방법
Mar 20, 2024 pm 04:30 PM
데이터를 처리하다 보면 배수, 온도 등 다양한 기호가 포함된 데이터를 접하게 되는 경우가 있습니다. Excel에서 위 첨자를 설정하는 방법을 알고 계시나요? Excel을 사용하여 데이터를 처리할 때 위 첨자를 설정하지 않으면 많은 양의 데이터를 입력하는 것이 더 번거로워집니다. 오늘은 에디터가 엑셀 위 첨자의 구체적인 설정 방법을 알려드리겠습니다. 1. 먼저, 그림과 같이 바탕 화면에서 Microsoft Office Excel 문서를 열고 위 첨자로 수정해야 할 텍스트를 선택하겠습니다. 2. 그런 다음 그림과 같이 마우스 오른쪽 버튼을 클릭하고 클릭 후 나타나는 메뉴에서 "셀 서식"옵션을 선택하십시오. 3. 다음으로 자동으로 나타나는 “셀 서식” 대화 상자에서
 Excel에서 iif 함수를 사용하는 방법
Mar 20, 2024 pm 06:10 PM
Excel에서 iif 함수를 사용하는 방법
Mar 20, 2024 pm 06:10 PM
대부분의 사용자는 테이블 데이터를 처리하기 위해 Excel을 사용합니다. 실제로 Excel에도 VBA 프로그램이 있습니다. 전문가를 제외하고는 이 기능을 사용하는 사용자가 많지 않습니다. iif 함수는 실제로 VBA와 유사합니다. iif 함수의 사용법을 소개하겠습니다. SQL 문에는 iif 함수가 있고 Excel에는 VBA 코드가 있습니다. iif 함수는 Excel 워크시트의 IF 함수와 유사하며 참과 거짓 값을 판단하고 논리적으로 계산된 참과 거짓 값을 기반으로 서로 다른 결과를 반환합니다. IF 함수 사용법은 (조건, 예, 아니오)입니다. VBA의 IF문과 IIF 함수 전자의 IF문은 조건에 따라 다른 명령문을 실행할 수 있는 제어문인 반면 후자는
 Excel 읽기 모드를 설정하는 위치
Mar 21, 2024 am 08:40 AM
Excel 읽기 모드를 설정하는 위치
Mar 21, 2024 am 08:40 AM
소프트웨어 공부에 있어서 우리는 엑셀을 사용하는데 익숙해져 있는데, 편리할 뿐만 아니라 실제 업무에 필요한 다양한 형식을 충족할 수 있고, 엑셀은 사용하기에 매우 유연하며, 읽기에 편리합니다. 오늘은 모두를 위한 엑셀 읽기 모드 설정 위치를 가져왔습니다. 1. 컴퓨터를 켠 다음 Excel 응용 프로그램을 열고 대상 데이터를 찾습니다. 2. Excel에서 읽기 모드를 설정하는 방법에는 두 가지가 있습니다. 첫 번째: Excel에는 Excel 레이아웃에 배포된 편리한 처리 방법이 많이 있습니다. 엑셀 오른쪽 하단에 읽기 모드 설정 바로가기가 있습니다. 십자 표시 패턴을 찾아 클릭하면 십자 표시 오른쪽에 작은 입체 표시가 있습니다. .
 PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
PPT 슬라이드에 엑셀 아이콘을 삽입하는 방법
Mar 26, 2024 pm 05:40 PM
1. PPT를 열고 엑셀 아이콘을 삽입해야 하는 페이지로 페이지를 넘깁니다. 삽입 탭을 클릭합니다. 2. [개체]를 클릭하세요. 3. 다음과 같은 대화상자가 나타납니다. 4. [파일에서 생성]을 클릭한 후 [찾아보기]를 클릭하세요. 5. 삽입할 엑셀 표를 선택하세요. 6. 확인을 클릭하면 다음 페이지가 나타납니다. 7. [아이콘으로 표시]를 체크하세요. 8. 확인을 클릭합니다.
 엑셀 입력값이 잘못된 경우 제한을 취소하는 방법
Mar 20, 2024 pm 02:51 PM
엑셀 입력값이 잘못된 경우 제한을 취소하는 방법
Mar 20, 2024 pm 02:51 PM
데이터 처리, 표, 차트 등 다양한 작업에 Microsoft Office Excel을 사용하는데, Microsoft Office Excel을 사용하다 보면 가끔 내용을 입력할 수 없는 것을 발견하고 "입력값이 불법입니다"라는 메시지가 나타나는 경우가 있습니다. 엑셀에서 잘못된 입력값 제한을 취소하는 방법을 알고 계시나요? 내가 당신에게 그것을 보여 드리겠습니다. 먼저 범죄 현장의 고화질 사진을 자세히 살펴보겠습니다. C1 셀에 내용을 입력하고 Enter 키를 누르면 위의 프롬프트가 표시됩니다. 2. 취소 후 스프레드시트 페이지로 돌아가서 C1 셀을 선택하세요. 이때 실제로 그림과 같이 C1 셀의 오른쪽 하단에 작은 드롭다운 삼각형 기호가 있는 것을 발견할 수도 있습니다. , 문제는




