최근에 웹 프로젝트를 진행하면서 jquery 및 기타 프레임워크를 접하게 되었습니다. 사용하기 쉽지만 여전히 Javascript를 배우고 싶습니다. 오늘은 js 프로토타입 상속에 대한 최근 이해를 공유하겠습니다. 부족한 점은 언제든지 수정해 주세요. 나. 이 글은 주로 JavaScript 상속 시스템에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 생성자의 프로토타입 속성과 프로토타입 객체
저는 js를 처음 접할 때 보통 같은 예를 따르고 new 함수를 사용하여 인스턴스를 생성합니다. js의 함수는 객체입니다. js는 Java와 같은 언어에서는 클래스 상속 시스템을 사용하지 않고 대신 프로토타입 객체(prototype)를 사용하여 상속 시스템을 구현하는 것으로 나타났습니다.
먼저 프로토타입 상속의 두 가지 중요한 개념인 프로토타입 속성과 프로토타입 객체(인스턴스)를 설명합니다.
js 객체 시스템과 관련하여 생성된 각 함수(생성자)에는 프로토타입 프로토타입 속성이 있으며 동시에 생성자를 통해 생성된 각 객체 인스턴스에는 _proto_ 속성, 프로토타입 및 _proto_ 속성이 포함되어 있습니다. 프로토타입 객체를 가리키고 있습니다. 일반 함수와 생성자의 유일한 차이점은 프로토타입 속성 프로토타입이 의미 있는 값인지 여부입니다.
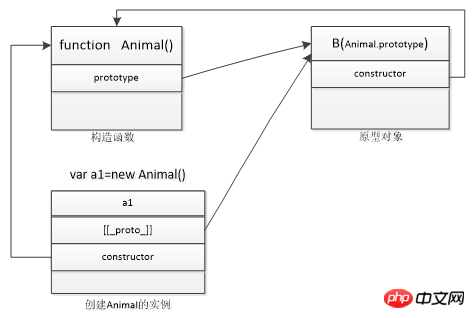
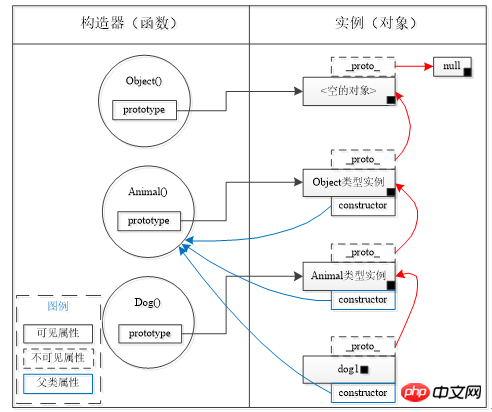
prototype 속성 프로토타입이 가리키는 프로토타입은 Object 인스턴스입니다. 구체적으로 아래 그림과 같이 생성자 Animal()에 프로토타입 객체 B가 있는 경우 생성자에 의해 생성된 모든 인스턴스를 B에 복사해야 합니다. 즉, Animal() 인스턴스 a1의 _proto_ 속성도 프로토타입 객체 B를 가리킵니다. 따라서 인스턴스 a1은 B의 모든 속성, 메서드 및 기타 속성을 상속할 수 있습니다.

그림 1 JS 객체 인스턴스화 구현
2. 빈 객체
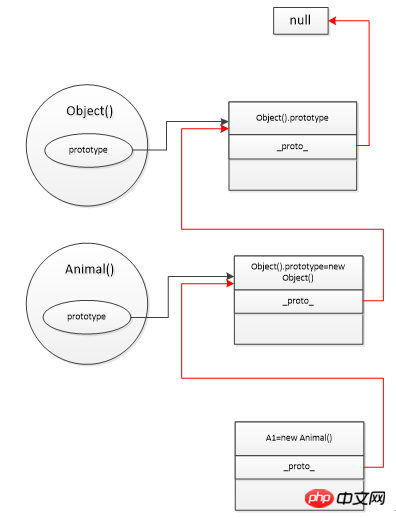
JavaScript에서 "빈 객체"는 전체 프로토타입 상속 시스템의 기초이자 모든 객체의 기초입니다. "빈 개체"를 도입하기 전에 먼저 "빈 개체(null)"를 도입해야 합니다.
Empty object null
Null은 "빈 객체"가 아닙니다. JavaScript의 예약어로 그 의미는 다음과 같습니다.
(1) 객체 유형
에 속합니다. (2) 객체는 null 값입니다.
객체 유형으로 for...in을 사용하여 열거할 수 있지만 null 값이므로 null에는 메서드와 속성(생성자, _proto_ 및 기타 속성 포함)이 없으므로 아무것도 열거할 수 없습니다. 다음 예에 표시된 대로: var num=0;
for(var propertyName in null)
{
num++;
}obj=new Object();或 obj={};
function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'
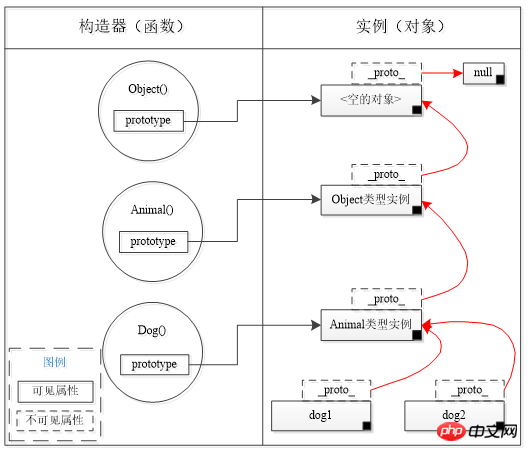
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
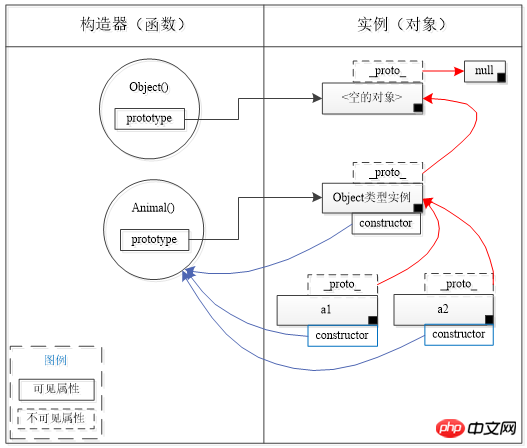
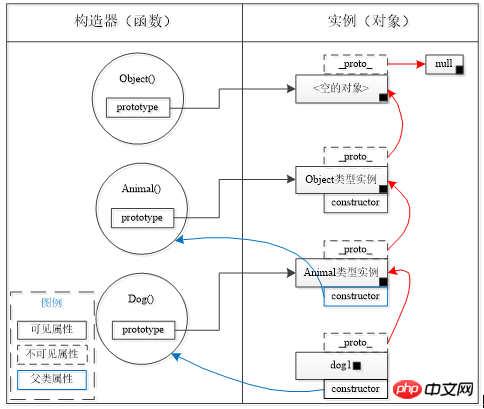
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
相关推荐:
위 내용은 JavaScript 상속 시스템에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!