vue 자체는 상호작용을 지원하지 않습니다. 상호작용을 원할 경우 ajax 모듈을 도입해야 합니다. vue 팀은 vue-resource.js라는 새로운 라이브러리 파일을 제공합니다. 이번 글에서는 주로 Vue 1에서 Baidu 드롭다운 목록을 모방한 예를 소개합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 사용 분류
ajax 상호 작용은 일반적으로 get, post, jsonp
html 3가지 범주로 나뉩니다. 코드 부분: myData 배열의 데이터는 ul 목록을 통해 표시됩니다. v-for" command
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get request
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2) post request
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
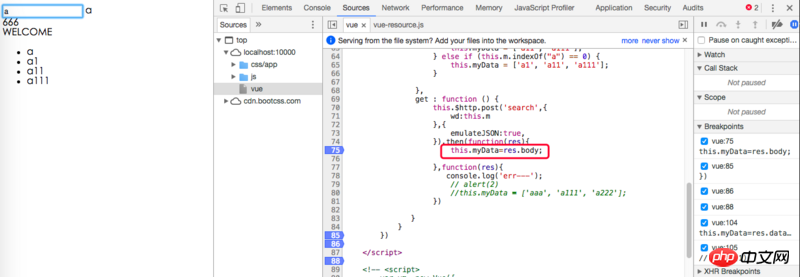
}}백그라운드 프로젝트에서 디버깅 결과는 다음과 같습니다.

입력 후 키워드 "a", 브레이크 입력 데이터를 얻으려면 클릭하세요:

3) jsonp는 많이 사용되지 않는 도메인 간 요청을 보낼 수 있으므로 여기서는 자세히 설명하지 않겠습니다
2. :
이 기사에서는 get 및 post 요청 작성을 마스터해야 합니다. v-model은 데이터를 두 방향으로 바인딩합니다. v-for는 배열의 데이터를 표시하는 데 사용됩니다. 데이터 표시 여부 제어
관련 권장 사항:
Bootrap 및 Vue는 Baidu와 유사한 검색 기능의 예를 구현합니다.
Bootrap 쿼리 드롭다운 콘텐츠를 모방하는 php 및 ajax의 자세한 예
바이두 페이징 기능을 모방한 JavaScript 샘플 코드 공유
위 내용은 Baidu와 유사한 드롭다운 목록의 vue 1.x 대화형 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!