이 글은 주로 node 다중 버전 관리를 위한 node nvm에 대한 자세한 설명을 소개합니다. 편집자는 꽤 좋다고 생각합니다. 이제 여러분께 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
앞에 작성
nvm(nodejs 버전 관리자)은 nodejs용 관리 도구입니다. 이전 버전을 덮어쓰지 않고 빠르게 노드 버전을 업데이트해야 하거나 다른 노드 버전 간에 전환하려는 경우; 노드 개발 환경을 설치하는 것은 탁월한 선택입니다!
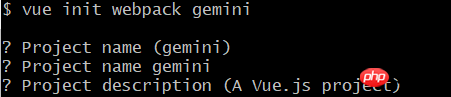
오늘 vue-cli를 사용하여 프로젝트를 초기화했는데 프로젝트 설명에서 멈췄다는 사실을 발견했습니다. Enter 키를 누르거나 다른 해결 방법을 시도해도 결국 작동하지 않았습니다. 이유:
 이유는 실제로 내
이유는 실제로 내
. 그럼 nvm을 사용하여 노드 버전을 관리해 보겠습니다!
nvm 다운로드 및 설치다운로드 및 사용 전, 불필요한 문제를 피하기 위해 먼저 이전 노드 버전을 삭제하세요. (해당 중복 환경 변수를 삭제하는 것도 좋은 습관입니다.)
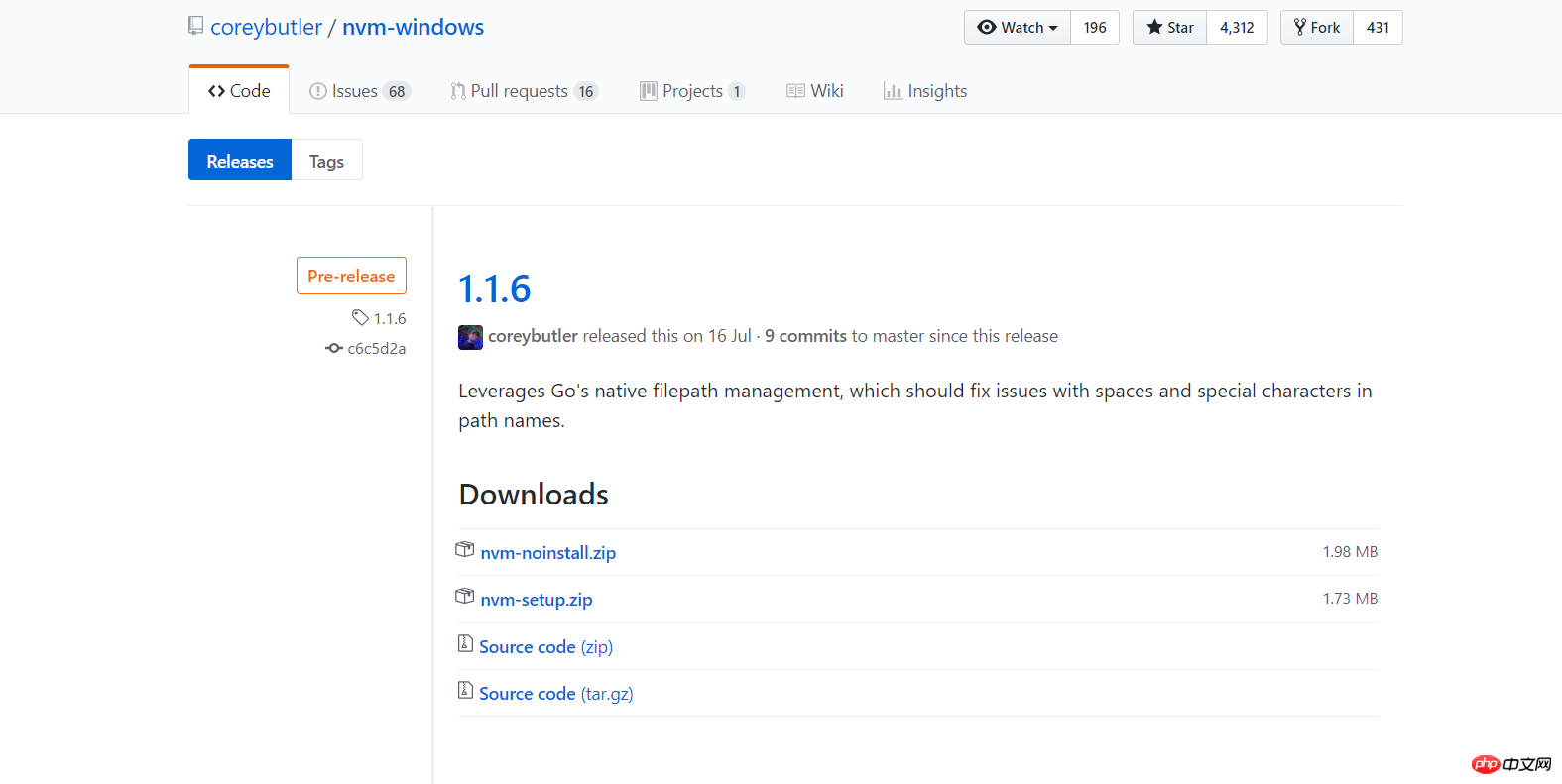
현재 버전의 nvm -windows는 1.1.6이고 최신 안정 버전은 1.1.5입니다.
다운로드 주소: https://github.com/coreybutler/nvm-windows/releases
 주의할 필요가 없다면 다른 것이라면
주의할 필요가 없다면 다른 것이라면 nvm -setup.zip을 다운로드하세요.
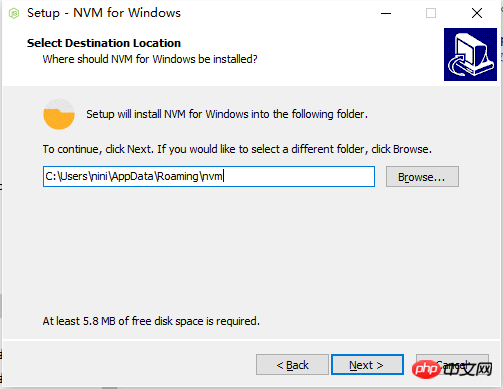
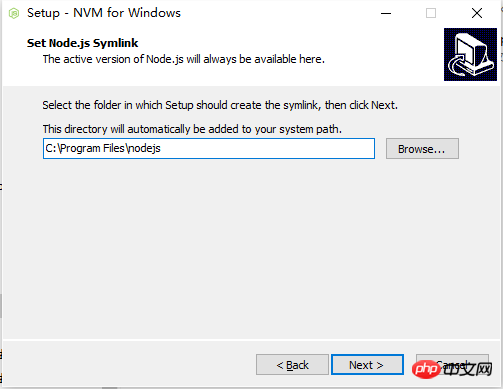
1. 다운로드하고 압축을 푼 후 nvm-setup.exe를 클릭하세요. nvm-setup.zip即可;
1、下载解压后nvm-setup.exe


2를 통해 설치가 성공했는지 확인합니다. 그런 다음 settings.txt 파일을 열고 다음을 추가합니다. (설치 중에 루트와 경로가 선택되었으며, settings.txt가 동기화되었으므로 필요하지 않은 경우 수정할 필요가 없습니다.) )
arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/

nvm install 6.2.0 *选择安装node 版本 nvm list *列出已安装版本 nvm use 6.2.0 *切换使用的node版本

nvm 사용
몇 가지 공통 명령nvm install 6.2.0 *选择安装node 版本 nvm use 6.2.0 *切换使用的node版本 nvm list // 查看已安装的 node 版本 7.2.0 *6.2.0(Currently using 64-bit executable) 4.4.4 nvm uninstall 6.2.0 #卸载对应的版本
nvm을 사용하여 다양한 버전의 node 및 npm을 관리하세요
node.js 버전 관리 nvm 및 n_node.js에 대해 간단히 이야기해 보겠습니다.
위 내용은 Node nvm은 노드 다중 버전 관리를 수행합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!