이 기사에서는 주로 JavaScript 창의적인 시계 프로젝트를 소개합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 최종 효과 표시:

2. 프로젝트 하이라이트
1. 코드 구조가 명확하고 명확합니다.

2. 실시간으로 동적으로 표시됩니다. 3. 인터페이스가 간단하고 아름답습니다.
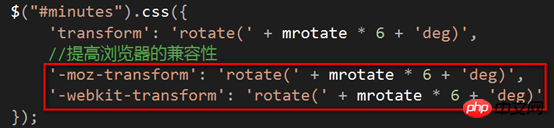
4. 브라우저 호환성 향상
3. 지식 포인트 요약: 
jQuery, 네이티브 자바스크립트, CSS3, h5
4. 중요하고 어려운 점에 대한 설명.
1. 각 포인터의 회전 각도 구하기
먼저 다음 개념을 명확히 해야 합니다.
시계 바늘은 원을 그리며 360도 회전합니다.
시침:
다이얼에는 12시간이 있습니다.
분침:
다이얼에는 60개의 작은 격자가 있습니다. 분침은 작은 격자를 통해 6도씩 회전합니다. 다이얼의 그리드에서 초침은 매 분마다 작은 그리드를 통해 6도 회전합니다.
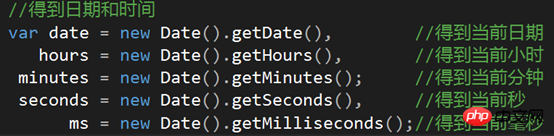
(1 ) 현재 시간을 가져옵니다
예를 들어(시침 회전 각도 계산을 예로 들겠습니다) : 예를 들어 현재 시간은 9:28입니다.
시침은 9시에서 10시 사이여야 하며
메서드를 통해서만 얻을 수 있습니다. 정시에 현재 시간과 현재 시간을 모두 가져와야 합니다.

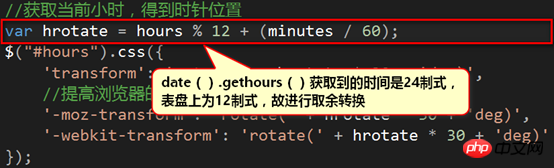
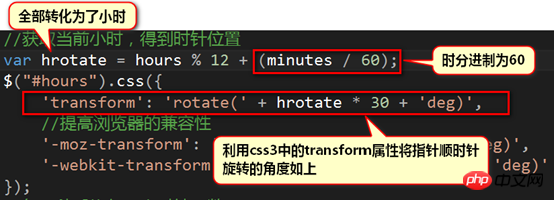
(2) 회전 각도 구하기
시침은 매 시간마다 30도씩 회전하므로 분침의 회전 각도는 분입니다. 시침은 다음과 같이 구합니다. 

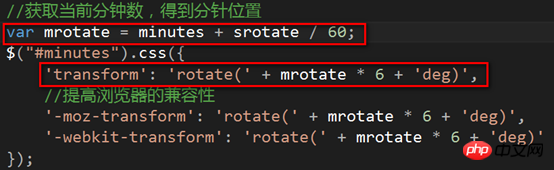
마찬가지로 분침과 초침의 회전 각도는 다음과 같습니다.
분침:

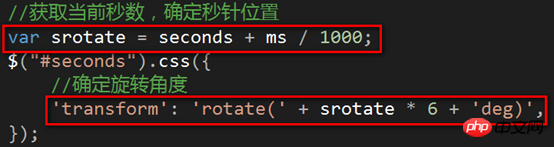
초침:
순서 시계를 더 정확하게 만들기 위해 밀리초 단위까지 정확합니다. 
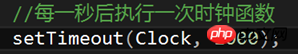
(3) 실행 주파수, 즉 초침 회전 주파수 제어

초침 회전 주파수를 변경하는 기능의 실행 시간 간격을 조정합니다.
5. 프로젝트를 최적화해야 합니다
1. 페이지가 너무 단순하여 추가적인 최적화와 개선이 필요합니다.
 2. 그림을 그릴 때 시계에 분과 초를 그릴 시간이 없습니다.
2. 그림을 그릴 때 시계에 분과 초를 그릴 시간이 없습니다.
6. 프로젝트의 각 부분에 대한 코드
1.HTML code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery指针时钟(附带日期)</title>
<!--引入外部css样式-->
<link rel="stylesheet" href="css/demo.css" rel="external nofollow" type="text/css" media="screen" />
</head>
<body>
<!--引入jQuery库文件-->
<script src="js/jquery-1.6.2.min.js"></script>
<!--引入外部js文件-->
<script src="js/script.js"></script>
<p style="text-align:center;clear:both">
</p>
</body>
</html>
|
로그인 후 복사
2.css code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | *
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}
|
로그인 후 복사
3.js code
(1 ) 필수 js 참조 패키지 다운로드(Baidu 또는 Google에서 알 수 있음)
(2) js 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | $(document).ready(function () {
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
$(clock).fadeIn().appendTo('body');
(function Clock() {
var date = new Date().getDate(),
hours = new Date().getHours(),
minutes = new Date().getMinutes();
seconds = new Date().getSeconds(),
ms = new Date().getMilliseconds();
$("#date").html(date);
var srotate = seconds + ms / 1000;
$("#seconds").css({
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
var mrotate = minutes + srotate / 60;
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
setTimeout(Clock, 1000);
})();
});
|
로그인 후 복사
4. 일부 필수 사진 자료(c는 여기에 하나씩 나열되거나 표시되지 않습니다)
참고:
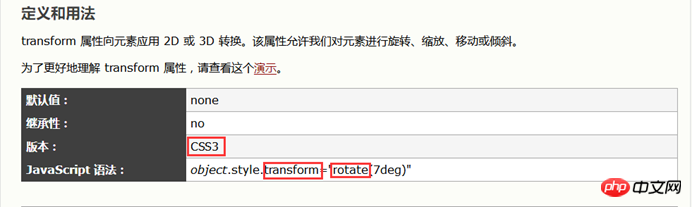
1.Transform 속성
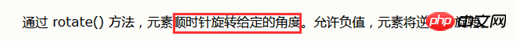
2.rotate() 메서드
관련 권장 사항: 
캔버스를 사용하여 시계 구현 단계 만들기

JS+CSS를 설명하는 예 롤링 디지털 시계 효과
간단한 시계 효과 만들기
위 내용은 JavaScript 크리에이티브 시계 프로젝트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!









 2. 그림을 그릴 때 시계에 분과 초를 그릴 시간이 없습니다.
2. 그림을 그릴 때 시계에 분과 초를 그릴 시간이 없습니다.