vue는 웹페이지 열기 비디오 코드를 구현합니다.
이 글은 웹페이지 오픈 영상을 만들기 위한 Vue의 예제 코드를 주로 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.

이 데모의 배경은 비디오이고 텍스트는 프린터 효과이며 텍스트를 입력할 때까지 버튼이 표시되지 않습니다. 버튼을 클릭하면 배경이 위쪽으로 축소되고 기본 홈페이지 구성 요소가 표시됩니다. 새로 만든 vue 프로젝트 목록입니다. vue 구성 요소 콘텐츠입니다.
회사 컴퓨터에는 gif 애니메이션이 없으므로 양해해 주시기 바랍니다.
원하시는 경우 데모 주소를 첨부하겠습니다.
저는 항상 웹페이지 시작 부분에 동영상이나 애니메이션이 있는 것을 좋아합니다. 저는 개인적으로 웹페이지 시작 애니메이션이 탐색을 안내하는 역할을 한다고 생각합니다. 웹 페이지 시작. 웹 사이트를 탐색하는 사용자에게는 좋은 시작이 많은 관심을 끄는 경우가 많습니다.
위 내용은 모두 말도 안되는 내용입니다. 웹페이지 열기 애니메이션은 모바일 단말기에서 널리 사용됩니다. 구체적인 작업은 짧은 책에서 업데이트됩니다. 오늘 우리는 Vue가 PC 측 웹 페이지의 오프닝 애니메이션을 만드는 방법에 대해 주로 이야기합니다.
vue 프로젝트 목록에는 src와 같은 레벨의 index.html이 있습니다. 여기서 주로 기사를 작성합니다.
1. 우선 Vue 렌더링 구성 요소는 이 홈페이지 색인을 기반으로 한다는 점을 이해해야 합니다. vue를 사용하여 웹 페이지를 열면 기본적으로 열리는 구성 요소가 있습니다. 자세히 설명하지 않았습니다. 우리가 해야 할 일은 이 구성 요소를 숨기는 것입니다. 그렇지 않으면 해당 콘텐츠가 비디오 위에 표시됩니다.
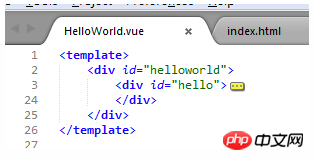
helloWorld.vue 구성 요소:

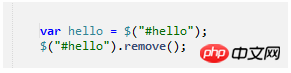
index.html의 helloWorld 구성 요소에서 hello
를 제거하기 전에 임시 저장을 위해 다른 컨테이너에 저장해야 합니다. 그렇지 않으면 복제도 가능합니다. (복제 코드는 시연되지 않으나 궁금한 사항이 있으면 댓글을 달거나 개인 메시지를 보낼 수 있습니다.) 임시 저장소의 목적은 나중에 이 노드를 페이지에 복원하는 것입니다.

2. 인덱스 페이지에서 직접 영상을 소개합니다. 이번 데모에서는 영상 플러그인을 직접 찾아 넣어보겠습니다. 이 단계는 매우 간단합니다. 정적 폴더에 static.
홈페이지의 스타일은 컴포넌트의 라벨 스타일에 직접적인 영향을 미치므로 플러그인 도입 시 스타일 조정에 주의하고 라벨을 직접 사용하여 스타일을 작성하는 것은 피하세요
3. 배경이 이미 동영상인 경우 미학적 관점에서 볼 때 각도 측면에서 웹 페이지에 몇 단어만 추가하면 너무 많은 스타일이 지저분해지고 과장됩니다. 이 데모에서는 typewrite.js라는 플러그인도 사용합니다. 단어를 하나씩 입력하는 효과.

4. 버튼에 타이머를 설정하고, 입력 후 시간을 계산하면 버튼이 표시되고, 버튼을 클릭하면 인덱스의 전체 배경 컨테이너가 접힙니다(모든 html 콘텐츠). 홈페이지가 하나의 컨테이너에 배치됨) hello 구성 요소 콘텐츠를 복원합니다. 안녕하세요 그냥 아무거나 쓰세요.


...
데모에는 요소 및 기타 구성 문제가 포함되어 있으므로 두 페이지 코드를 직접 사용하여 보여드린 효과를 얻지 못할 수도 있습니다. HTML 웹 페이지 헤드 구역 사양 지식
위 내용은 vue는 웹페이지 열기 비디오 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Douyin에 다른 사람의 동영상을 게시하는 것이 침해인가요? 침해 없이 동영상을 편집하려면 어떻게 해야 하나요?
Mar 21, 2024 pm 05:57 PM
Douyin에 다른 사람의 동영상을 게시하는 것이 침해인가요? 침해 없이 동영상을 편집하려면 어떻게 해야 하나요?
Mar 21, 2024 pm 05:57 PM
단편 동영상 플랫폼의 등장으로 Douyin은 모든 사람의 일상생활에 없어서는 안 될 부분이 되었습니다. TikTok에서는 전 세계의 흥미로운 동영상을 볼 수 있습니다. 어떤 사람들은 다른 사람의 동영상을 게시하는 것을 좋아하는데, 이는 다음과 같은 질문을 제기합니다. Douyin이 다른 사람의 동영상을 게시하면 저작권을 침해합니까? 이 글에서는 이 문제에 대해 논의하고 침해 없이 동영상을 편집하는 방법과 침해 문제를 방지하는 방법을 알려드립니다. 1. Douyin이 타인의 영상을 게시하는 것에 대한 침해인가요? 우리나라 저작권법 조항에 따르면, 저작권 소유자의 허락 없이 저작권 소유자의 저작물을 무단으로 사용하는 것은 침해입니다. 따라서 원저작자나 저작권 소유자의 허락 없이 Douyin에 다른 사람의 동영상을 게시하는 것은 침해입니다. 2. 침해 없이 동영상을 편집하는 방법은 무엇입니까? 1. 공개 도메인 또는 라이센스 콘텐츠의 사용: 공개
 Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 초보자가 Douyin으로 어떻게 돈을 벌 수 있나요?
Mar 21, 2024 pm 08:17 PM
Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 초보자가 Douyin으로 어떻게 돈을 벌 수 있나요?
Mar 21, 2024 pm 08:17 PM
국민 단편 영상 플랫폼인 Douyin은 우리가 여가 시간에 재미있고 참신한 다양한 단편 영상을 즐길 수 있게 해줄 뿐만 아니라, 우리 자신을 보여주고 우리의 가치를 실현할 수 있는 무대를 제공합니다. 그렇다면 Douyin에 동영상을 게시하여 돈을 버는 방법은 무엇입니까? 이 글은 이 질문에 대해 자세히 답변하고 TikTok에서 더 많은 수익을 창출하는 데 도움이 될 것입니다. 1. Douyin에 동영상을 게시하여 수익을 창출하는 방법은 무엇입니까? 동영상을 게시하고 Douyin에서 일정 조회수를 얻은 후 광고 공유 계획에 참여할 수 있는 기회를 얻게 됩니다. 이 수입 방식은 Douyin 사용자들에게 가장 친숙한 방법 중 하나이며, 많은 창작자들의 주요 수입원이기도 합니다. Douyin은 계정 가중치, 영상 콘텐츠, 시청자 피드백 등 다양한 요소를 바탕으로 광고 공유 기회 제공 여부를 결정합니다. TikTok 플랫폼을 통해 시청자는 선물을 보내 좋아하는 크리에이터를 지원할 수 있습니다.
 iPhone의 비디오에서 슬로우 모션을 제거하는 2가지 방법
Mar 04, 2024 am 10:46 AM
iPhone의 비디오에서 슬로우 모션을 제거하는 2가지 방법
Mar 04, 2024 am 10:46 AM
iOS 장치에서 카메라 앱을 사용하면 슬로우 모션 비디오를 촬영할 수 있으며, 최신 iPhone을 사용하는 경우 초당 240프레임까지 촬영할 수 있습니다. 이 기능을 사용하면 고속 동작을 풍부하고 자세하게 캡처할 수 있습니다. 그러나 때로는 비디오의 세부 사항과 동작을 더 잘 감상할 수 있도록 슬로우 모션 비디오를 정상 속도로 재생하고 싶을 수도 있습니다. 이 기사에서는 iPhone의 기존 비디오에서 슬로우 모션을 제거하는 모든 방법을 설명합니다. iPhone의 비디오에서 슬로우 모션을 제거하는 방법 [2가지 방법] 사진 앱 또는 iMovie 앱을 사용하여 장치의 비디오에서 슬로우 모션을 제거할 수 있습니다. 방법 1: iPhone에서 사진 앱을 사용하여 열기
 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
단편 동영상 플랫폼의 등장으로 Xiaohongshu는 많은 사람들이 자신의 삶을 공유하고 자신을 표현하며 트래픽을 얻는 플랫폼이 되었습니다. 이 플랫폼에서는 비디오 작품을 출판하는 것이 매우 인기 있는 상호 작용 방식입니다. 그렇다면 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 1. 샤오홍슈 영상 작품은 어떻게 출판하나요? 먼저, 공유할 비디오 콘텐츠가 준비되어 있는지 확인하세요. 휴대폰이나 기타 카메라 장비를 사용해 촬영할 수 있지만 화질과 사운드 선명도에 주의해야 합니다. 2. 영상 편집 : 작품을 더욱 돋보이게 하기 위해 영상을 편집할 수 있습니다. Douyin, Kuaishou 등과 같은 전문 비디오 편집 소프트웨어를 사용하여 필터, 음악, 자막 및 기타 요소를 추가할 수 있습니다. 3. 표지를 선택하세요. 표지는 사용자의 클릭을 유도하는 핵심 요소입니다. 사용자의 클릭을 유도할 수 있는 명확하고 흥미로운 그림을 표지로 선택하세요.
 UC 브라우저로 다운로드한 비디오를 로컬 비디오로 변환하는 방법
Feb 29, 2024 pm 10:19 PM
UC 브라우저로 다운로드한 비디오를 로컬 비디오로 변환하는 방법
Feb 29, 2024 pm 10:19 PM
UC 브라우저로 다운로드한 비디오를 로컬 비디오로 변환하는 방법은 무엇입니까? 많은 휴대폰 사용자는 웹 검색뿐만 아니라 온라인으로 다양한 비디오 및 TV 프로그램을 시청하고 좋아하는 비디오를 휴대폰에 다운로드할 수 있는 기능을 즐겨 사용합니다. 실제로 다운로드한 비디오를 로컬 비디오로 변환할 수 있지만 많은 사람들이 이를 수행하는 방법을 모릅니다. 따라서 편집자는 UC 브라우저에 캐시된 비디오를 로컬 비디오로 변환하는 방법을 특별히 제공합니다. uc 브라우저에 캐시된 비디오를 로컬 비디오로 변환하는 방법 1. uc 브라우저를 열고 "메뉴" 옵션을 클릭합니다. 2. "다운로드/동영상"을 클릭하세요. 3. "캐시된 비디오"를 클릭하세요. 4. 비디오를 길게 누르고 옵션이 나타나면 "디렉터리 열기"를 클릭합니다. 5. 다운로드하고 싶은 항목을 확인하세요.
 이미지 품질을 압축하지 않고 웨이보에 동영상을 게시하는 방법_화질을 압축하지 않고 웨이보에 동영상을 게시하는 방법
Mar 30, 2024 pm 12:26 PM
이미지 품질을 압축하지 않고 웨이보에 동영상을 게시하는 방법_화질을 압축하지 않고 웨이보에 동영상을 게시하는 방법
Mar 30, 2024 pm 12:26 PM
1. 먼저 휴대폰에서 웨이보를 열고 오른쪽 하단의 [나]를 클릭하세요(그림 참조). 2. 그런 다음 오른쪽 상단에 있는 [기어]를 클릭하여 설정을 엽니다(그림 참조). 3. 그런 다음 [일반 설정]을 찾아 엽니다(그림 참조). 4. 그런 다음 [동영상 팔로우] 옵션을 입력하세요(그림 참조). 5. 그런 다음 [동영상 업로드 해상도] 설정을 엽니다(그림 참조). 6. 마지막으로 [원본 화질]을 선택하여 압축을 방지합니다(그림 참조).
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 소리 없이 엣지 브라우저 웹 비디오를 공유하는 두 가지 솔루션
Mar 14, 2024 pm 02:22 PM
소리 없이 엣지 브라우저 웹 비디오를 공유하는 두 가지 솔루션
Mar 14, 2024 pm 02:22 PM
많은 사용자가 브라우저에서 동영상을 시청하는 것을 좋아합니다. 엣지 브라우저에서 웹 동영상을 시청할 때 소리가 들리지 않는 경우 문제를 해결하는 방법은 무엇입니까? 이 문제는 어렵지 않습니다. 다음으로 엣지 브라우저 웹 영상에서 소리가 나지 않는 문제를 해결하는 방법을 알려드리겠습니다. 엣지 브라우저 웹 영상에서 소리가 나지 않나요? 방법 1: 1. 먼저 엣지 브라우저 상단 탭을 확인하세요. 2. 탭 왼쪽에 "소리 버튼"이 있습니다. 음소거되어 있지 않은지 확인하세요. 방법 2: 1. 소리가 음소거되지 않은 것으로 확인되면 소리 설정 문제일 수 있습니다. 2. 오른쪽 하단에 있는 사운드 장치를 마우스 오른쪽 버튼으로 클릭하고 "볼륨 신디사이저 열기"를 선택하세요.




