웹팩 성능 최적화
Webpack 성능을 최적화하는 방법에는 여러 가지가 있습니다. 이 기사에서 dll을 별도로 설명하는 이유는 dll이 가장 간단하고 조악하며 매우 효과적인 최적화 방법이기 때문입니다. 이번 글은 웹팩 성능 최적화-DLL에 대한 자세한 설명을 주로 소개합니다. 편집자는 꽤 괜찮다고 생각해서 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
일반적인 패키징 프로세스에서는 jquery, bootstrap, React, React-router, redux, antd, vue, vue-router, vuex 등과 같이 참조하는 많은 라이브러리도 번들 파일로 패키징됩니다. 이러한 라이브러리의 내용은 기본적으로 절대 변경되지 않으므로 이를 각 패키지에 추가하는 것은 의심할 여지 없이 엄청난 성능 낭비입니다.
Dll 기술은 처음으로 가져온 모든 라이브러리를 dll.js 파일로 패키징하고, 직접 작성한 내용을 Bundle.js 파일로 패키징하여 후속 패키징에서는 번들 부분만 처리하면 되도록 하는 것입니다.
Vue 프로젝트를 예로 들어 보겠습니다. 먼저 webpack.dll.config.js
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};라는 파일을 만듭니다. 이 파일의 기능은 vue, vue-router 및 vuex를 Dll이라는 파일로 병합하고 패키지하는 것입니다. .js 정적 리소스 패키지이며 Dll.js의 모듈에 대한 참조를 용이하게 하기 위해 Manifest.json 파일도 생성합니다.
webpack 명령을 실행하면 기본적으로 이 디렉터리에 있는 webpack.config.js 또는 webpackfile.js라는 파일이 실행된다는 점에 유의하세요. 따라서 --config 명령을 통해 파일을 수동으로 지정하고, 마지막으로 -p 명령을 추가하여 Dll.js를 압축해야 합니다.
$ webpack --config webpack.dll.config.js -p
이런 식으로 압축된 Dll.js 및 매니페스트.json 파일이 포함된 추가 dist 폴더가 프로젝트 루트 디렉터리에 추가됩니다.
manifest.json 파일의 내용은 다음과 같습니다. 참고용으로 각 모듈에 ID를 부여하세요.
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......마지막으로 webpack.config.js에 참조를 추가합니다. 플러그인 속성에 DllReferencePlugin 플러그인을 추가하고 매니페스트.json 파일에 대한 참조 경로를 지정합니다.
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
]webpack.dll.config.js 파일이 성공적으로 실행되었는지 확인한 후 webpack -p를 실행하여 프로젝트를 패키징합니다.

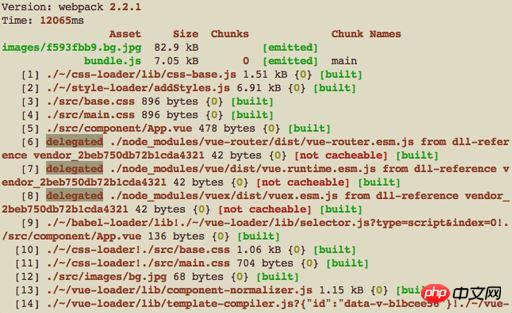
Dll 파일에 패키징된 파일들이 번들 파일에 직접 들어가는 것이 아니라 위임(delegated)된 것을 볼 수 있습니다.
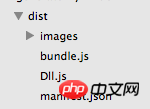
이렇게 해서 모든 리소스를 패키징했고 생성된 dist 디렉터리는 다음과 같습니다.

하지만 dist 폴더가 완전한 프로젝트가 되려면 여전히 제가 만든 html 파일이 필요합니다. pack.js 파일이라는 이름의 하나는 nodejs의 fileSystem을 사용하여 html 파일을 수정하고 복사합니다.
pack.js
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});모듈의 항목 html에 의 자리 표시자 문자를 추가해야 합니다. pack.js의 기능은 html 파일을 dist에 복사하는 것입니다. 디렉토리를 선택하고 을 Dll.js를 참조하는 스크립트 태그로 바꾸고 파일을 참조한 후 타임스탬프를 추가합니다.
<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
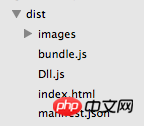
webpack -p 패키징을 실행한 후 다음 명령어를 입력하여 pack.js를 실행하면 dist 디렉터리에 html 파일이 생성됩니다.
$ node pack.js

내용은 다음과 같습니다.
<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
이렇게 하면 dist 폴더를 수동 작업이 필요 없는 완전하고 압축되고 난독화된 프로젝트로 온라인에 직접 배포할 수 있습니다.
실제 프로젝트 템플릿 참조 주소는 다음과 같습니다. 저자는 React와 Vue를 동시에 사용하는 개발자이기 때문에 나중에 yomen(yo) 등을 통해 스캐폴딩 툴링을 위해 두 개의 템플릿을 만들었습니다.
관련 권장사항:
mockjs를 사용하여 vue, vuecli 및 webpack에서 백엔드 데이터 시뮬레이션
위 내용은 웹팩 성능 최적화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 성능 비교: 어느 것이 더 낫나요? 지속적인 기술 개발과 발전으로 운영 체제는 지속적으로 업데이트되고 업그레이드됩니다. 세계 최대 운영 체제 개발자 중 하나인 Microsoft의 Windows 운영 체제 시리즈는 항상 사용자로부터 많은 관심을 받아 왔습니다. 2021년에 Microsoft는 Windows 11 운영 체제를 출시하여 광범위한 논의와 관심을 불러일으켰습니다. 그렇다면 Windows 10과 Windows 11의 성능 차이는 무엇입니까?
 Win11과 Win10 시스템의 성능을 비교하면 어느 것이 더 낫습니까?
Mar 27, 2024 pm 05:09 PM
Win11과 Win10 시스템의 성능을 비교하면 어느 것이 더 낫습니까?
Mar 27, 2024 pm 05:09 PM
Windows 운영 체제는 항상 개인용 컴퓨터에서 가장 널리 사용되는 운영 체제 중 하나였으며, Windows 10은 Microsoft가 새로운 Windows 11 시스템을 출시한 최근까지 오랫동안 Microsoft의 주력 운영 체제였습니다. Windows 11 시스템이 출시되면서 사람들은 Windows 10과 Windows 11 시스템 중 어느 것이 더 나은지에 관심을 가지게 되었습니다. 먼저 W부터 살펴보겠습니다.
 Kirin 8000 프로세서는 Snapdragon 시리즈와 경쟁합니다. 누가 왕이 될 수 있습니까?
Mar 25, 2024 am 09:03 AM
Kirin 8000 프로세서는 Snapdragon 시리즈와 경쟁합니다. 누가 왕이 될 수 있습니까?
Mar 25, 2024 am 09:03 AM
모바일 인터넷 시대를 맞아 스마트폰은 국민의 일상생활에서 없어서는 안 될 존재가 되었습니다. 스마트폰의 성능은 사용자 경험의 질을 직접적으로 결정하는 경우가 많습니다. 스마트폰의 '두뇌'인 프로세서의 성능은 특히 중요합니다. 시장에서 Qualcomm Snapdragon 시리즈는 항상 강력한 성능, 안정성 및 신뢰성을 대표해 왔으며 최근 Huawei는 뛰어난 성능을 갖춘 것으로 알려진 자체 Kirin 8000 프로세서도 출시했습니다. 일반 사용자들에게는 강력한 성능의 휴대폰을 어떻게 선택하느냐가 중요한 이슈가 되었다. 오늘 우리는
 PHP와 Go 언어의 비교: 큰 성능 차이
Mar 26, 2024 am 10:48 AM
PHP와 Go 언어의 비교: 큰 성능 차이
Mar 26, 2024 am 10:48 AM
PHP와 Go는 일반적으로 사용되는 두 가지 프로그래밍 언어이며 서로 다른 특성과 장점을 가지고 있습니다. 그 중 성능 차이는 모두가 일반적으로 우려하는 문제이다. 이 기사에서는 성능 관점에서 PHP와 Go 언어를 비교하고 구체적인 코드 예제를 통해 성능 차이를 보여줍니다. 먼저 PHP와 Go 언어의 기본 기능을 간략하게 소개하겠습니다. PHP는 원래 웹 개발을 위해 설계된 스크립팅 언어로, 배우기 쉽고 사용하기 쉬우며 웹 개발 분야에서 널리 사용됩니다. Go 언어는 Google에서 개발한 컴파일 언어입니다.
 Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Apr 15, 2024 am 09:01 AM
Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
Apr 15, 2024 am 09:01 AM
Ollama는 Llama2, Mistral, Gemma와 같은 오픈 소스 모델을 로컬에서 쉽게 실행할 수 있는 매우 실용적인 도구입니다. 이번 글에서는 Ollama를 사용하여 텍스트를 벡터화하는 방법을 소개하겠습니다. Ollama를 로컬에 설치하지 않은 경우 이 문서를 읽을 수 있습니다. 이 기사에서는 nomic-embed-text[2] 모델을 사용합니다. 짧은 컨텍스트 및 긴 컨텍스트 작업에서 OpenAI text-embedding-ada-002 및 text-embedding-3-small보다 성능이 뛰어난 텍스트 인코더입니다. o를 성공적으로 설치한 후 nomic-embed-text 서비스를 시작하십시오.
 PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기: 다양한 방법의 성능 비교 분석
May 03, 2024 pm 09:03 PM
PHP 배열 키 값 뒤집기 방법의 성능 비교는 array_flip() 함수가 대규모 배열(100만 개 이상의 요소)에서 for 루프보다 더 나은 성능을 발휘하고 시간이 덜 걸리는 것을 보여줍니다. 키 값을 수동으로 뒤집는 for 루프 방식은 상대적으로 시간이 오래 걸립니다.
 다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교
Jun 05, 2024 pm 07:14 PM
다양한 Java 프레임워크의 성능 비교: REST API 요청 처리: Vert.x가 최고이며 요청 속도는 SpringBoot의 2배, Dropwizard의 3배입니다. 데이터베이스 쿼리: SpringBoot의 HibernateORM은 Vert.x 및 Dropwizard의 ORM보다 우수합니다. 캐싱 작업: Vert.x의 Hazelcast 클라이언트는 SpringBoot 및 Dropwizard의 캐싱 메커니즘보다 우수합니다. 적합한 프레임워크: 애플리케이션 요구 사항에 따라 선택하세요. Vert.x는 고성능 웹 서비스에 적합하고, SpringBoot는 데이터 집약적 애플리케이션에 적합하며, Dropwizard는 마이크로서비스 아키텍처에 적합합니다.
 C++에서 멀티스레드 프로그램의 성능을 최적화하는 방법은 무엇입니까?
Jun 05, 2024 pm 02:04 PM
C++에서 멀티스레드 프로그램의 성능을 최적화하는 방법은 무엇입니까?
Jun 05, 2024 pm 02:04 PM
C++ 다중 스레드 성능을 최적화하기 위한 효과적인 기술에는 리소스 경합을 피하기 위해 스레드 수를 제한하는 것이 포함됩니다. 경합을 줄이려면 가벼운 뮤텍스 잠금을 사용하세요. 잠금 범위를 최적화하고 대기 시간을 최소화합니다. 동시성을 향상하려면 잠금 없는 데이터 구조를 사용하세요. 바쁜 대기를 피하고 이벤트를 통해 스레드에 리소스 가용성을 알립니다.




